【关键字】
快应用、背景图显示部分
【问题背景】
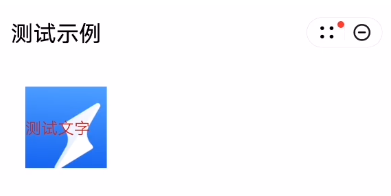
快应用中在给组件设置后背景图的时候,背景图不能全部展示,只有展示了部分,该如何处理?
代码:
<template>
<div class="container">
<div class="item-container">
<text class="txt">测试文字</text>
</div>
</div>
</template>
<style>
.container {
flex: 1;
flex-direction: column;
}
.item-container {
margin-top: 50px;
margin-right: 60px;
margin-left: 60px;
flex-direction: column;
}
.txt {
width: 150px;
height: 150px;
color: #d81616;
background-image: url(/Common/logo.png);
}
</style>
截图:

【问题分析】
此问题是因为minPlatformVersion 设置的高于等于1080导致的,这是1080新增的规范,设置background-image的同时还要设置下background-size为100%,背景图片才能完全显示出来。
【解决方案】
两种方法可以解决此问题。
-
如果用1080+以上的特性可以将manifest.json文件里的minPlatformVersion设置的低于1080就可以全部展示。
"minPlatformVersion": 1075,
-
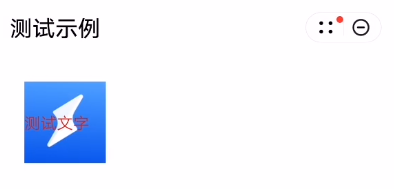
保持minPlatformVersion不变,设置background-image的同时还要设置下background-size为100%,也可全部展示背景图。
.txt {
width: 150px;
height: 150px;
color: #d81616;
background-image: url(/Common/logo.png);
background-size: 100%;
}
截图:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:应用,1080,完美,minPlatformVersion,image,background,背景图,150px From: https://www.cnblogs.com/developer-huawei/p/17213999.html