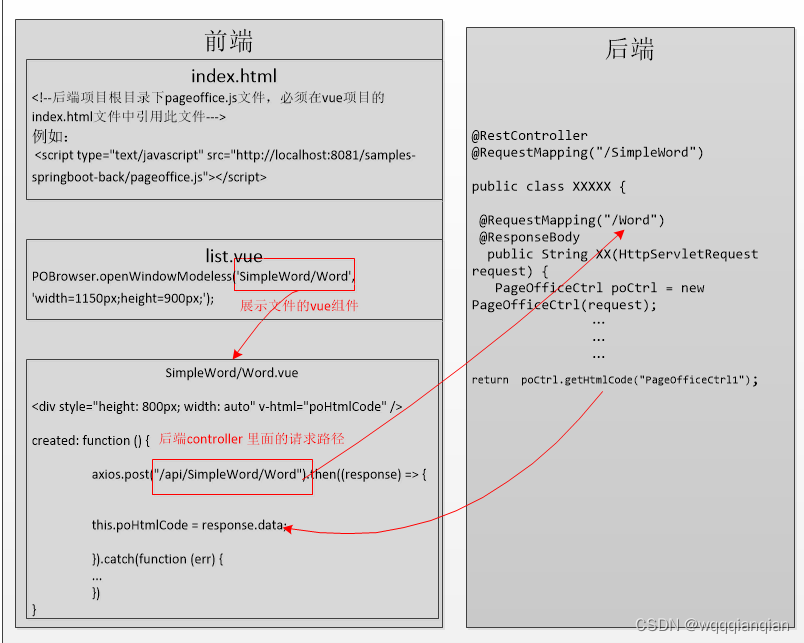
前后端分离项目下使用PageOffice原理图

集成步骤
前端 vue 项目
- 在您Vue项目的根目录下index.html中引用后端项目根目录下pageoffice.js文件。例如:
<script type="text/javascript" src="http://localhost:8081/samples-springboot-back/pageoffice.js"></script>
- 在您要打开文件的Vue页面,通过超链接点击或者按钮点击触发调用POBrowser打开一个新的Vue页面。比如通过超链接打开了一个新的Word.vue的空白页面,代码如下
<a href="javascript:POBrowser.openWindowModeless('SimpleWord/Word','width=1150px;height=900px;');">最简单在线打开保存Word文件</a>
=- 在Word.vue页面中通过vue的create钩子函数通过axios去调用后端打开文件的controller。
created: function () {
//由于vue中的axios拦截器给请求加token都得是ajax请求,所以这里建议用axios方式去请求后台打开文件的controller方法
axios
.post("/api/SimpleWord/Word")
.then((response) => {
this.poHtmlCode = response.data;
})
.catch(function (err) {
console.log(err);
});
},
- 在Word.vue页面中通过v-html标签将上一步axios请求返回的data输出到当前页面的某个div(这个div用来存放PageOffice控件)中,例如:
<div style="height: 800px; width: auto" v-html="poHtmlCode" />
- 1
- 在Word.vue页面的methods方法中添加PageOffice中常用的保存,打印等方法。例如:
methods: {
//控件中的一些常用方法都在这里调用,比如保存,打印等等
/**
1. Save(),callParent()等方法都是/api/SimpleWord/Word这个后台controller中PageOfficeCtrl控件通过poCtrl.addCustomToolButton定义的方法。
*/
Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
},
- 在Word.Vue页面的mounted方法中将上一步的PageOffice中的自定义保存挂载到window对象上。比如:
mounted: function () {
// 将PageOffice控件中的方法通过mounted挂载到window对象上,只有挂载后才能被vue组件识别
window.Save = this.Save;
},
后端springboot项目
- pom.xml中通过下面的代码引入PageOffice依赖。
<dependency>
<groupId>com.zhuozhengsoft</groupId>
<artifactId>pageoffice</artifactId>
<version>5.3.0.4</version>
</dependency>
- 启动类Application类中配置如下代码。
@Bean public ServletRegistrationBean pageofficeRegistrationBean() { com.zhuozhengsoft.pageoffice.poserver.Server poserver = new com.zhuozhengsoft.pageoffice.poserver.Server(); /**如果当前项目是打成jar或者war包运行,强烈建议将license的路径更换成某个固定的绝 *对路径下,不要放当前项目文件夹下,为了防止每次重新发布项目导致license丢失问题。 - 比如windows服务器下:D:/pageoffice,linux服务器下:/root/pageoffice */ //设置PageOffice注册成功后,license.lic文件存放的目录 poserver.setSysPath(poSysPath); //poSysPath可以在application.properties这个文件中配置,也可以直设置文件夹路径,比如:poserver.setSysPath("D:/pageoffice"); ServletRegistrationBean srb = new ServletRegistrationBean(poserver); srb.addUrlMappings("/poserver.zz"); srb.addUrlMappings("/posetup.exe"); srb.addUrlMappings("/pageoffice.js"); srb.addUrlMappings("/jquery.min.js"); srb.addUrlMappings("/pobstyle.css"); srb.addUrlMappings("/sealsetup.exe"); return srb; }
- 新建Controller并调用PageOffice。例如:
@RequestMapping(value="/Word") @ResponseBody public String showWord(HttpServletRequest request) { PageOfficeCtrl poCtrl = new PageOfficeCtrl(request); //设置服务页面,/api是前端vue项目的代理地址 poCtrl.setServerPage("/api/poserver.zz"); poCtrl.addCustomToolButton("保存", "Save", 1); poCtrl.addCustomToolButton("另存为", "SaveAs", 12); poCtrl.addCustomToolButton("打印设置", "PrintSet", 0); poCtrl.addCustomToolButton("打印", "PrintFile", 6); poCtrl.addCustomToolButton("全屏/还原", "IsFullScreen", 4); poCtrl.addCustomToolButton("-", "", 0); poCtrl.addCustomToolButton("关闭", "Close", 21); //设置保存方法的url poCtrl.setSaveFilePage("/api/SimpleWord/save"); //打开word poCtrl.webOpen("/api/doc/SimpleWord/test.doc", OpenModeType.docNormalEdit, "张三"); return poCtrl.getHtmlCode("PageOfficeCtrl1"); }
常见使用问题
- 参数传递
比如 id:pobrowser方法的第一个参数url后面设置id
<a href="javascript:POBrowser.openWindowModeless('SimpleWord/Word?id=1','width=1150px;height=900px;');">最简单在线打开保存Word文件</a>
- 1
Word.vue 页面获取pobrowser传递的id
this.id = this.$route.query.id;
- 访问后端的时候需要 token 验证
解决方案:
第一步:使用pobrowser方法的第三个参数把token传递到弹出的vue 页面
let token1 = "Authorization:"+“token1”;
<a href="javascript:POBrowser.openWindowModeless('SimpleWord/Word?id=1','width=1150px;height=900px;',token1);">最简单在线打开保存Word文件</a>
第二步:
word.vue页面获取pobrowser方法传递的token
let token = window.external.UserParams;
第三步:
localStorage.setItem("Authorization",token);
