本案例是创建myPtnMenu,功能是点击按钮之后出现类似于菜单栏的弹窗
效果如下:

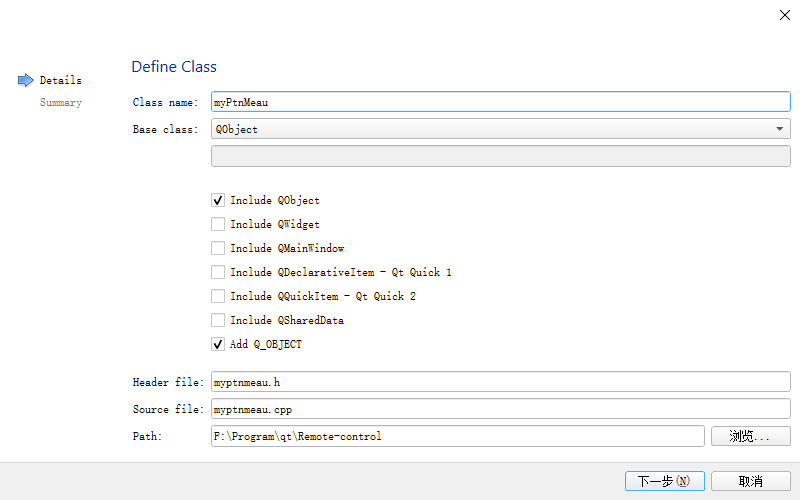
1、新建C++类
这里勾选QObject和Q_OBJECT(宏)

只有加入了Q_OBJECT,才能使用QT中的signal和slot机制,且Q_OBJECT要放在类的最前面
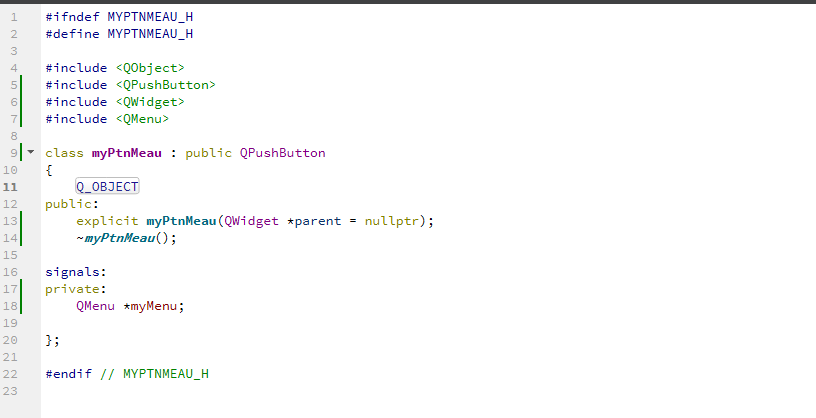
2、修改.h文件
使myPtnMenu继承QPushButton,传递QWidget对象

.cpp文件
#include "myptnmeau.h"
#include <QAction>
myPtnMeau::myPtnMeau(QWidget *parent) : QPushButton(parent)
{
// 创建菜单
myMenu = new QMenu(this);
// 创建action
QAction *helpAct = new QAction("帮助",this);
QAction *moreAct = new QAction("更多",this);
// 向菜单里添加action
myMenu->addAction(helpAct);
myMenu->addAction(moreAct);
// 给按钮设置菜单
this->setMenu(myMenu);
}
myPtnMeau::~myPtnMeau()
{
delete myMenu;
}
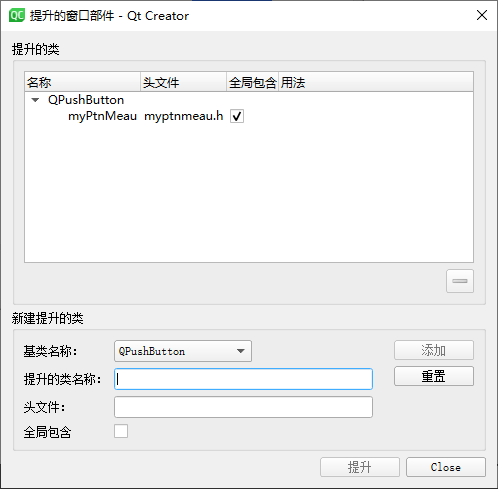
3、组件提升

点击按钮就会出现效果
4、添加样式
这里为了使效果更明显,使用qss文件的方式添加样式
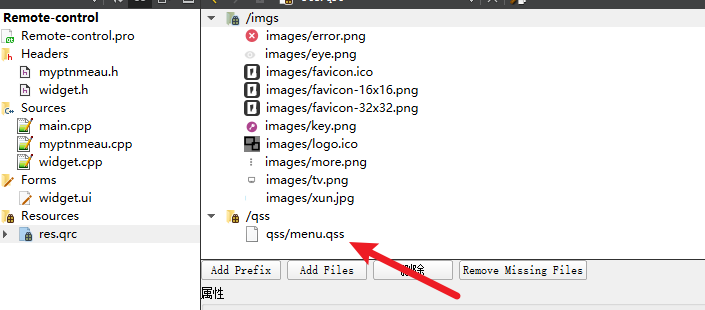
添加资源前缀qss,添加qss文件【menu.qss】

qss文件内容如下
QMenu{
background-color:white;
padding:3px;
border:1px groove gray;
}
QMenu::item{
background-color:transparent;
}
QMenu::item:selected{
background-color:rgba(255,0,0);
}
读取并写入
QFile file(":/qss/qss/menu.qss");
file.open(QIODevice::ReadOnly);
if(file.isOpen())
{
QString str = file.readAll();
myMenu->setStyleSheet(str);
file.close();
}
5、.cpp完整代码
#include "myptnmeau.h"
#include <QAction>
#include <QFile>
myPtnMeau::myPtnMeau(QWidget *parent) : QPushButton(parent)
{
myMenu = new QMenu("",this);
QAction *helpAct = new QAction("帮助",this);
QAction *moreAct = new QAction("更多",this);
myMenu->addAction(helpAct);
myMenu->addAction(moreAct);
QFile file(":/qss/qss/menu.qss");
file.open(QIODevice::ReadOnly);
if(file.isOpen())
{
QString str = file.readAll();
myMenu->setStyleSheet(str);
file.close();
}
this->setMenu(myMenu);
}
myPtnMeau::~myPtnMeau()
{
delete myMenu;
}
