项目实现01
1.功能01-搭建Vue前端工程
1.1需求分析
- 使用Vue3的脚手架vue-cli工具,创建ssm的前端项目基础开发环境
- Vue-cli主要的功能是自动生成Vue的项目模板,提高开发效率
1.2代码实现
1.2.1搭建vue工程
以下命令使用管理员权限
(1)先下载node.js LTS,并安装node.js的npm,用于管理前端项目包依赖。这里安装node.js的14.17.3版本,方便使用Vue3
官网地址:https://nodejs.org/zh-cn/blog/release/v14.17.3/
下载安装,一路点击下一步即可。
安装完毕,在命令窗口输入node -v和npm -v,出现如下字样说明安装成功:
C:\Users\李>npm -v
6.14.13
C:\Users\李>node -v
v14.17.3
(2)全局安装Vue插件cli:npm install -g @vue/cli,这样我们就可以创建Vue工程
D:\apps\nodejs16.18.1\node_global\vue -> D:\apps\nodejs16.18.1\node_global\node_modules\@vue\cli\bin\vue.js
...
+ @vue/[email protected]
added 693 packages from 474 contributors and updated 148 packages in 263.277s
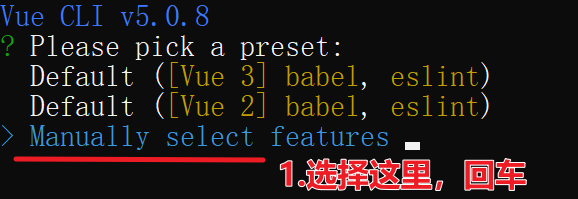
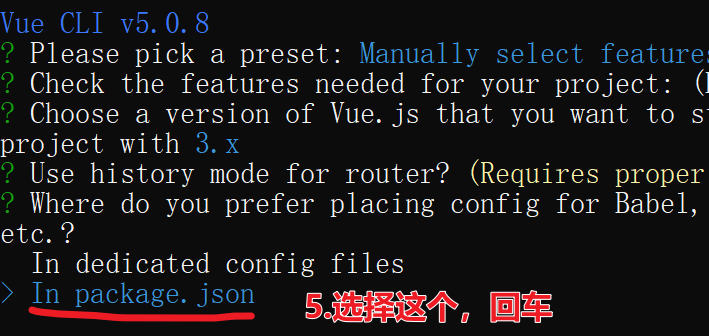
(3)因为我们是前后端分离的,因此新建一个项目,指令vue create <项目名>,输入指令回车后会出现选择:
要使用管理员命令,否则会出错
3.1)手动选择

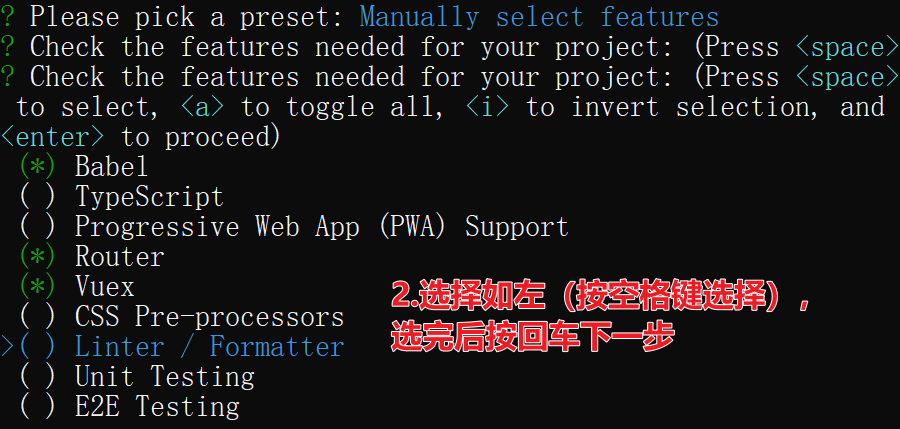
3.2)选择Babel,Router,Vuex

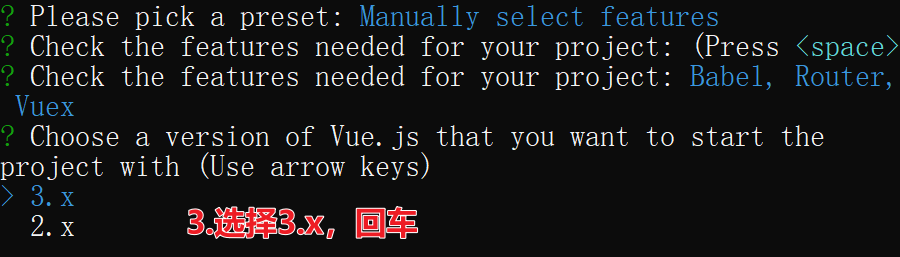
3.3)选择3.x版本

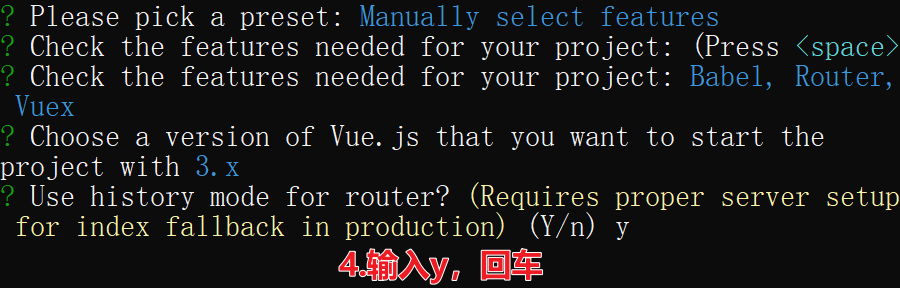
3.4)选择路由模式

3.5)选择项目依赖包管理方式

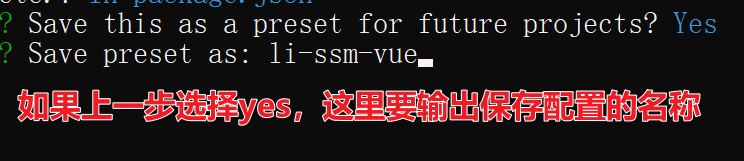
3.6)选择是否要保存当前项目的配置

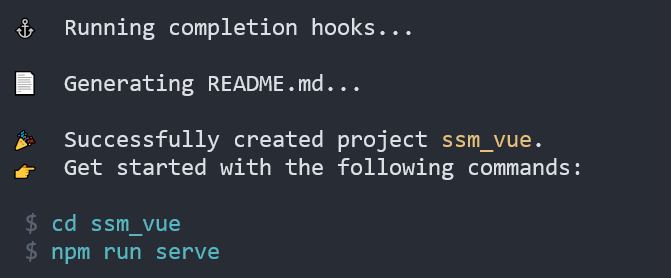
3.7)创建成功:

3.8)依次输入上面提示的命令,运行vue项目:

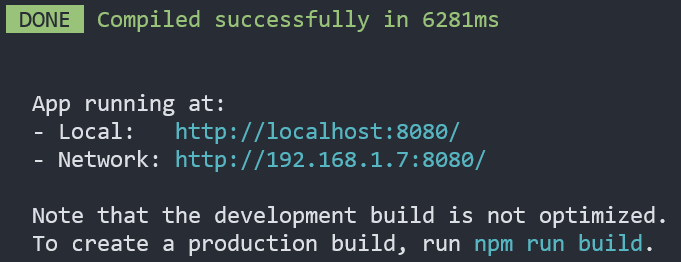
3.9)浏览器访问端口

1.2.2idea配置vue项目并启动
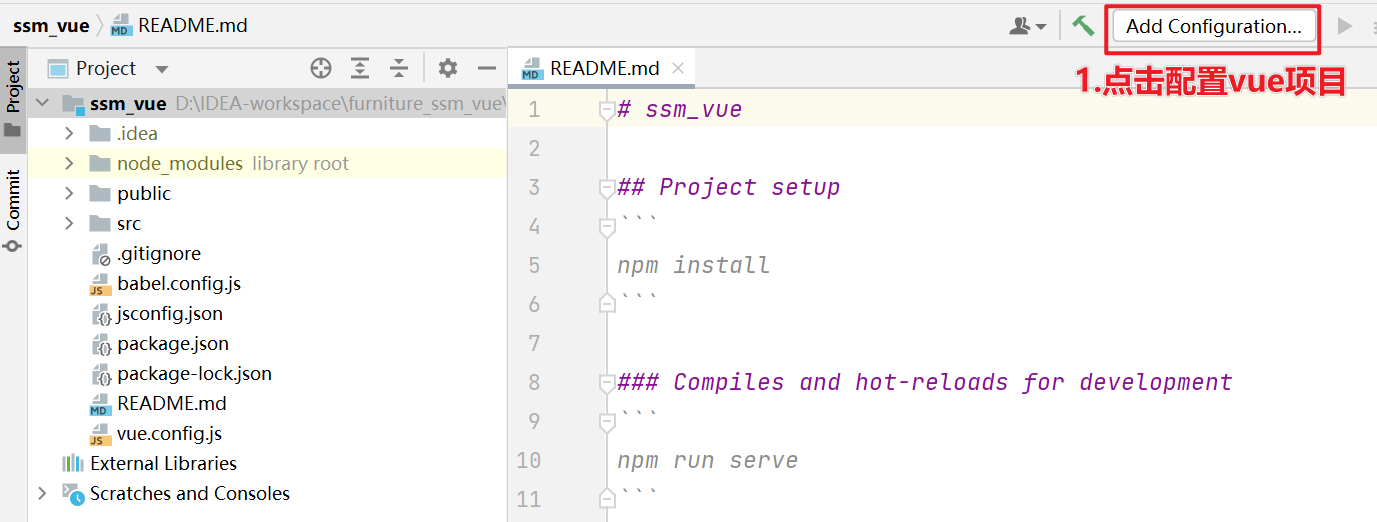
(1)使用idea打开刚刚创建的Vue项目,点击右上角配置 Add Configuration

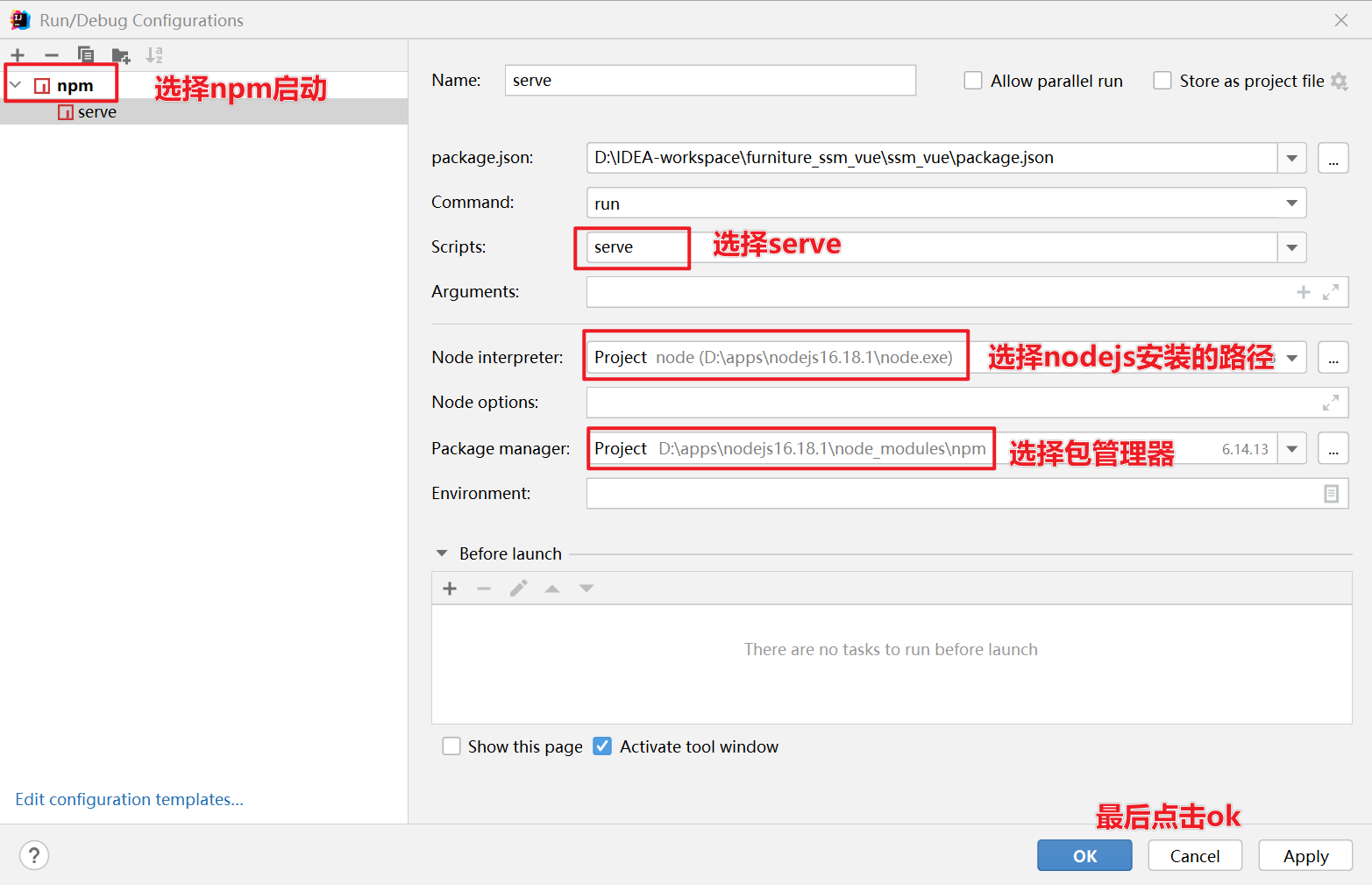
(2)配置启动

(3)点击箭头即可启动vue项目


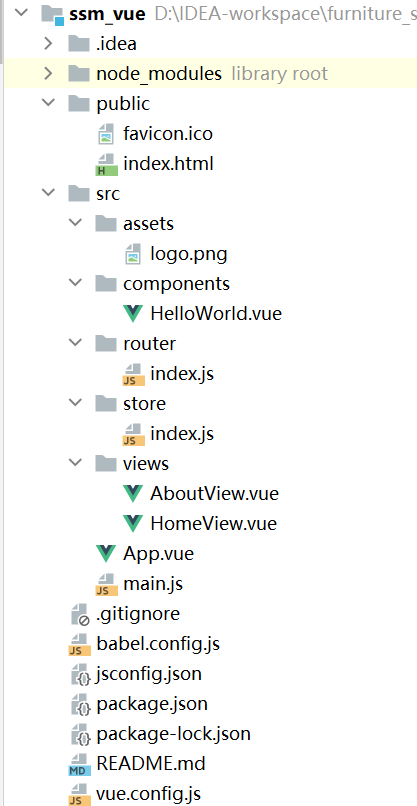
1.3Vue3项目目录结构

(1)public/index.html页面:
- index.html页面是项目的首页面
- 当App.vue编译后,内容会替换/挂载到 < div id="app">< /div>
...
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
(2)router/index.js用于配置路由规则,即将组件和路径 path映射
- index.js用于指定路由规则(访问url的规则)
- path: '/' 表示当访问url为
http://ip:port/时,就访问到 HomeView 的组件,把 HomeView 组件的内容替换给 App.vue的 < router-view/> - HomeView 组件对应的文件就是 ../views/HomeView.vue
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
(3)App.vue页面:
-
App.vue 页面可以用来布局网站页面
-
< router-view/> 就是路由指令,会把对应的页面内容替换到< router-view/>的位置
路由的本质就是一种对应关系,根据不同的 URL请求,返回对应不同的资源。那么url地址和真实的资源之间就有一种对应的关系,就是路由。)
-
路由的规则,比如
http://localhost:8080/,则路由的路径就是\,又比如http://localhost:8080/about,则路由的path就是/about
<template>
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</template>
<style>
...
</style>
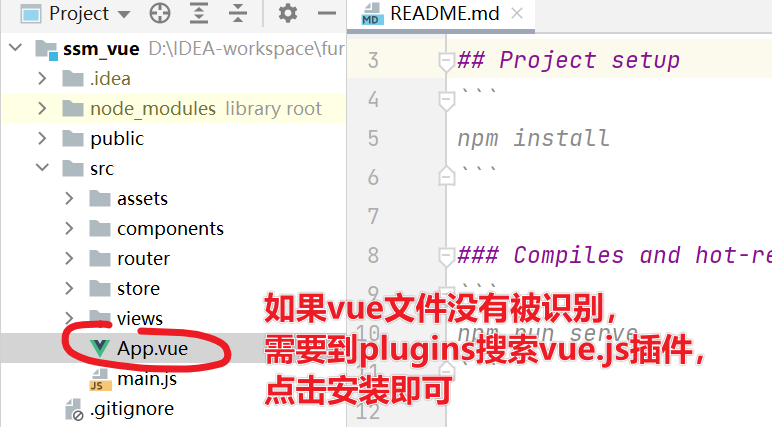
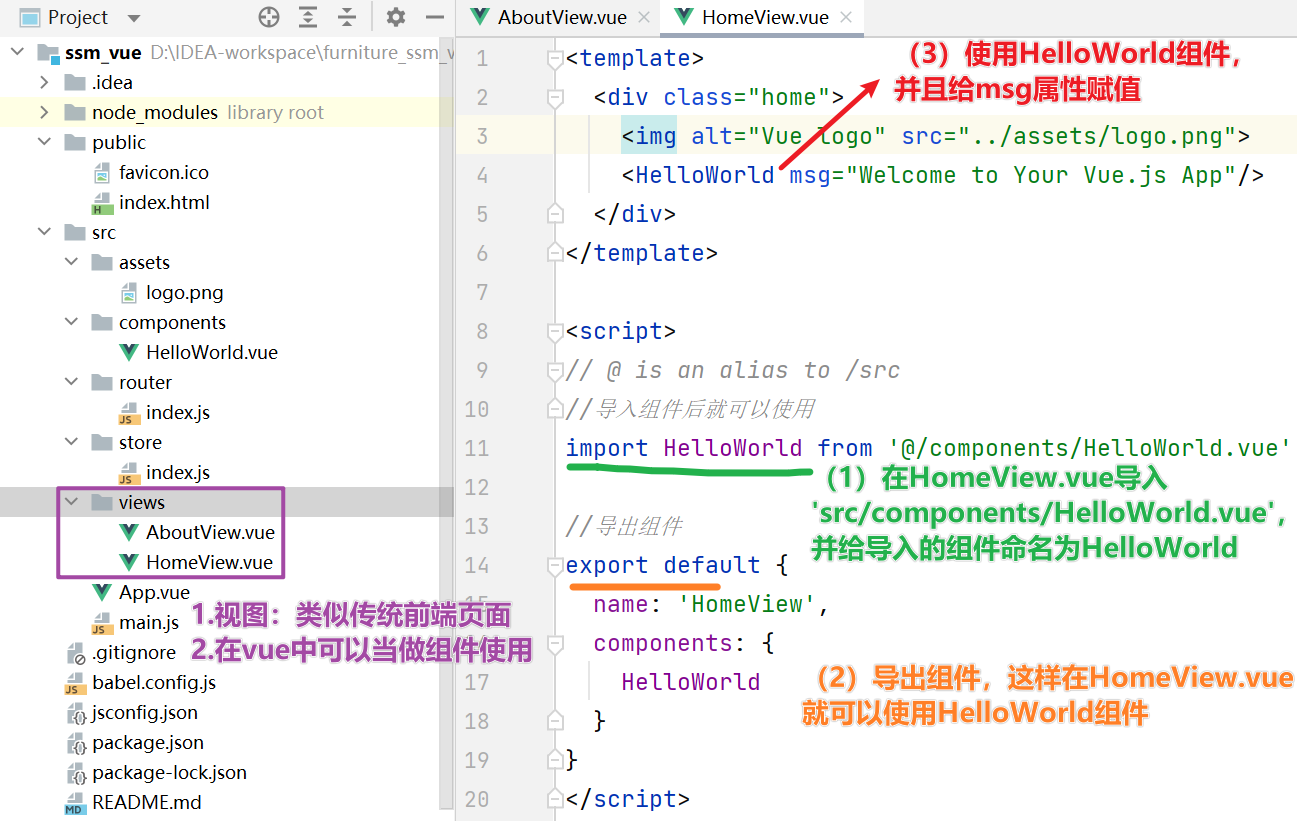
(4)assets 目录和 components 目录:
- assets 目录存放项目的静态资源,比如图片,css,js等
- components 目录存放组件,在vue中组件可以表示页面
(5)store/index.js 用于存放数据,比如登录后可以将数据存放在这里,或是页面跳转时存放要传递的参数/数据
(6)视图使用的基本介绍

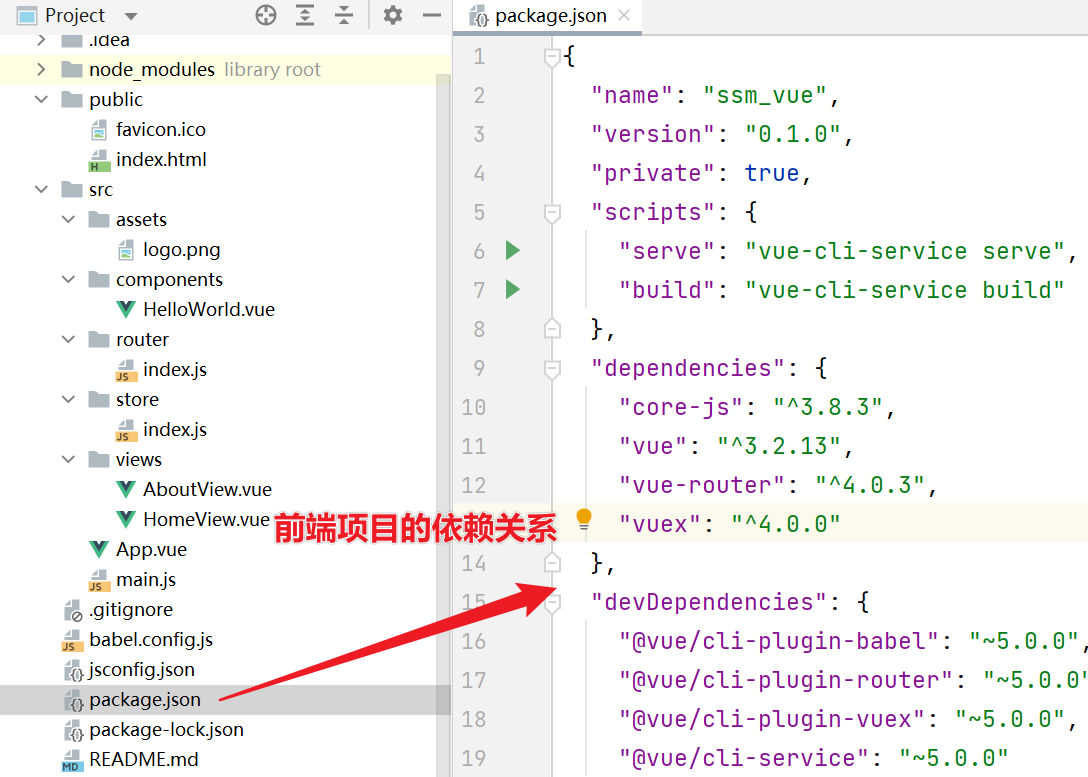
(7)package.json 说明前端项目包的依赖关系,类似于maven的pom.xml

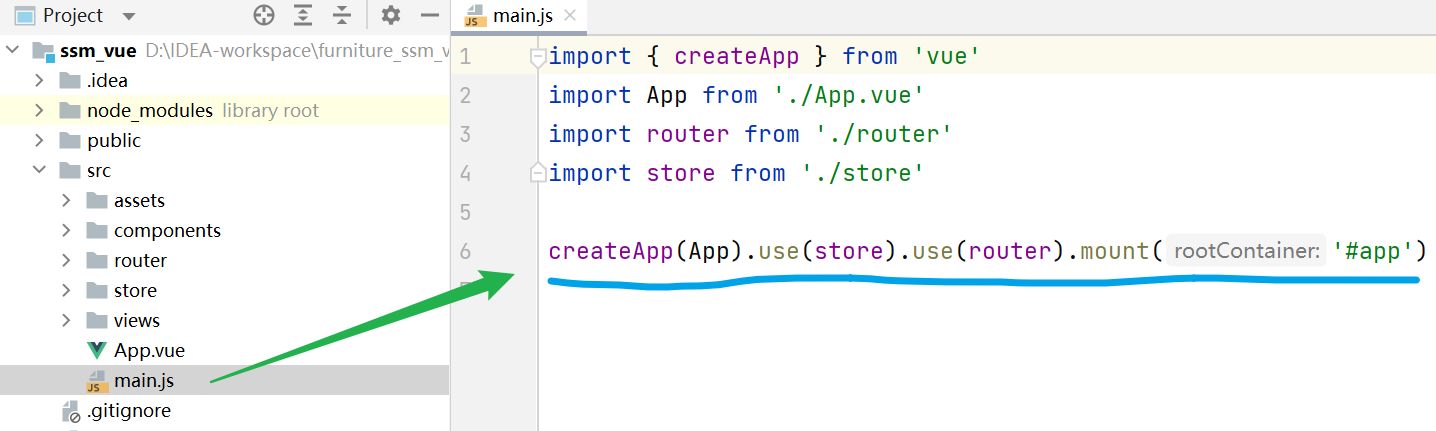
(8)main.js 用于引入资源(css/组件等),同时也是创建App挂载#app,引入./router,./store等资源的所在

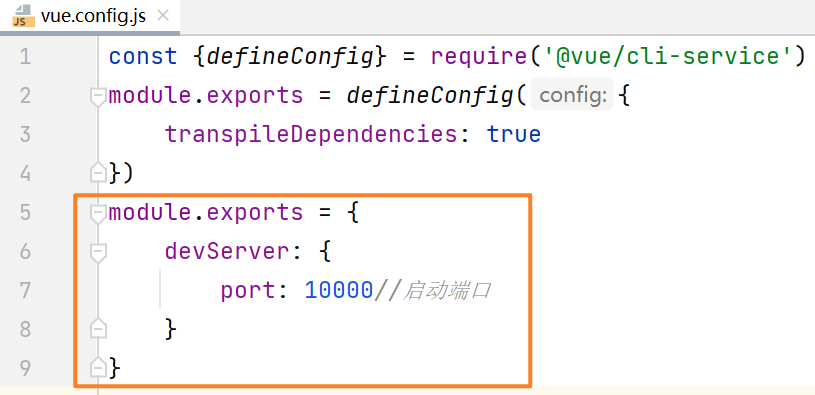
1.4修改Vue服务端口
在默认情况下vue项目的访问端口为8080,可以在vue.config.js文件下修改启动端口

1.5安装Element Plus插件
Element Plus 是针对 Vue3.0 提供的组件库
- Element Plus 是 Element 对 Vue3.0 的升级适配
- Element UI 诞生于 2016 年,起初是饿了么内部的业务组件库,开源后深受广大前端开发者的喜爱,成为 Vue 生态中最流行的 UI 组件库之一
- Element Plus 是重构的全新项目。Element 团队重写了 Element 的代码,用于支持 Vue3.0
- Element UI 还在维护和升级,因为 Vue2 仍被使用,Vue3 支持的浏览器范围有所减少,因此在接下来的一段时间内,vue2 仍然会在项目内使用。
安装element-plus插件
在项目中我们会使用到element-plus插件,因此需要进行安装。
使用npm下载插件:npm install element-plus --save(管理员权限)
+ [email protected]
added 21 packages from 25 contributors in 15.67s
5 packages are looking for funding
run `npm fund` for details