标签:容器 程序 应用程序 开发者 FinClip Flutter 跨端
为什么说flutter是一个强大的跨端框架?
Flutter是一个基于Dart编程语言的移动应用程序开发框架,由Google开发。它的强大之处在于它可以快速构建高性能、美观、灵活的跨平台应用程序,适用于Android、iOS、Web、Windows、macOS和Linux等多个平台。以下是Flutter成为强大的跨端框架的一些原因:
-
快速开发:Flutter采用热重载技术,可以快速地进行应用程序开发、调试和修改,缩短了开发周期,提高了开发效率。
-
高性能:Flutter使用自己的渲染引擎,可以提供极快的渲染速度和响应性能,满足用户的高效、流畅体验。
-
灵活性:Flutter具有高度的灵活性,可以通过自定义小部件来构建任何类型的用户界面,包括动画、图像、视频等等。
-
统一的开发体验:Flutter提供了一致的开发体验,无论是在Android还是iOS上进行开发,都可以使用相同的代码库和开发工具,减少了开发人员的学习成本和部署成本。
-
跨平台支持:Flutter支持多个平台,可以在不同的设备和操作系统上运行,从而扩大了应用程序的受众范围。

总之,Flutter是一个快速、高效、灵活和跨平台的开发框架,具有强大的功能和优秀的性能,可以帮助开发人员轻松构建出各种类型的跨端应用程序。去年,Flutter做了3.0的里程碑升级,性能更优越,使用其编写了一个简单的计数器应用程序,点击按钮时,数字会递增,框架使用起来非常好用。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch:
Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: Center(
child: Column(
mainAxisAlignment:
MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
),
);
}
}
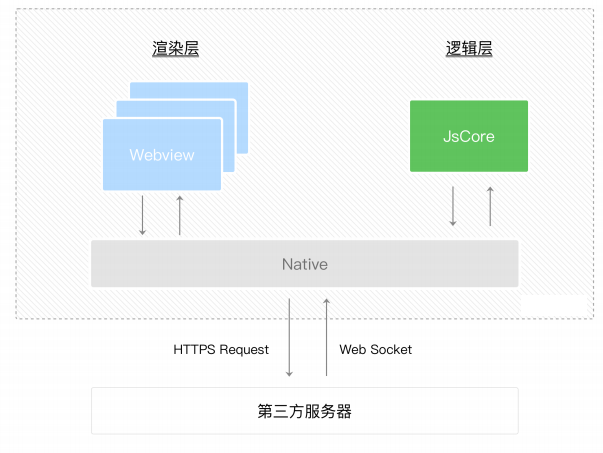
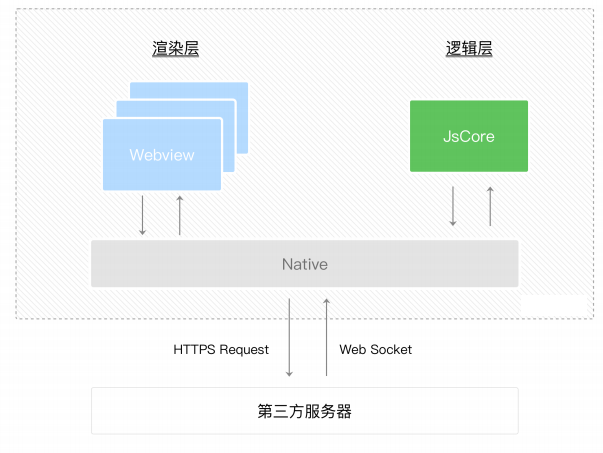
小程序容器技术
小程序容器技术则是一种相对新型的技术,它是通过在客户端中集成一个小程序容器,来运行小程序的一种技术方案。小程序容器技术可以提供一个独立运行环境和安全沙箱环境,从而使得小程序可以在不同的平台和设备上运行,同时也提高了小程序的安全性和稳定性。
市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:
FinClip、mPaaS等产品。

使用Flutter+小程序容器组装成的App的好处
小程序容器技术的特点主要包括以下几个方面:
-
快速启动:小程序容器采用了轻量级的架构,可以快速启动应用程序,并且无需等待下载和安装,从而提高了用户的使用体验。
-
独立运行环境:小程序容器提供了独立的运行环境,使得开发者可以在不同的平台和设备上开发和部署应用程序,无需关注具体的硬件和操作系统环境。
-
安全沙箱环境:小程序容器为应用程序提供了安全的沙箱环境,使得应用程序的运行不会影响到系统的其他部分。同时,小程序容器还提供了一些安全机制,如权限控制、数据加密等,保障应用程序的安全性。
-
常用功能和组件:小程序容器提供了许多常用的功能和组件,如UI组件、网络请求、本地存储等,使得开发者可以快速构建应用程序,并且不需要编写复杂的底层代码。
-
优秀的用户体验:小程序容器提供了快速启动、无需下载、即用即走等特点,使得应用程序可以快速地被用户接受和使用。
笔者了解了下市面上的第三方小程序技术FinClip,发现将开发好的Flutter小程序,通过FinClip SDK的方式运行至App终,有诸多好处。
首先,在FinClip平台上运行Flutter小程序,开发者使用FinClip Flutter插件来连接Flutter应用程序和FinClip平台。这个插件提供了一些API和组件,使得开发者可以轻松地集成和部署Flutter小程序,而不需要考虑复杂的细节和配置。
其次,FinClip平台支持各种类型的Flutter应用程序,包括单页应用程序、多页应用程序、混合应用程序等等。开发者可以根据实际需求来选择不同的应用程序类型,并在FinClip平台上进行定制和部署。例如,开发者可以使用Flutter来构建一个美观、流畅、易于使用的移动购物应用程序,然后将其部署到FinClip平台上,并使用FinClip的支付功能来提供安全、便捷的付款体验。
此外,FinClip平台还提供了一些开发工具和服务,帮助开发者快速构建和测试Flutter应用程序,包括模拟器、调试工具、测试工具等等。这些工具和服务可以帮助开发者快速识别和解决问题,提高应用程序的稳定性和质量。
最后,由于FinClip平台支持跨平台开发和部署,开发者可以轻松地将Flutter应用程序移植到其他平台上,例如iOS、Android、H5等等。这意味着开发者可以通过一次开发,获得多个平台的应用程序,从而节省了大量的时间和精力,并提高了应用程序的可用性和覆盖面。
写在最后
Flutter是一款强大的跨端开发框架,可以帮助开发者构建高性能、美观、灵活的应用程序,从而实现跨平台开发和部署。在FinClip平台上,Flutter可以与FinClip插件和服务结合使用,为开发者提供一站式的小程序开发和发布服务,帮助他们更加轻松和高效地构建和部署跨平台应用程序。通过使用Flutter和FinClip,开发者可以节省大量的时间和精力,并提高应用程序的质量和稳定性,从而满足不同用户的需求和期望。因此,我们相信Flutter和FinClip将会成为未来跨端开发的主流选择,并带来更加丰富、多样化、创新化的应用程序体验。
标签:容器,
程序,
应用程序,
开发者,
FinClip,
Flutter,
跨端
From: https://www.cnblogs.com/speedoooo/p/17184942.html
 总之,Flutter是一个快速、高效、灵活和跨平台的开发框架,具有强大的功能和优秀的性能,可以帮助开发人员轻松构建出各种类型的跨端应用程序。去年,Flutter做了3.0的里程碑升级,性能更优越,使用其编写了一个简单的计数器应用程序,点击按钮时,数字会递增,框架使用起来非常好用。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
),
);
}
}
总之,Flutter是一个快速、高效、灵活和跨平台的开发框架,具有强大的功能和优秀的性能,可以帮助开发人员轻松构建出各种类型的跨端应用程序。去年,Flutter做了3.0的里程碑升级,性能更优越,使用其编写了一个简单的计数器应用程序,点击按钮时,数字会递增,框架使用起来非常好用。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
),
);
}
}