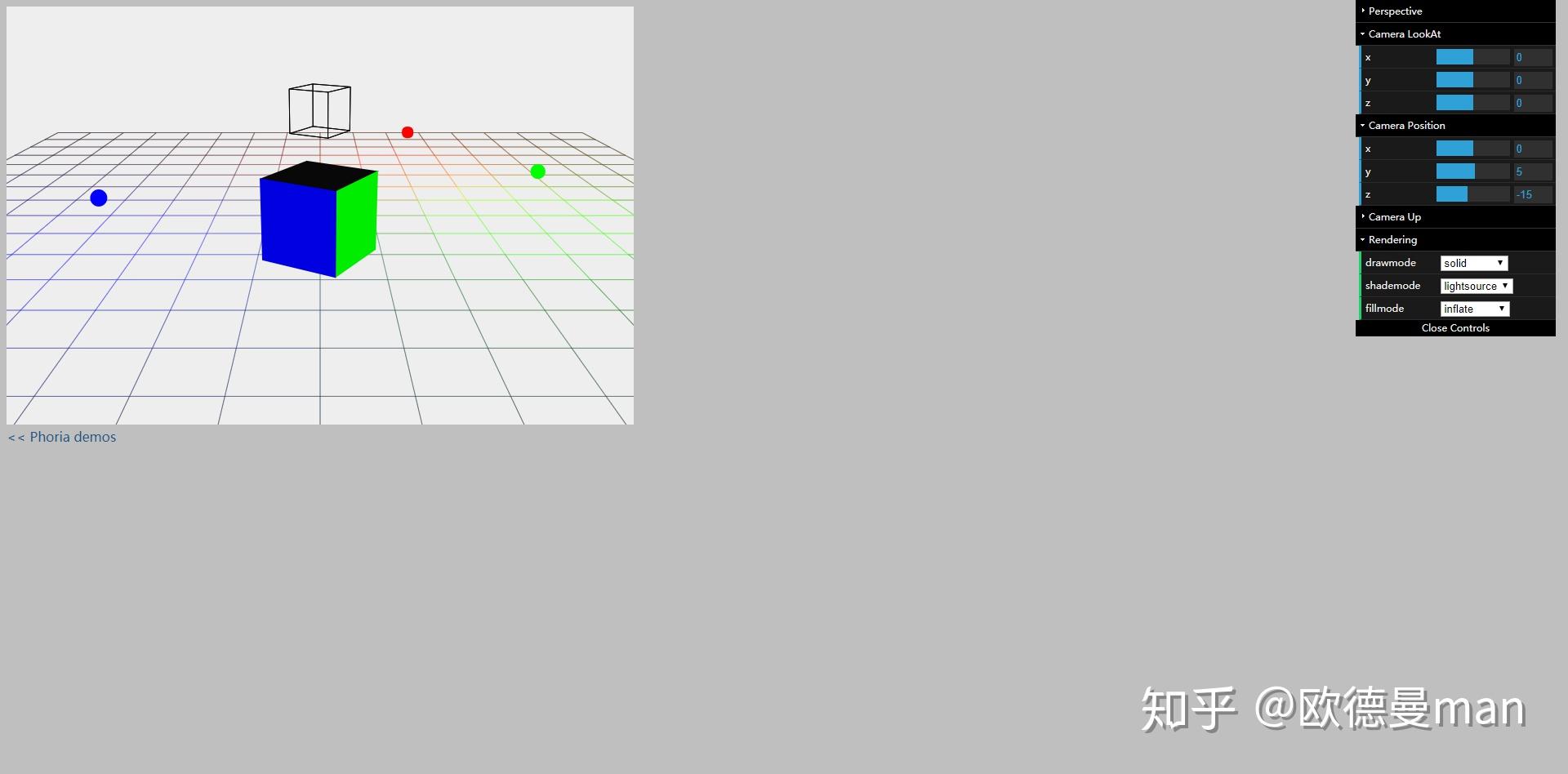
最近在git上看见一个炫酷的3D项目,是使用canvas,根据矩阵变换生成3D场景和动画,效果是这样的:

效果图
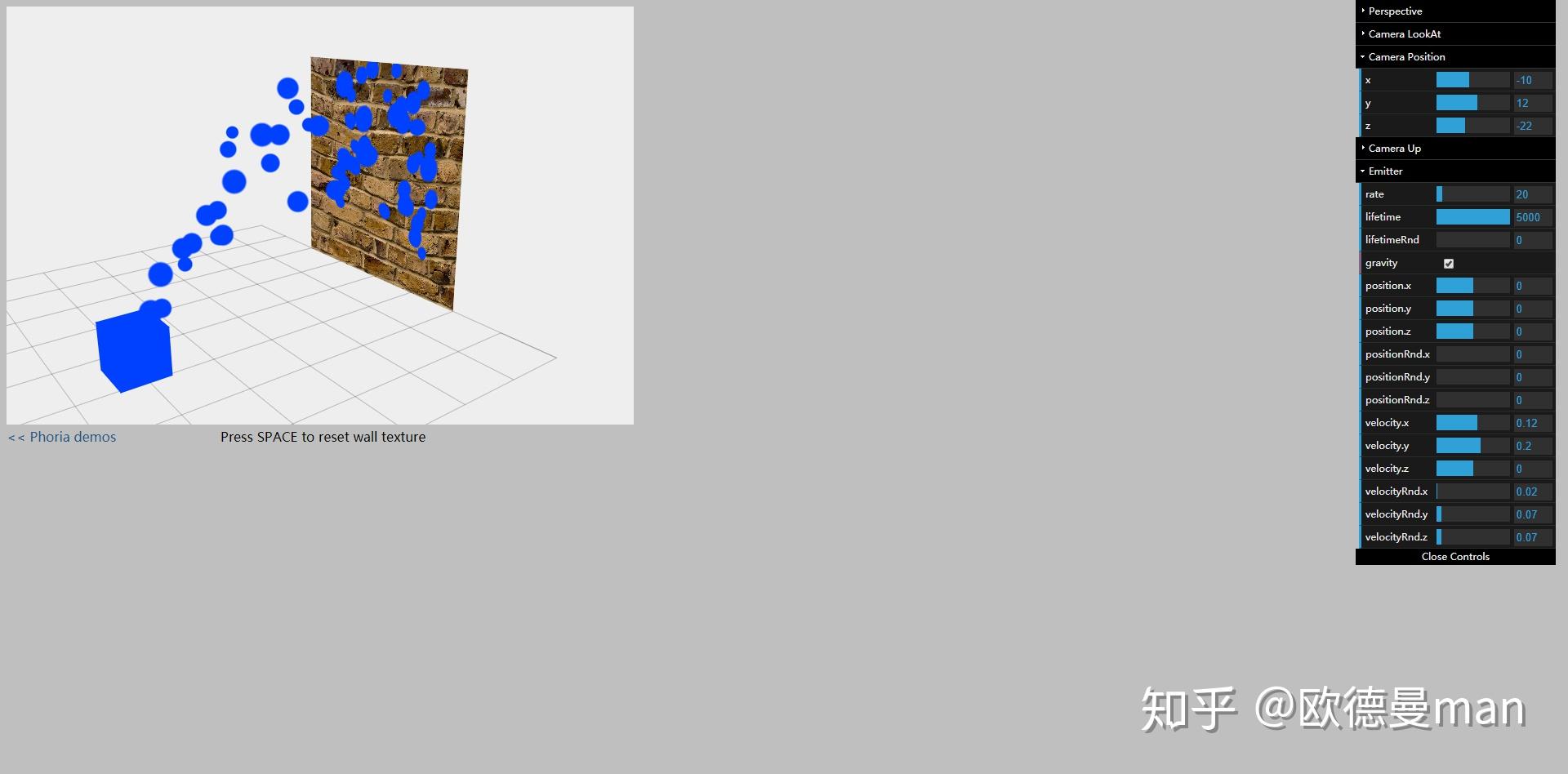
这样的:

效果图
由于笔者水平有限,炫酷的效果,复杂的矩阵,不属于本次的重点,感兴趣的可以移步到git地址https://github.com/kevinroast/phoria.js 进行了解。
本次手把手教学系列讲解的是dat.gui的使用。先对dat.gui的基本使用进行介绍,由于gui很久没有人维护,有些功能不是很完善,根据我们的需求后续还有对其进行了一定的拓展。从git上拉取项目(git地址https://github.com/dataarts/dat.gui),得到一个git上的Demo。
首先来看这个Demo,有多种类型的控件可以使用,有输入框类型(滑块输入框类型)、checkBox类型、下拉框类型等等,由于没有参数去区分是某一控件是什么类型,是通过add放的参数配置显示,在这里对gui的add方法进行讲解。

Demo效果图
1.gui的基本使用(数字类型Demo)
相对而言,git上给出的Demo涵盖了所有类型的控件,不适合入门级食用,我们自己编写一个比较简单的入门级Demo。
var testObj = {
x: 10,
y: "20",
z: 30,
color: '#66ccff',
};
var gui = new dat.GUI();
var f = gui.addFolder('入门');
f.add(testObj, "x", 5, 175, 1);
f.add(testObj, "y");
f.add(testObj, "z");
f.addColor(testObj, "color");
f.open();

Demo效果
在使用的时候,先将需要设置的值用键值对的形式存放在一个对象里面。再将我们的dat.GUI实例化,添加一个名称为“入门”的分组,,在分组中使用add方法添加各个控件。
gui.add(object, key, min, max, step);
object: 控件展示对象;key:当前展示控件名称; min:最小值; max:最大值; step:最小单位;
min(),max(),step()也是gui控件的方法
在使用add方法添加数字类型的控件时,若只添加一个数字,此时控件就是一个输入框;若增加最小值和最大值,此时控件为左侧滑块,右侧输入框的控件;若添加的为字符串类型的数字,此时控件会设置为字符串类型控件,从而失去滑块机制。gui还有一套默认的滑动调节的机制,当鼠标点击数字输入框获得焦点不松开上下滑动的时候,可以根据鼠标位置更改输入框内容。

2.颜色控件
在Demo中,最后一个是颜色值控件,在这里单独介绍一下颜色值控件。GUI提供了4种颜色值类型的控件(CSS、RGB、RGBA、Hue),四种类型均使用gui.addColor()添加。不过需要在创建展示控件对象时,按不同的形式进行创建,这一块git上给出的Demo比较详细,就不赘述了。
var testObj = {
color0: "#ffae23", // CSS string
color1: [ 0, 128, 255 ], // RGB array
color2: [ 0, 128, 255, 0.3 ], // RGB with alpha
color3: { h: 350, s: 0.9, v: 0.3 } // Hue, saturation, value
};
var gui = new dat.GUI();
var f1 = gui.addFolder('Colors');
f1.addColor(testObj, 'color0').name('CSS颜色值');
f1.addColor(testObj, 'color1').name('RGB颜色值');
f1.addColor(testObj, 'color2').name('RGBA颜色值');
f1.addColor(testObj, 'color3').name('HUB颜色值');
f1.open();

效果图
颜色值类型,在gui中的默认有一个类似于colorPicker的机制。这样的交互模式更加友好,更加直接。
Tips: 可以通过gui.name()方法,可修改控件名称

3.下拉框控件
下拉框控件既可以是数字类型,也可以是字符串类型,他们都是通过gui.add()方法进行配置。
gui.add(object, key, array/object );
object:控件展示对象;key:当前展示控件名称;array: 字符串类型配置; object:数字类型配置;
数字类型需要传入一个对象,对象中应该是键值对的形式,键名为下拉框中显示的名称,值为返回值。两种类型的配置都需要与控件展示对象中的内容想匹配,否则下拉框中的默认值为空。
var testObj = {
type: "two",
speed: 50,
};
var gui = new dat.GUI();
var f = gui.addFolder('下拉框类型');
f.add(testObj, "type", ['one', 'two', '三']);
f.add(testObj, "speed", {slow: 1, '中速': 20, fast: 50});
f.open();

效果图
4.双向控制
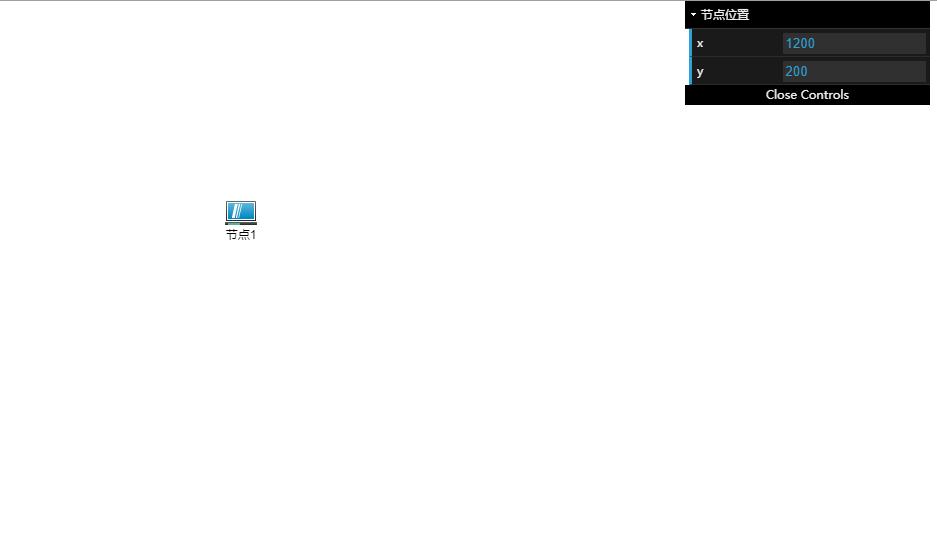
gui能够很轻松的实现单向控制(gui控制视图区域的动画,位置等),但是如果调节视图区域中的节点位置,并不会影响gui上的变化。

其实,gui中内置了一个setValue()方法去设置gui中的值,初步思路已经明了了,当视图区域位置信息发生变化时,就调用此方法对gui进行设置即可。在vue框架中,实现数据双向绑定的机制是数据劫持(),我们利用这个方式,来实现gui与视图区的双向控制。
function observe(data) {
if (!data || typeof data !== 'object') {
return;
}
// 取出所有属性遍历
Object.keys(data).forEach(function (key) {
defineReactive(data, key, data[key]);
});
};
function defineReactive(data, key, val) {
observe(val); // 监听子属性
Object.defineProperty(data, key, {
enumerable: false, // 可枚举
configurable: false, // 不能再define
get: function () {
return val;
},
set: function (newVal) {
console.log('哈哈哈,监听到值变化了 ', val, ' --> ', newVal);
val = newVal;
}
});
}
我们通过上面两个方法,能够监听到数据的变化,我们在set方法中进行操作即可。

本文转自 https://zhuanlan.zhihu.com/p/47752059,如有侵权,请联系删除。
标签:控件,手把手,gui,dat,add,testObj,类型,data From: https://www.cnblogs.com/hustshu/p/16667389.html