实现Reconciler架构
ReactElement如果作为核心模块操作的数据结构,存在的问题:
- 无法表达节点之间的关系
- 字段有限,不好拓展(比如:无法表达状态)
所以,需要一种新的数据结构,他的特点:
- 介于
ReactElement与真实UI节点之间 - 能够表达节点之间的关系
- 方便拓展(不仅作为数据存储单元,也能作为工作单元)
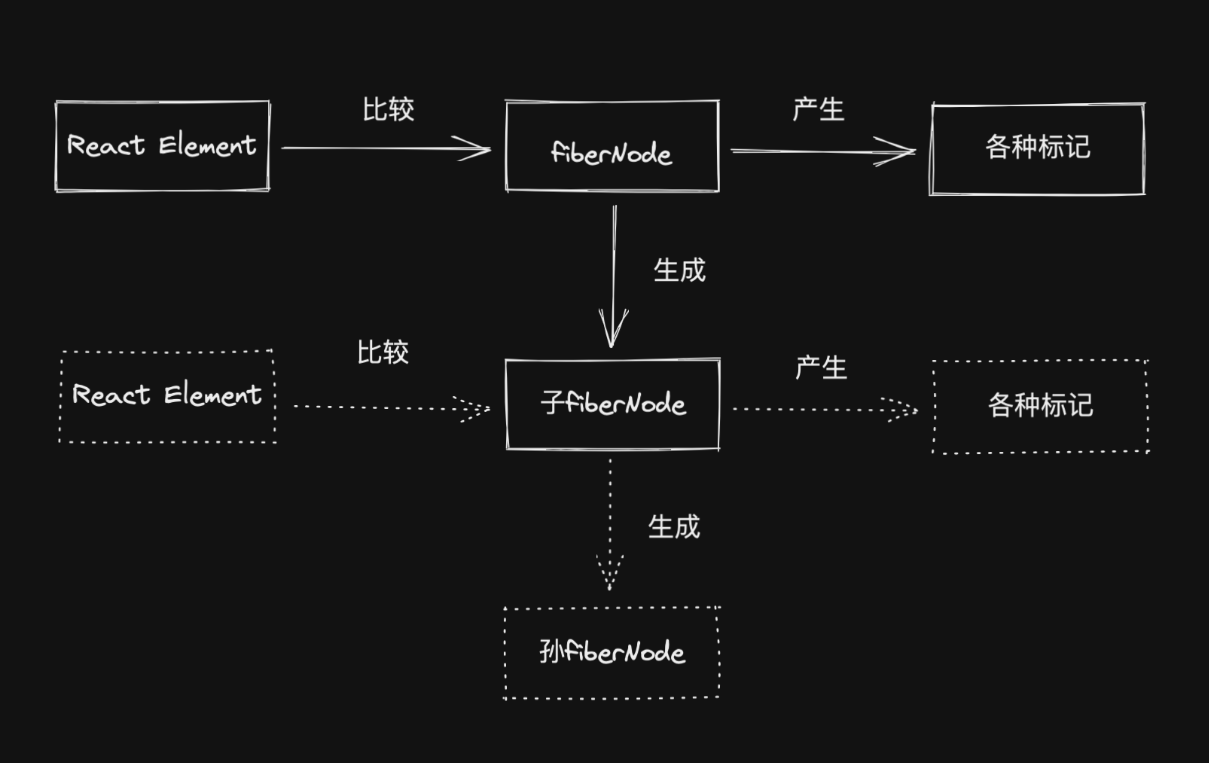
对于同一个节点,比较其ReactElement与fiberNode,生成子fiberNode。并根据比较的结果生成不同标记(插入、删除、移动......),对应不同宿主环境API的执行。
Reconciler
协调器的实现,即 React 的主要工作流程。与各 Renderer(渲染器)配合的方式是:
-
Reconciler 中统一从 hostConfig 模块引入宿主环境的方法
-
不同渲染器在如下路径实现宿主环境方法: 自己的 package/src/hostConfig.ts
-
默认情况下,reconciler 模块中引用的 hostConfig 指向的是 react-dom/src/hostConfig.ts(通过 ts paths)
-
运行 demo 时(pnpm demo),通过 vite alias 将 hostConfig 指向 react-dom/src/hostConfig.ts
-
打包时,不同宿主环境通过改变 rollup alias 就能打出 Reconciler + 自己宿主环境的包