作者:京东科技 刘清洁
1、痛点(*)
自动化测试有2种形式,接口自动化和UI自动化。而UI自动化经常会被登录节点堵塞,例如验证码、图形、滑块等,尽管有些方式可以识别图形和定位滑块位置,但成功率都不高,无法真正意义上实现自动化执行;而http接口的自动化测试前置如果依赖cookie,也无法实现自动化执行。
a、怎么样才能绕过登录,实现从前端到后端的自动化执行
b、面对复杂的登录验证无法直接自动获取到cookie,需要人工操作登录,而cookie又有时效,不能长久使用
本方案将有效解决以上问题,在面对复杂的登录验证及有cookie时效的模式下,可以将短暂时效的cookie改为长久有效,真正意义上实现UI自动化和依赖cookie鉴权的接口自动化。
2、什么是cookie
cookie称之为会话跟踪技术,是一个很小的文本文件,是浏览器储存在用户的机器上的。Cookie是纯文本,没有可执行代码。储存一些服务器需要的信息,每次请求站点,会发送相应的cookie,这些cookie可以用来辨别用户身份信息等作用
3、过期时间查看方式
打开浏览器,并转到您希望查看 cookie 的网站。
按 F12 键打开浏览器的开发者工具。
在开发者工具的“调试工具”选项卡中,单击“存储”按钮。
在左侧的“网站数据”列表中,单击“Cookies”。
在右侧的“值”列表中,查看每个 cookie 的“Expires”或“Max-Age”字段。这些字段显示 cookie 的过期时间。
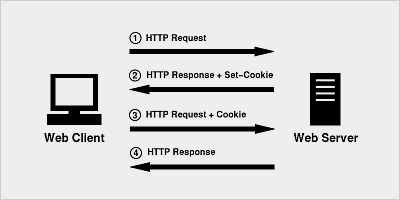
4、cookie机制
客户端发送一个请求到服务器 --》 服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部 --》 客户端保存cookie,之后向服务器发送请求时,HttpRequest请求中会包含一个Cookie的头部 --》服务器返回响应数据

时效限制:每个cookie都有时效,默认的有效期是,会话级别:就是当浏览器关闭,那么cookie立即销毁,但是我们也可以在存储的时候手动设置cookie的过期时间
5、cookie时效无限延长方案(*)
5-1、前提
a. 登录节点有验证机制,例如短信验证码、图形识别、滑块等校验;
b. cookie有时效,超过时效则需要重新登录;
c. 同一个账号不会在多个平台退出或登录
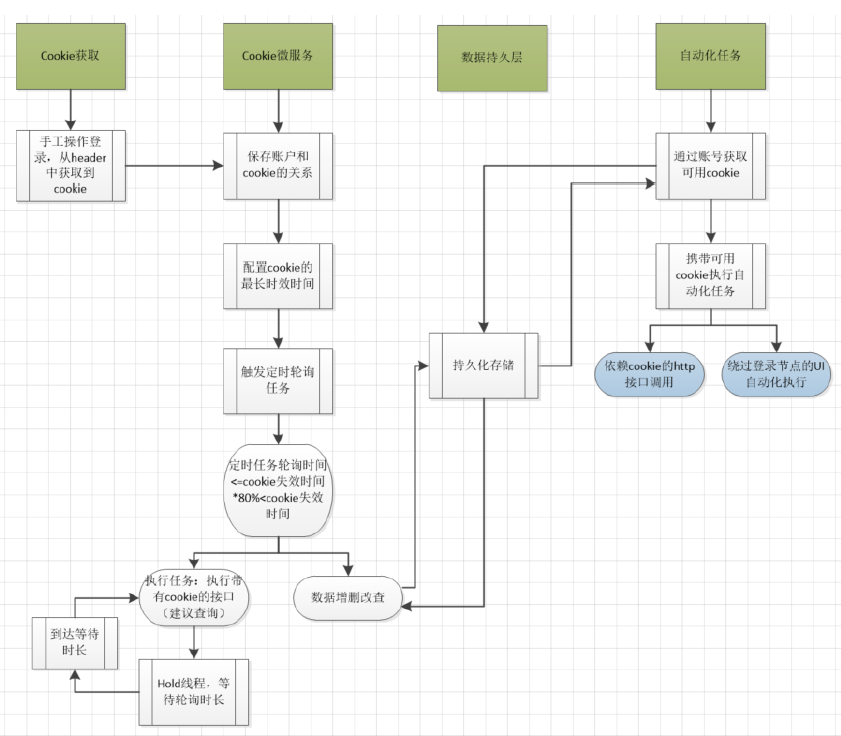
5-2、实现原理
此方案是通过一个微服务提供接口,供自动化调用,通过传递账号,返回永久cookie,将此步嵌入到自动化流程中,替代登录并获取cookie的节点,并将cookie的时效永久延长,并不会时效,以保证后续自动化流程永久循环正常执行。
5-3、核心流程步骤
步骤1:先手工登录,从header中获取cookie,将此cookie和时效值保存在微服务平台(一个账号只需一次手工登录,后续永久不需要操作登录)。
步骤2:微服务平台将此账号、cookie、时效值、关联的业务接口进行持久化存储,并跟进时效值计算出轮询时长,并触发轮询任务执行,任务中将携带此cookie去调用业务接口,保持长会话,并hold进程等待,在轮询时长到达时,继续执行任务执行,再次hold进程等待,持续循环,以保证次cookie的会话永久保持住。
步骤3:自动化任务执行前会调用微服务接口,通过账号获取到永久cookie,携带此cookie执行后续自动化任务。

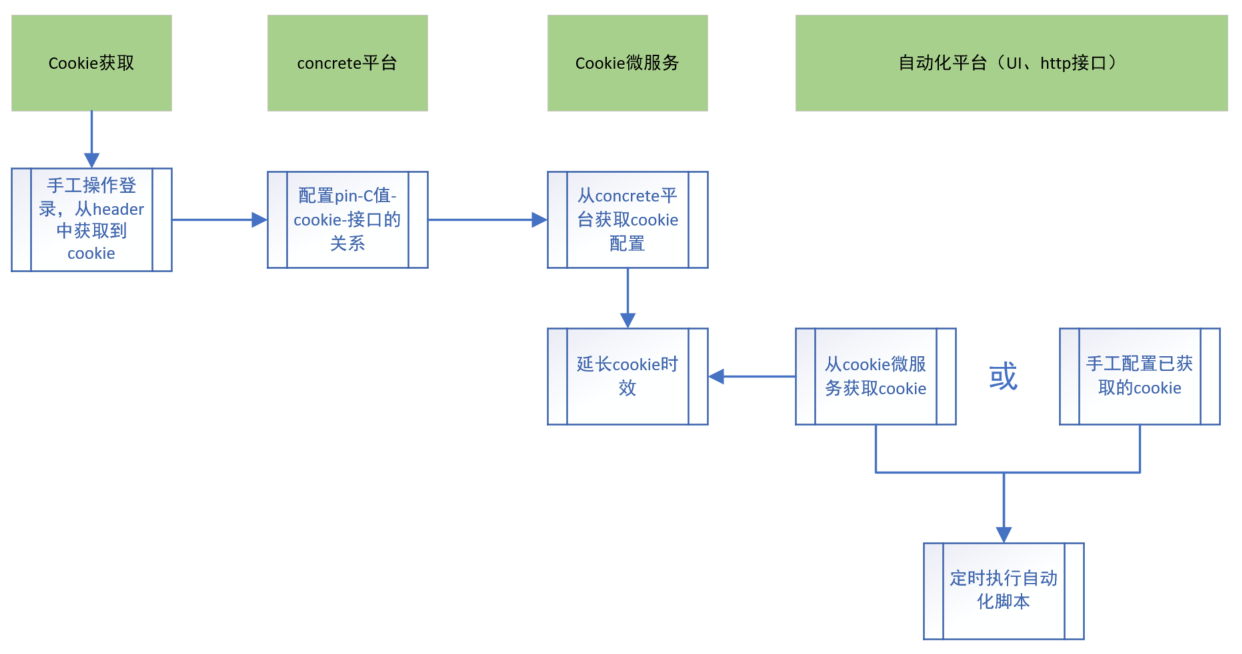
6、落地案例
目前通过下方方案,已实现了cookie一次配置,长久使用的目的。

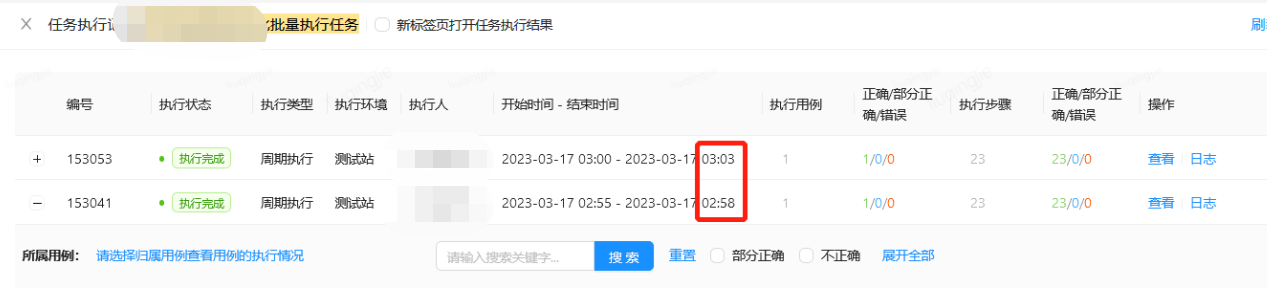
实践效果对比
之前:ui自动化和http接口自动化执行时经常出现cookie过期,需要手工重新登录,并在自动化平台上更新cookie,比较繁琐,且影响凌晨自动执行成功率
现在:使用上面方案后,只需手工在cookie微服务平台上配置一次cookie,以后不再需要更新cookie

7、专利描述
https://zhuanli.tianyancha.com/811840799431036187d34680d5b10ae3
标签:登录,时效,接口,无限,cookie,自动化,执行 From: https://www.cnblogs.com/jingdongkeji/p/17265762.html