参考链接
Hexo-Matery主题评论插件
matery主题集成了各种评论模块,例如 gitalk、gitment、disqus、livere、valine、waline、Twikoo、utteranc 等,但我使用最好的还是 utteranc 这种集成在github种的评论插件,并且能够做到github邮箱通知。
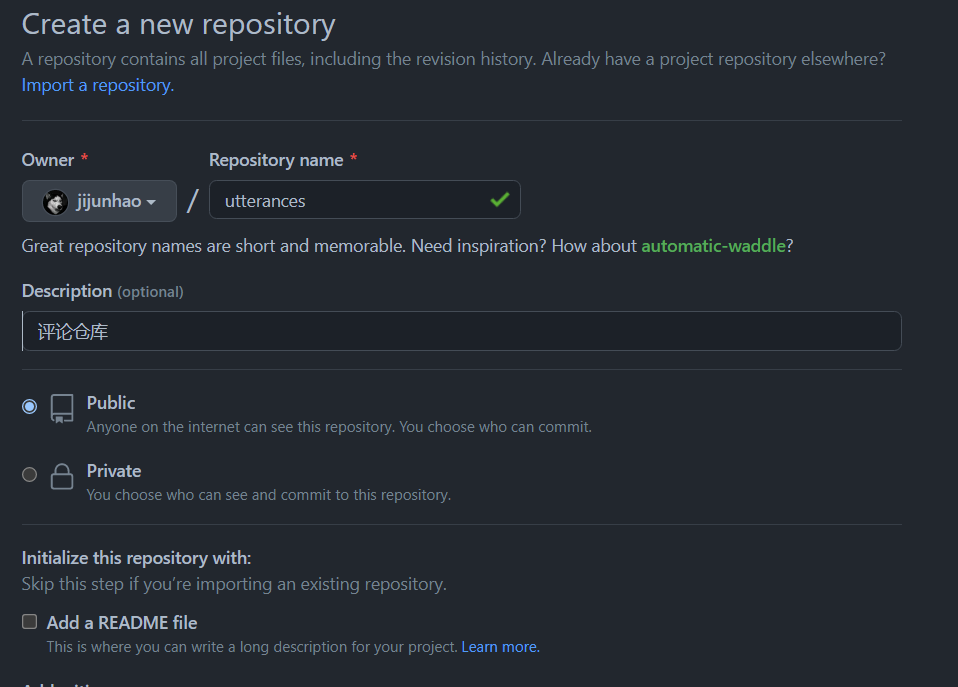
1. 新建一个评论仓库
首先创建一个公开的评论仓库<自定义名称>!注意一定要公开,否则别人无法评论

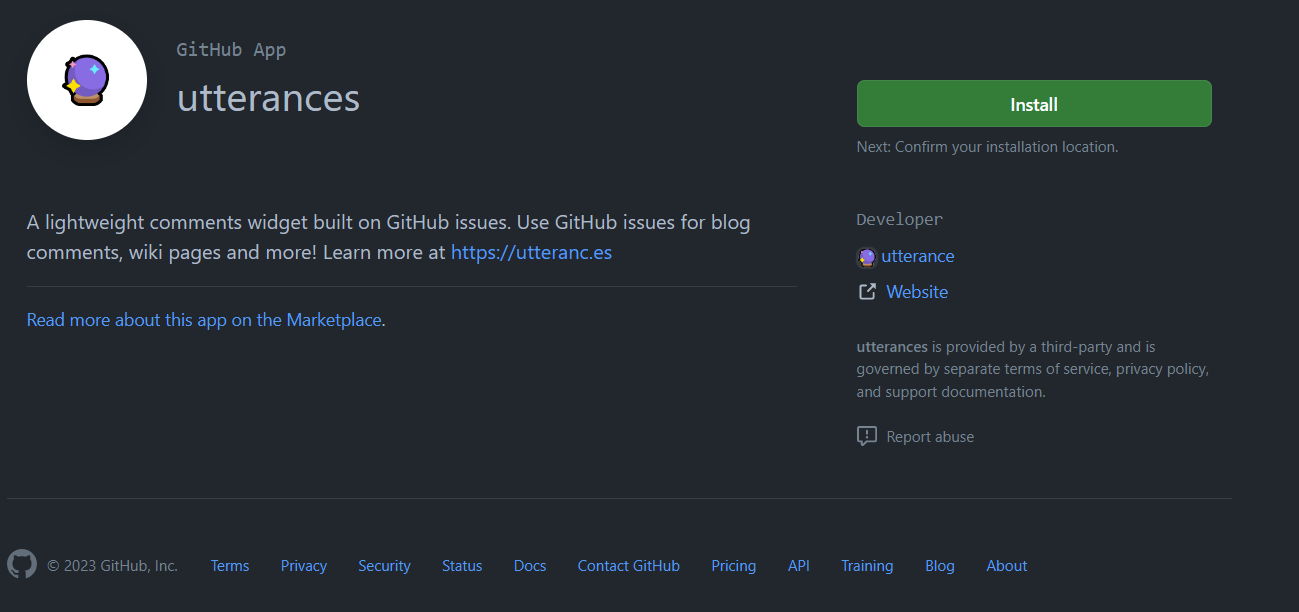
2. 安装utterances
- 进入utterances,点击
install

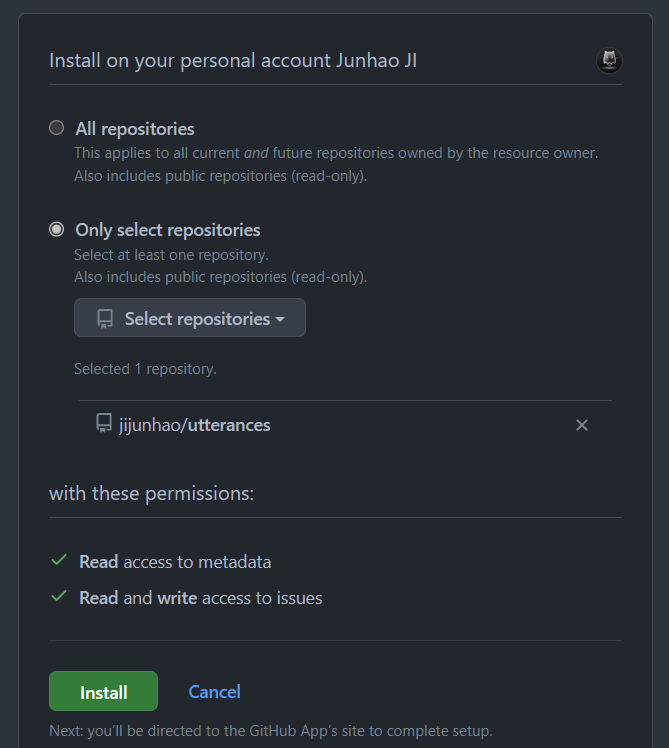
- 选择刚刚创建的自定义评论仓库,点击
install

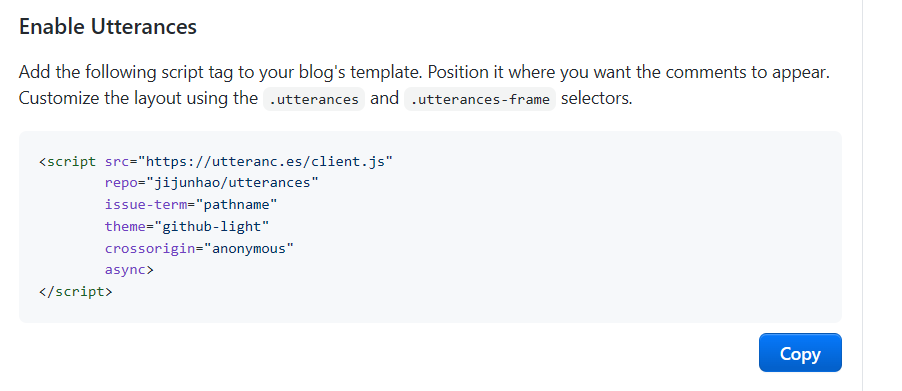
3. 配置评论风格configuration
- 首先输入自己的刚刚新建的评论仓库

- 其他按照自己的需要挑战,把最后生成的配置,
copy下来

4. 添加配置到matery主题
- 修改matery主题的配置文件
themes/hexo-theme-matery/_config.yml,开启utteranc功能
# utteranc config, default disabled
# utteranc 评论模块的配置,默认为不激活
utteranc:
enable: true
- 修改博客文章
themes/hexo-theme-matery/layout/_partial/post-detail.ejs
<% if (theme.utteranc && theme.utteranc.enable) { %>
<%- partial('_partial/utteranc') %>
<% } %>
该处改动的目的是为了在所有博客文章中统一在底部加入一个评论模块,这个改动很关键、所放位置也很重要。
- 新增一个文件
themes/hexo-theme-matery/layout/_partial/utteranc.ejs
<div class="card" data-aos="fade-up">
<div id="utteranc-container" class="card-content">
<script src="https://utteranc.es/client.js"
repo="jijunhao/utterances"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
</div>
</div>
所有的留言都会出现在自定义评论仓库 issues 的,并且会每次给邮箱发消息。
其他
如果博客中还有单独的一个留言板模块,需要改 themes/hexo-theme-matery/layout/contact.ejs
<% if (theme.utteranc && theme.utteranc.enable) { %>
<%- partial('_partial/utteranc') %>
<% } %>
最后重启hexo,就能在网页拥有评论功能了。
如有问题,欢迎在我以上的博客留言板中留言交流。
标签:插件,hexo,Hexo,themes,评论,utteranc,matery,Matery From: https://www.cnblogs.com/jijunhao/p/17235903.html