设计开发一个好的网站首页并不像造火箭一样难,但它确实也需要费一番功夫。我们需要学习怎么做能够满足客户需求的网站首页设计。那么,到底应该如何做?本文将从首页的十个要素为出发点,揭开这个过程的神秘面纱,使你的网站首页惊艳用户,获得一个高的转化率。
网站首页设计具有至关重要的地位,一个网站的首页通常是流量最高的页面之一,因为它是整个网站的流量入口。首页的设计越合理,转化率才会更高。
虽然说设计开发一个好的网站首页并不像造火箭一样难,但它确实也需要费一番功夫。
我们需要学习如何去设计一个能够满足客户需求的首页,这意味着不仅是要设计一个“看起来还不错”的东西。那么,到底应该如何做呢?本文将从首页的十个要素为出发点,揭开这个过程的神秘面纱,使你的网站首页惊艳用户,获得一个高的转化率。
1 首页转化率优化的一些前提
-
斯坦福大学做了一项研究,在研究中,46.1%的访问者认为网站的设计至关重要,他们会认为设计的优劣是决定这家公司是否可信的重要标准之一。尤其是一些业务与设计相关,以及提供的产品或服务相对专业化的公司。因此,网站的设计在阅读上显得很专业是非常重要的一点。
-
首页转化率的提升和网站的美观度也息息相关。事实上,60%以上的访问者更愿意阅读一些设计精美的东西,简单的产品罗列并不能打动用户的心。因此,设计一个好的网站样式,让页面更加美观和容易阅读,是减少网站跳出率和延长访问时间的重要举措。
-
首页需要有能够真正吸引用户的优质内容。如果用户访问你的首页,发现并没有他感兴趣或者吸引到他的内容,那么用户会在短短几秒内就离开网站。你会损失约40%的潜在用户,并且这些潜在用户就此可能会转去访问竞争对手的网页。所以在首页设计时,需要考虑哪些内容可以牢牢吸引住用户的目光,并通过这些内容来促进转化。
2 首页设计的十大要素
首页标题与按钮设计
- 标题和子标题
您网站首页的标题和子标题应当短且精悍,能够让用户在3秒内明白您的意思,而且要针对用户痛点。切勿哗众取宠,放置与业务相关性不大的标题,或者生涩的句子,这对于首页的留存和转化具有十分不利的影响。
- CTA(号召性用语) 按钮
在首页别忘记放置一到三个主要按钮,例如“现在购买”或“立即下载”,并设置一些次要CTA的超链接,例如“联系团队”、“阅读更多评价”等等,来引导用户点击按钮后在弹窗部分留资,进而与用户产生联系,提高产品或服务的销售转化。
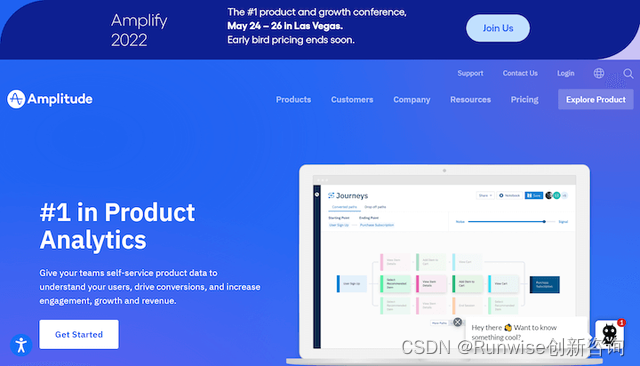
首页示例
网站首页标题&CTA示例
建立信任与联系
在网站首页为banner图引用高质量摄影作品和视频材料,并利用标志图和幻灯片来更加高效地传达信息。其中,网站包含视频内容目前已经越来越普遍,视频能够吸引不愿意阅读文字的用户去观看,也能帮助节省网页空间,因为在一个视频中往往能表达比长篇文字更全面的信息。
- 外部认证和成就展示
大部分TO B企业会在网站首页上设置一个区域展示客户对公司的评价,以及一些获得过的奖项和媒体评论。这样可以增加企业的背书,提高新客户对公司业务的信任度。

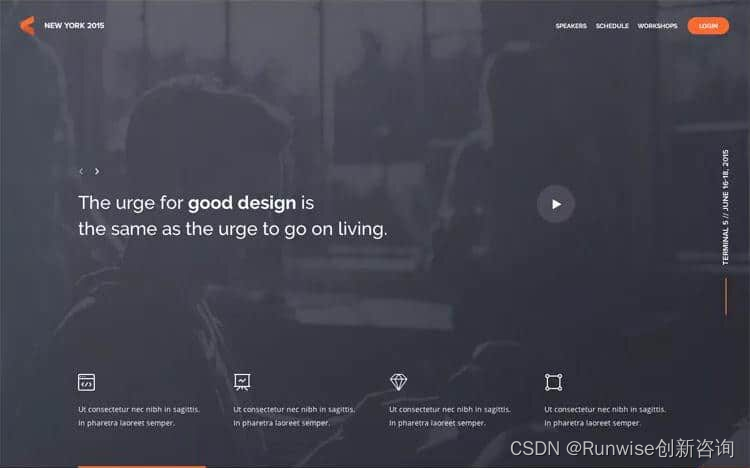
网站首页辅助视觉示例
某咨询公司首页客户见证部分
客户利益
- 关键业务说明
详细说明您公司销售的关键业务,以及您的服务是如何帮助用户解决问题的。在可能的情况下,尽量提供一些免费的下载物料,例如电子书或实用的工作表单。
- 资源提供
在网站首页展示一些博客、文章、报告、白皮书之类的免费资料,吸引用户下载,能够让用户获取知识,提升网站粉丝黏性,也能同时展示公司在这方面的专业度,促进用户对公司的信任。

首页免费资料提供示例
信息构建
- 导航栏
在网站首页的头部和页脚要展示一个简洁清晰的菜单栏和子菜单栏,方便用户访问他们想了解的页面。最好不要提供太多的链接,否则用户会因为阅读起来太困难和麻烦,而失去兴趣。
- 产品与服务
客户毕竟是基于某种业务需求才来看您网站的,他们需要了解您公司是提供何种产品和服务,能否满足他们的业务需要,所以要确保他们能在首页很便利快捷地访问您的产品和服务页面。不要设计太多华而不实的模块和内容,使用户对您所提供的产品和服务感到困惑和混淆。

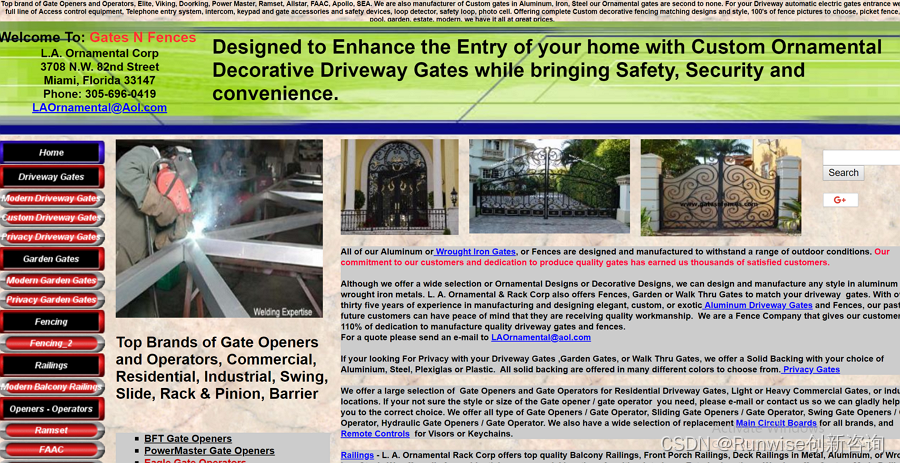
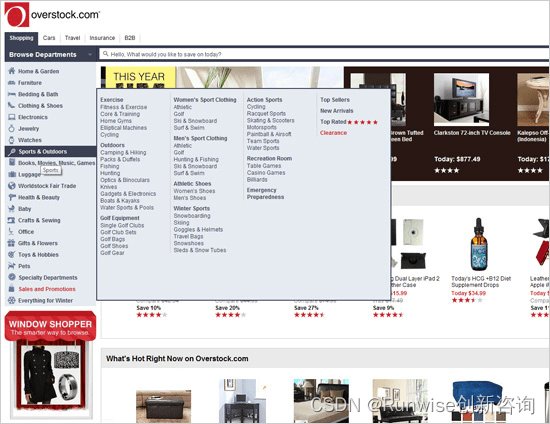
首页设计反面案例

导航栏设计反面案例
帮助栏
- FAQs
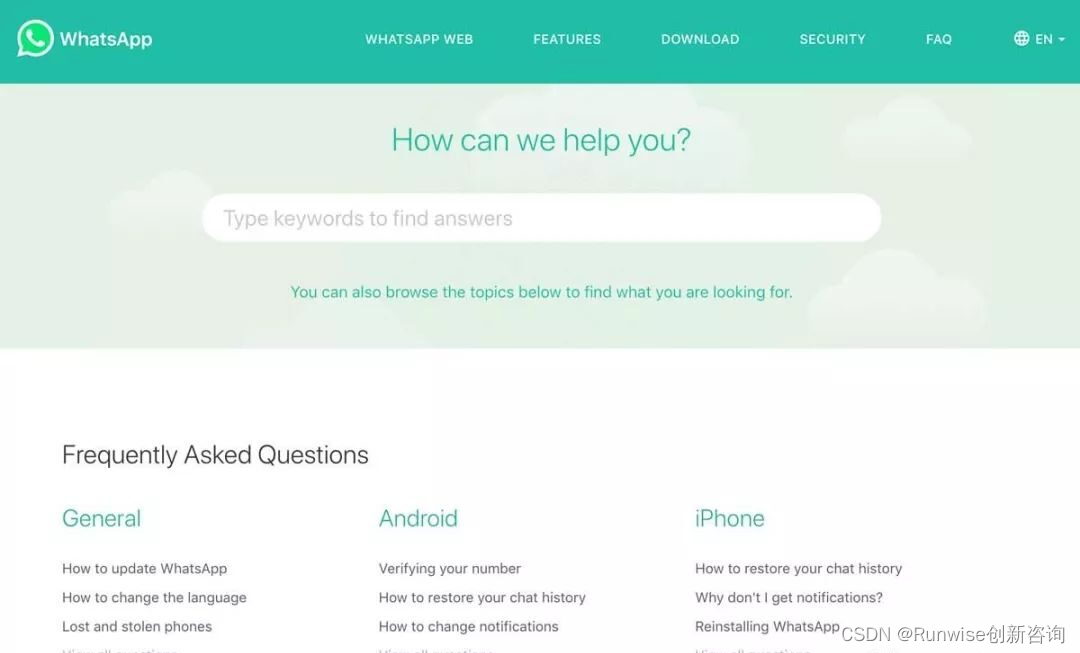
将FAQs的部分做好内容优化至关重要,您需要补足用户共性问题的答案,令用户不必为了简单的问题去打电话或者发邮件,减少用户的操作成本,避免用户过多地在这个过程中流失掉。
- 联系我们
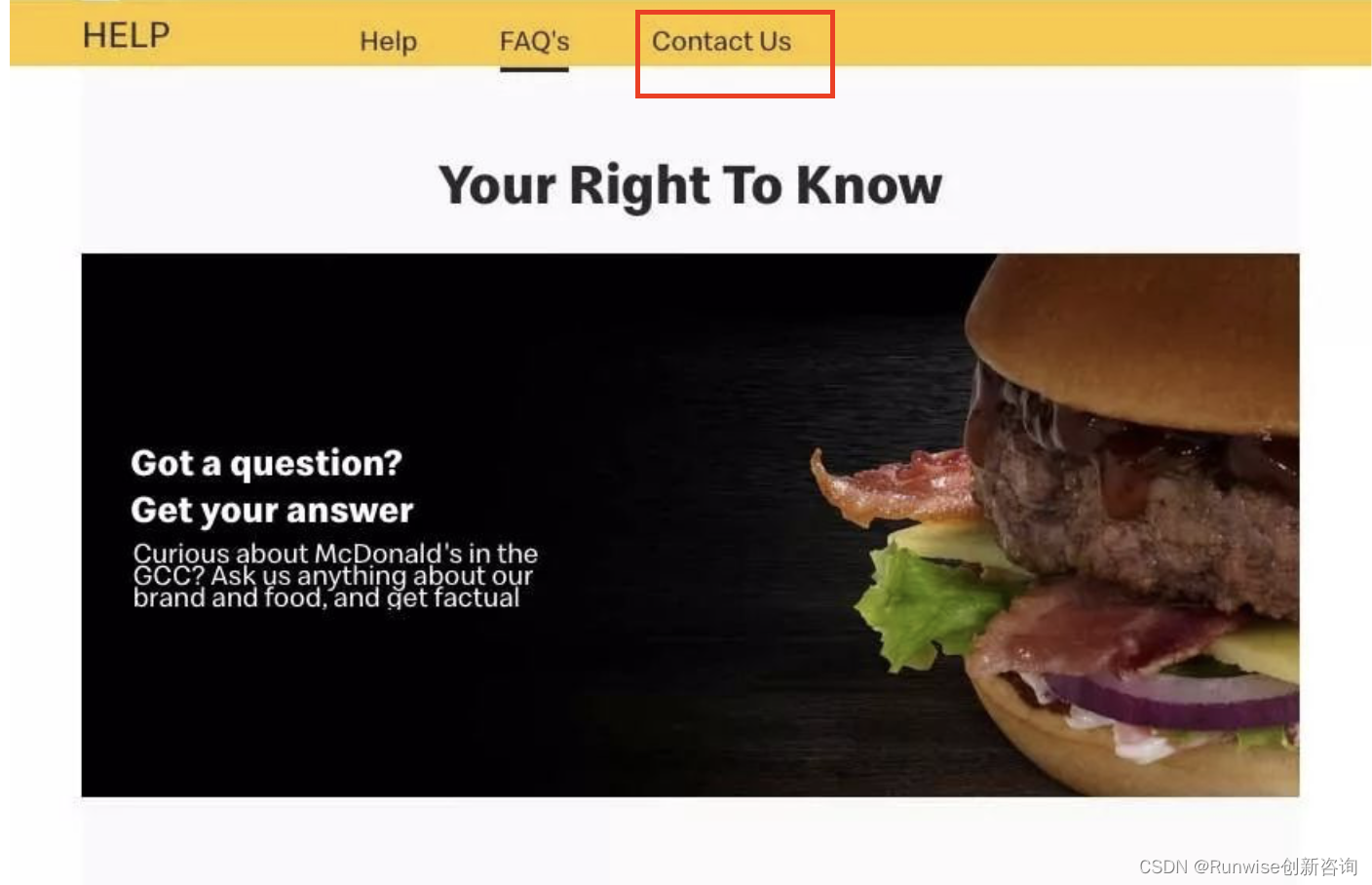
在FAQs部分还需要将公司邮箱、电话号码、社交账号等信息补充完整,让用户能够在遇到更复杂的问题时可以迅速与您公司取得联系,解决用户问题,同样也能够降低用户在找不到联系方式时转而离开您网站的几率。

FAQs示例

Contact Us示例
创新案例|“美元剃须俱乐部”如何通过四大DTC策略成功超越市占率72%的吉列
HBR推荐 丨验证决策、回归产品——2022年企业需要适应这两大转变
最佳实践 | 推荐 5 个好用的用户体验设计工具包和实用方法指南
案例研究 | 初创公司 Savioke 用设计冲刺为酒店设计机器人方案
300+精品课程,为你的求职、学习持续赋能。
热门课程推荐:
【设计思维】 【精益创新】 【增长黑客】【设计冲刺】
更多精彩案例与方案可以访问Runwise创新社区。我们为你准备了4大精选内容:
1.前瞻方案研究 2. 最新实践案例 3. 科学思维方法 4. 创新技术工具