
26. Fragment生命周期
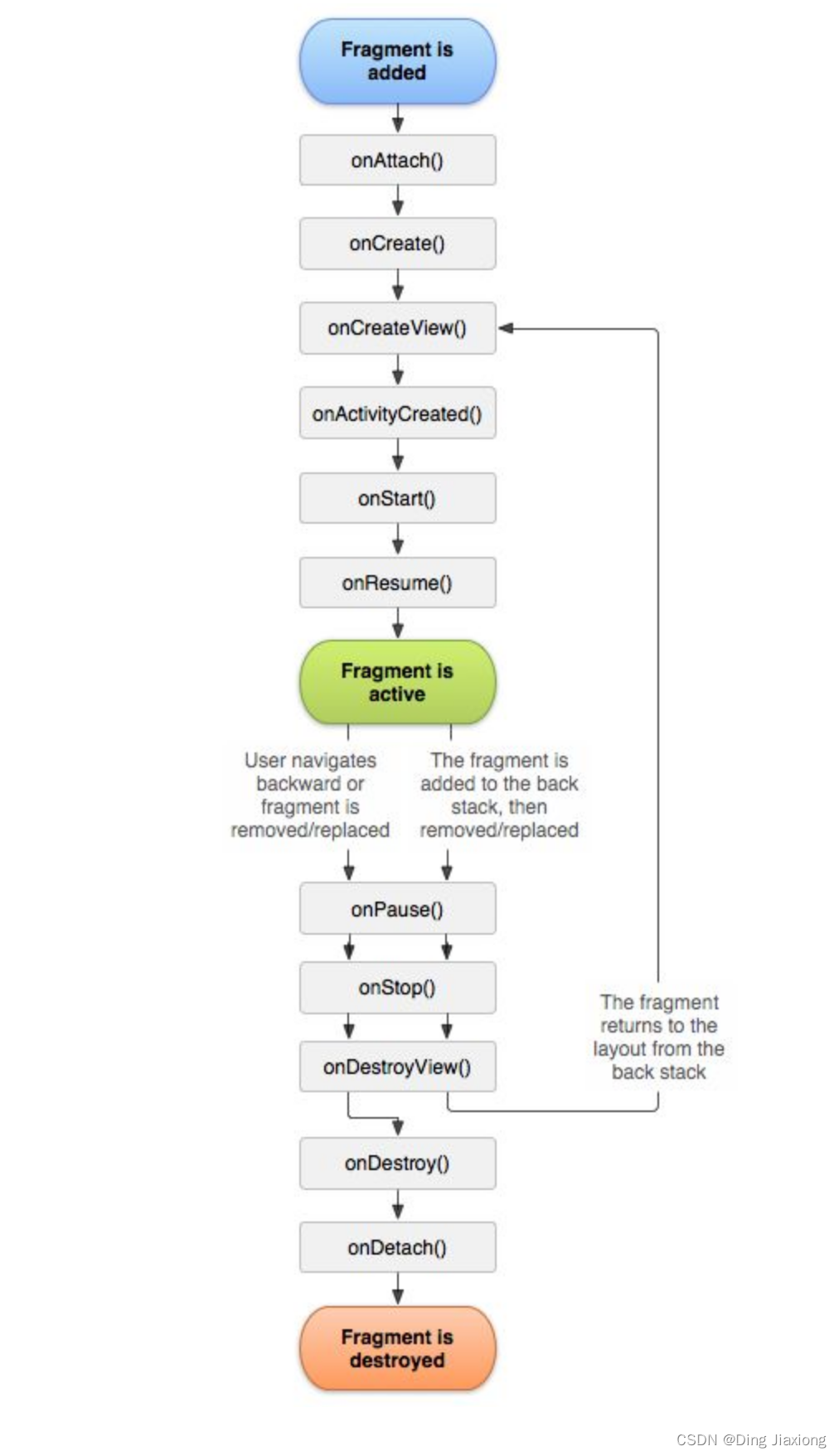
26.1 Fragment生命周期

onAttach()/onDetach():绑定/解绑
onCreate()/onDestroy():创建/销毁
创建时,解析bundle
onCreateView()/onDestroyView():对UI的创建/销毁
onActivityCreated():意味着Activity已经创建
onStart()/onStop():启动/停止
onResume()/onPause:恢复/暂停
26.2 代码感受fragment生命周期
package com.dingjiaxiong.myfragmentmanagers;
import android.content.Context;
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class BlankFragment1 extends Fragment {
private View rootView;
public BlankFragment1() {
// Required empty public constructor
}
private IFragmentCallBack fragmentCallBack;
public void setFragmentCallBack(IFragmentCallBack callBack){
fragmentCallBack = callBack;
}
//绑定
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
Log.e("dingjiaxiong", "onAttach: ");
}
//创建
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取bundle
Bundle bundle = this.getArguments();
//获取数据
String s = bundle.getString("message");
Log.e("dingjiaxiong", "onCreate: " + s);
Log.e("dingjiaxiong", "onCreate: ");
}
//创建UI
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
if(rootView == null){
rootView = inflater.inflate(R.layout.fragment_blank1, container, false);
}
Button button = rootView.findViewById(R.id.btn3);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// fragmentCallBack.sendMsgToActivity("Hello,我来自fragment");
String msg = fragmentCallBack.getMsgFromActivity("null");
Toast.makeText(BlankFragment1.this.getContext(),msg,Toast.LENGTH_SHORT).show();
}
});
Log.e("dingjiaxiong", "onCreateView: ");
return rootView;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Log.e("dingjiaxiong", "onActivityCreated: ");
}
@Override
public void onStart() {
super.onStart();
Log.e("dingjiaxiong", "onStart: ");
}
@Override
public void onResume() {
super.onResume();
Log.e("dingjiaxiong", "onResume: ");
}
@Override
public void onPause() {
super.onPause();
Log.e("dingjiaxiong", "onPause: " );
}
@Override
public void onStop() {
super.onStop();
Log.e("dingjiaxiong", "onStop: " );
}
@Override
public void onDestroyView() {
super.onDestroyView();
Log.e("dingjiaxiong", "onDestroyView: " );
}
@Override
public void onDestroy() {
super.onDestroy();
Log.e("dingjiaxiong", "onDestroy: " );
}
@Override
public void onDetach() {
super.onDetach();
Log.e("dingjiaxiong", "onDetach: " );
}
}
每个生命周期中都打印一个日志

-
打开界面:
onCreate() → onCreateView() → onActivityCreated() → onStart()→ onResume()
-
按下主屏键

onPause() → onStop()
-
重新打开界面

onStart() → onResume()
4按后退键

整个应用退出
onPause() → onStop() → onDestroyView() → onDestroy() → onDetach()
26.3 添加管理栈后

再次运行程序
创建

切换fragment

和按下主屏键不同,多了一个onDestroyView(),因为替换了,UI就需要销毁
此时按下返回键

重新创建UI
当fragment已经被覆盖,按下主屏键,没有任何日志,因为此时UI已经被销毁了

回来也没有反应。
此时按返回键

重新创建UI视图。
退出程序。

26.4 fragment生命周期总结
- 将来开发者会围绕fragment生命周期花很多时间解决问题
- fragment的使用一定是在需要在生命周期函数onAttach与onDetach之间
- fragment的使用一定要遵守生命周期管理的规则,在正确的地方书写恰当的代码。
