Element-UI
https://blog.csdn.net/weixin_48884617/article/details/123077247?spm=1001.2014.3001.5502
1.环境配置
1.1 vue安装
首先使用以下命令卸载旧版本:
npm uninstall vue-cli -g
安装最新版本:
npm i -g @vue/cli
查看是当前版本号:
vue -V

输入 命令查看commands
vue -h
输入vue-ui,启动vue的界面
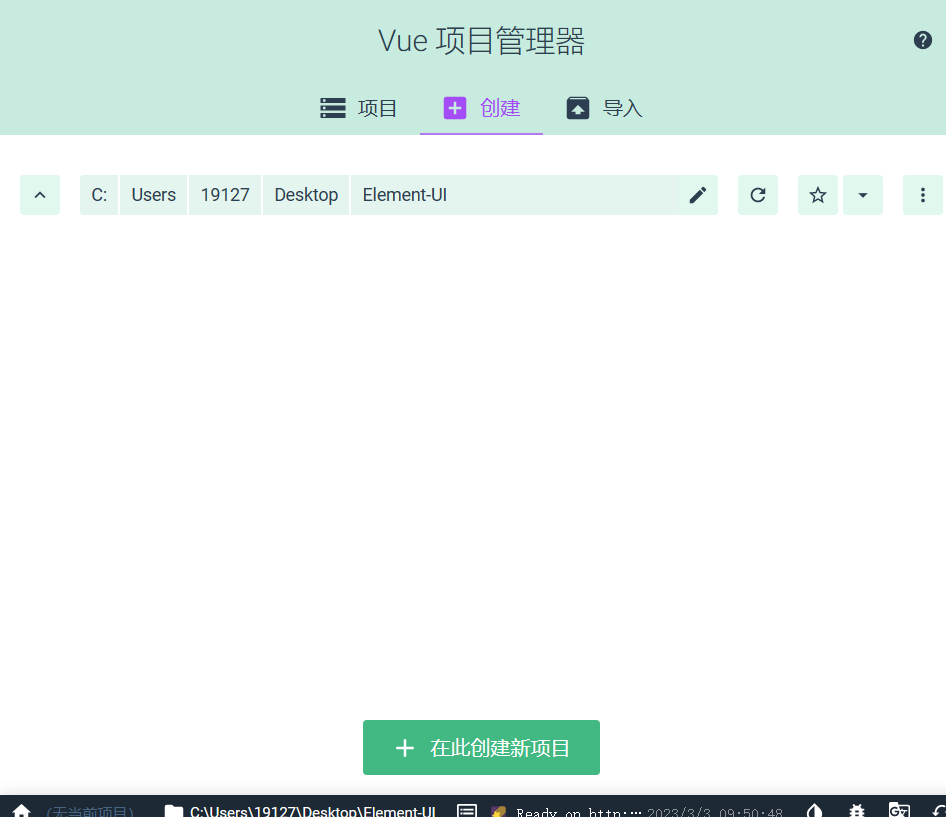
创建项目—>在此创建新项目

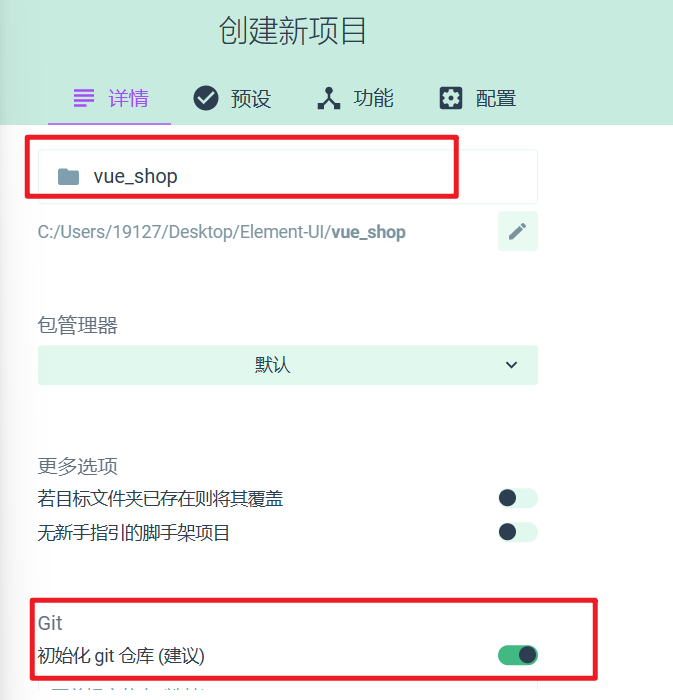
输入项目名称(必须是英文的)

选择手动创建

选择/babel/router/linter(没选)/使用配置文件
选择vue 2.x

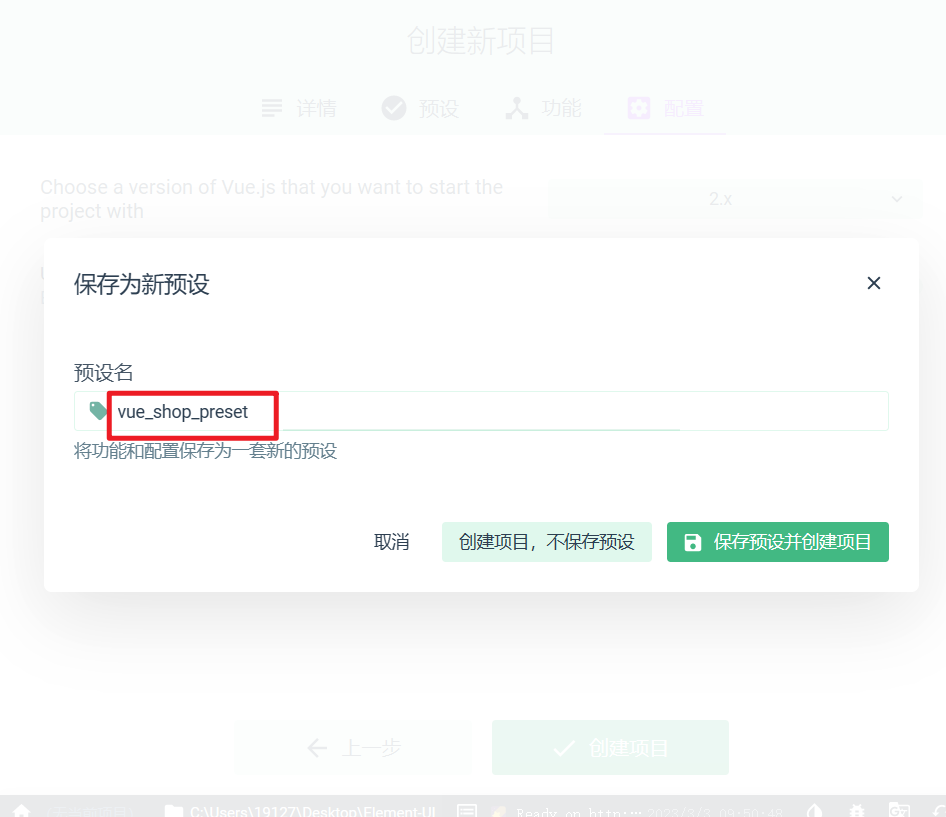
输入预设名称

创建中ing

1.2 配置Element-UI组件库
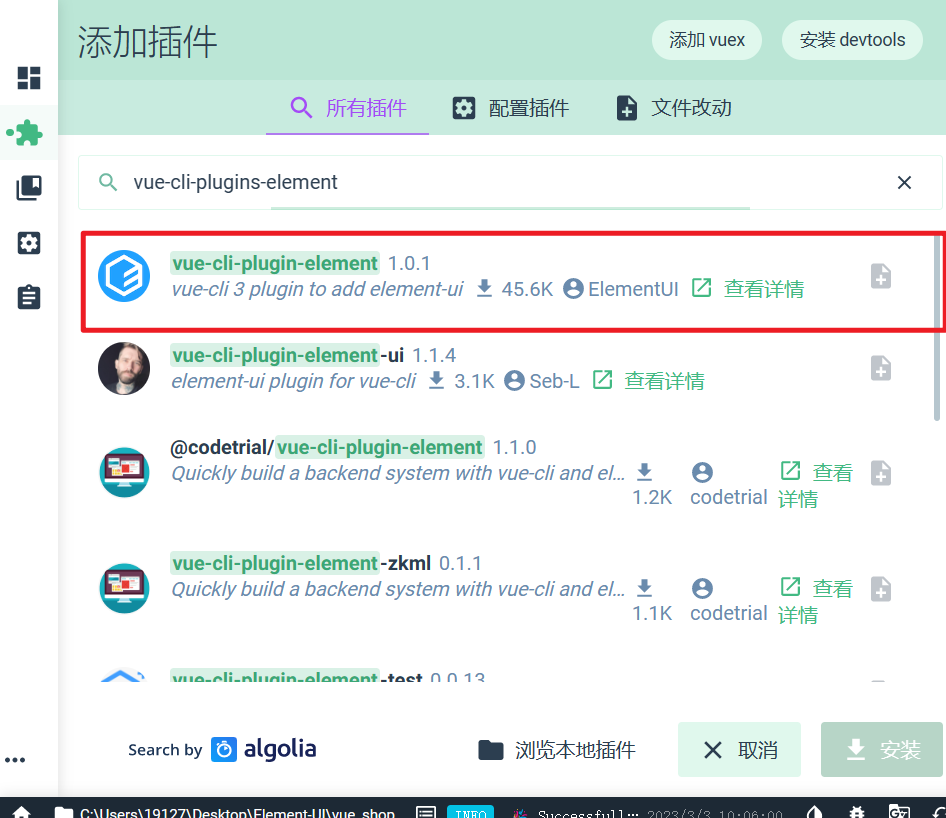
在仪表盘->插件->搜索vue-cli-plugins-element 选中安装

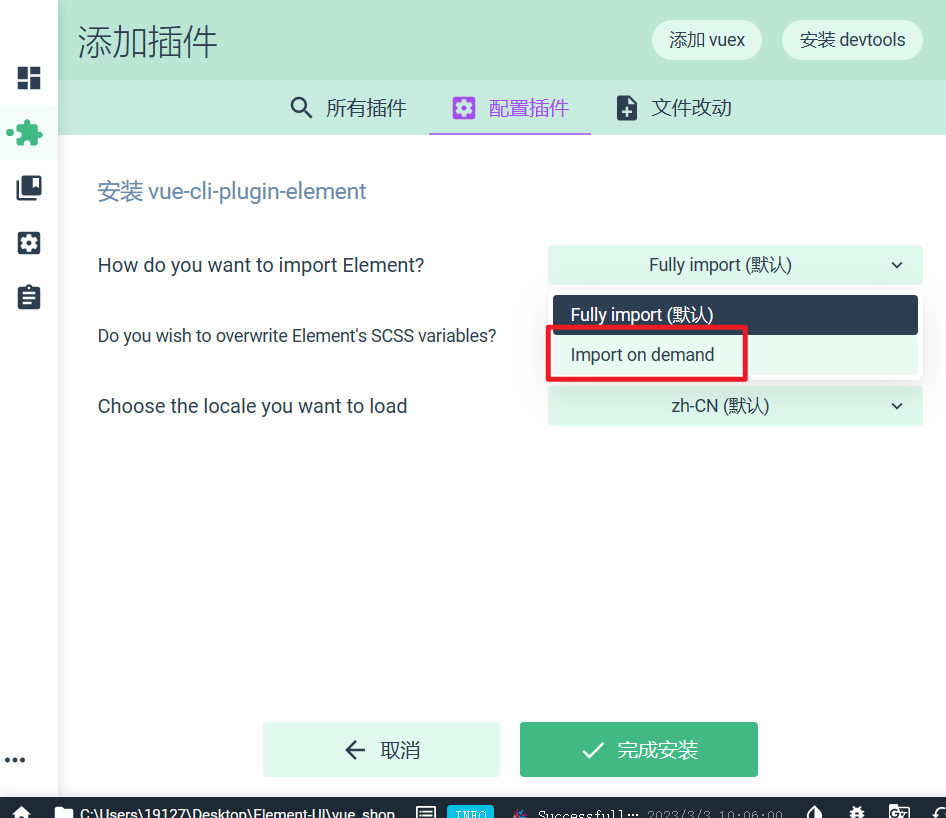
对插件做相关配置,将全部导入改为按需导入

1.3 配置axios库
在仪表盘->依赖->点击安装依赖(这里视频上版本比较老,所以用命令行安装的)
npm install [email protected]

1.4 初始化 git 远程仓库
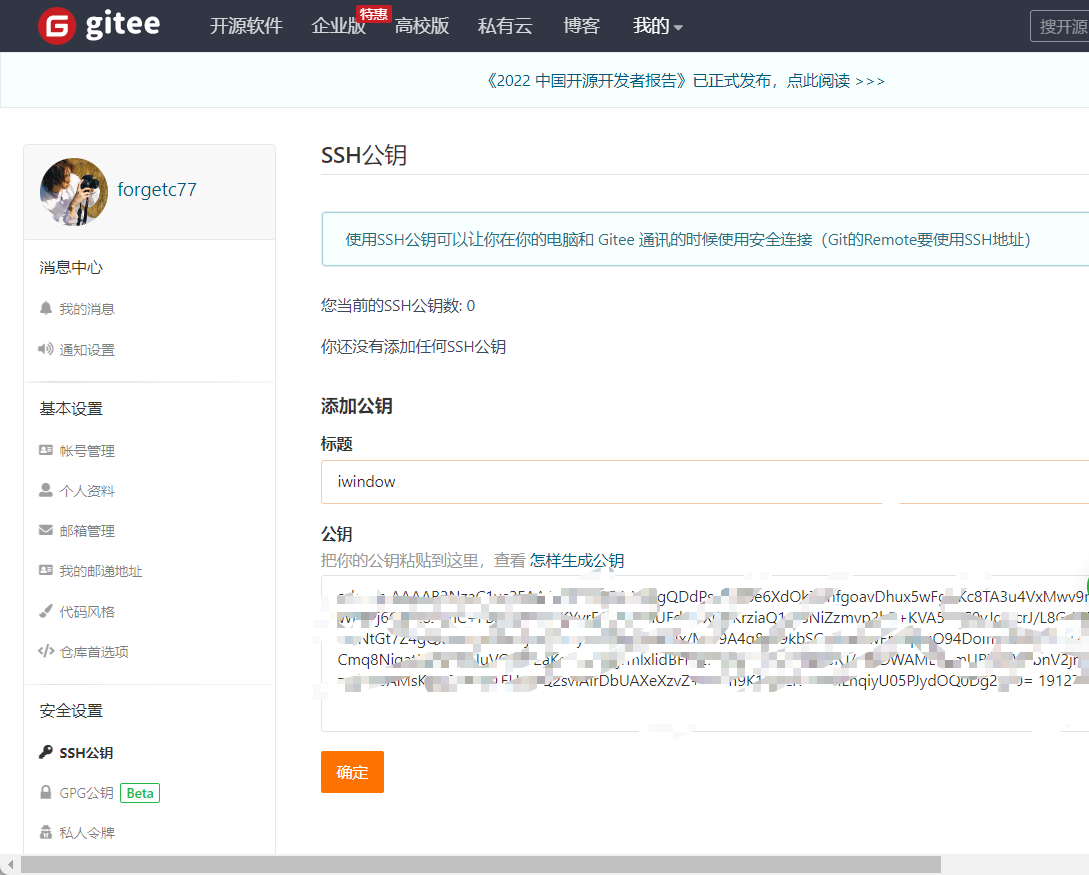
Gitee 提供了基于SSH协议的Git服务,在使用SSH协议访问仓库之前,需要先配置好账户/仓库的SSH公钥。
你可以按如下命令来生成 sshkey:
ssh-keygen -t rsa -C "[email protected]"
代码参数含义:
-t 指定密钥类型,默认是 rsa ,可以省略。
-C 设置注释文字,比如邮箱。
-f 指定密钥文件存储文件名。
到id_rsa.pub这个文件中复制粘贴所有内容

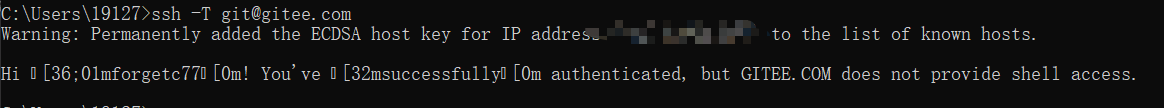
添加后,在终端(Terminal)中输入
ssh -T [email protected]
首次使用需要确认,输入yes 并添加主机到本机SSH可信列表。若返回 Hi XXX! You've successfully authenticated, but Gitee.com does not provide shell access. 内容,则证明添加成功。
重复执行指令

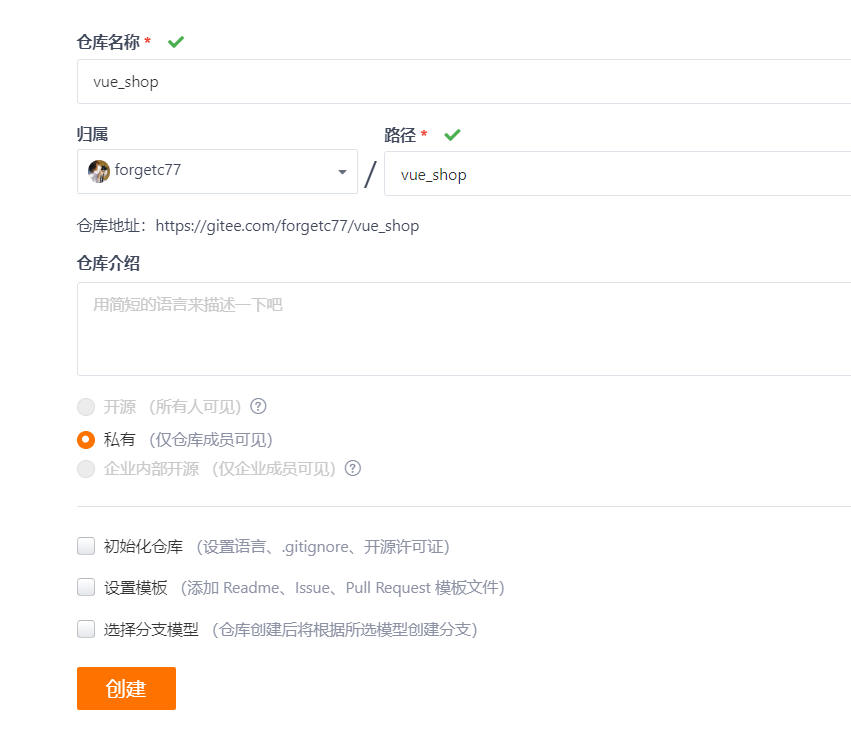
1.5 将本地项目托管到码云中
创建仓库

Git 全局设置:
git config --global user.name "forgetc77"
git config --global user.email "[email protected]"
进入vue-shop文件夹输入
git add .
提交
git commit -m "add files"
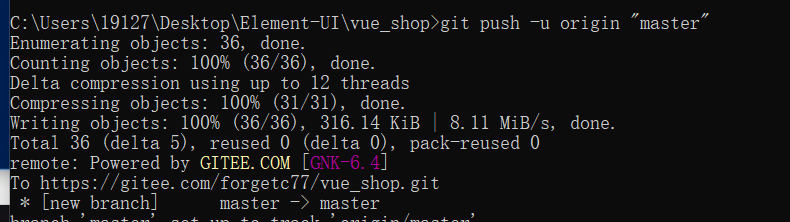
将本地仓库上传到码云中:
git remote add origin https://gitee.com/forgetc77/vue_shop.git
输入账号密码

后台部署已经跳过使用api
https://lianghj.top:8888/api/private/v1/
1.6安装webpack
npm install webpack-cli -g
npm install webpack -g
2.登录/退出功能
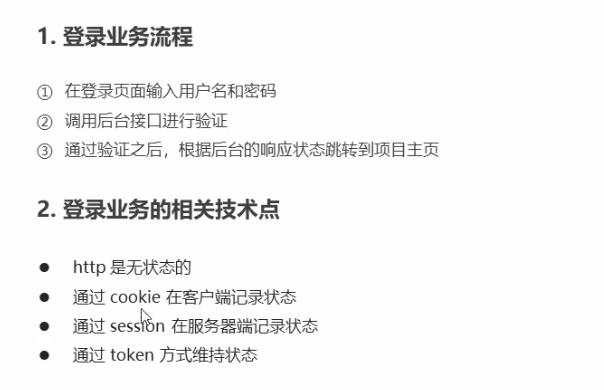
2.1登录概述

如果不存在跨域问题,可以使用cookie/session试下
如果存在跨域问题,可以使用token这种方式来维持状态
2.2 token原理分析
token主要是进行客户端和服务器之间的一个校验

2.2 登录功能实现

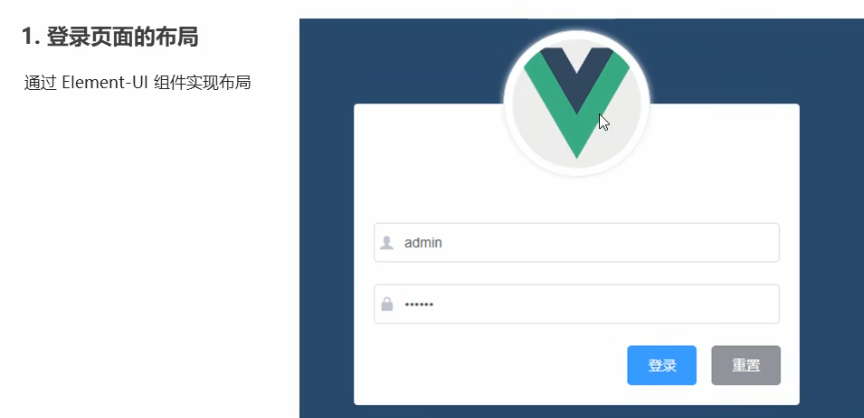
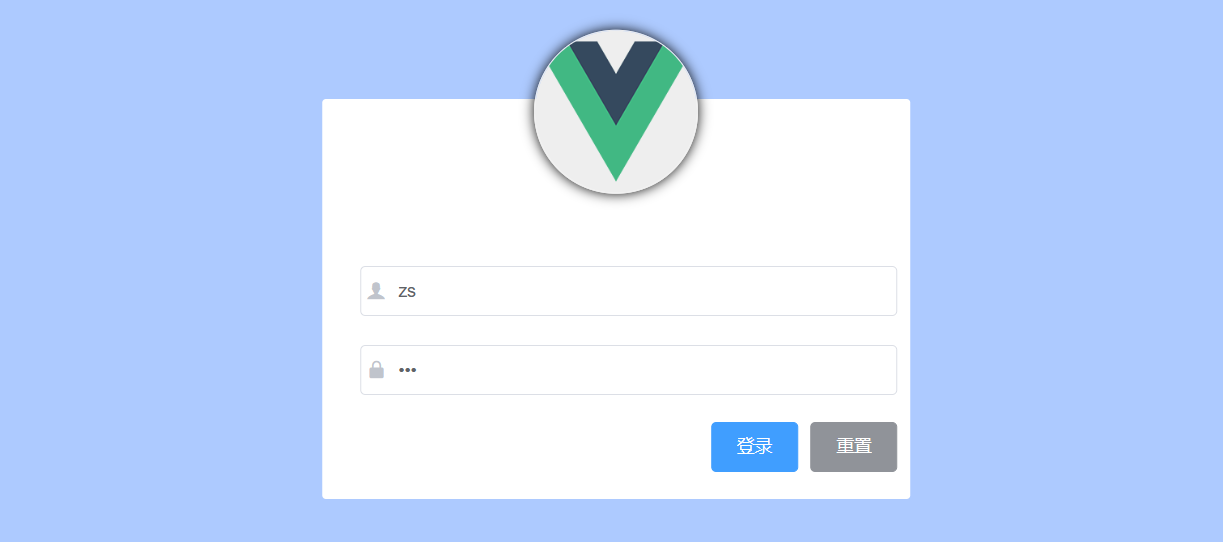
分析:主要是使用el-form,用户名、密码、登录、重置都是一个item
首先用vscode打开终端,这里输入git status查看当前的状态
PS C:\Users\19127\Desktop\Element-UI\vue_shop> git status
On branch master
Your branch is up to date with 'origin/master'.
nothing to commit, working tree clean
可以看到这里提示是一个干净的工作空间
输入命令,新建分支并且切换到这个分支上Switched to a new branch 'login'
git checkout -b login
运行一下这个shop
npm run serve
2.2.1 创建登录组件
编写组件:
<template>
<div>
登录组件
</div>
</template>
<script>
export default{
}
</script>
<style lang = "less" scoped>
</style>
引入组件在index.js中:
import Login from '../components/Login.vue'
const router = new VueRouter({
routes:[
{
path:'/login',
components:Login
}
]
})
路由重定向,自动跳转到登录页面:
{ path:'/',redirect:'/login'},
2.2.2 登录组件布局
给登录组件添加样式:
<template>
<div class="login_container">登录主页</div>
</template>
<style lang="less">
.login_container{
background-color: cornflowerblue;
}
</style>
这里报错 Module not found: Error: Can't resolve 'less-loader' in 'C:\Users\19127\Desktop\Element-UI\vue_shop'
报错原因:由于在<style lang='less' ></style>中添加lang='less'属性报错
解决办法:删除lang='less'属性或安装less-loader开发依赖包(如图)
npm install less@4 --save-dev
npm install --save-dev less-loader less
在asset/css/global.css 设立全局样式表
/* 全局样式表 */
html,body,#app{
height: 100%;
margin: 0;
padding: 0;
}
在main.js中引入全局样式:
//导入全局样式表
import './assets/css/global.css'
设置登录盒子,设置盒子居中:
<div class="login_container">
<div class="login_box"></div>
</div>
.login_box{
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 3px;
// 设置居中
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
2.2.3 登录组件头部布局
<div class="login_box">
<div class="avatar_box">
<img src="../assets/logo.png" alt="">
</div>
.login_box{
padding: 10px;
.avatar_box{
height: 130px;
width: 130px;
border: 1px solid #eee;
border-radius: 50%;
// 添加阴影
box-shadow: 0 0 10px #000;
img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
}
}

.avatar_box{
position: absolute;
left:50%;
transform: translate(-50%,-50%);
}
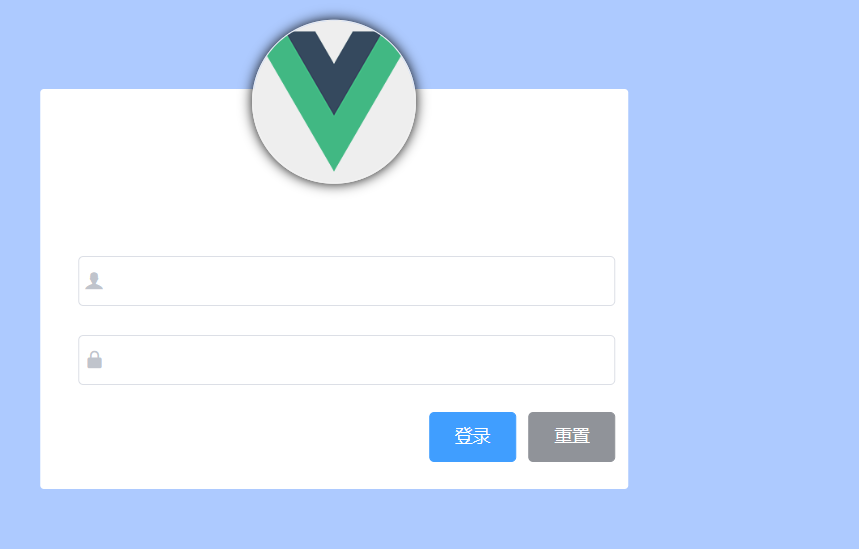
2.2.4 登录组件表单布局
使用element ui
<div class="login_box">
<!-- 登录表单区域 -->
<el-form >
<!-- 用户名 -->
<el-form-item >
<el-input></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item >
<el-input></el-input>
</el-form-item>
<!-- 按钮区域 -->
<el-form-item >
<el-button type="primary">登录</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
因为我们勾选了按需引入,所以我们要去plugins文件夹下面的element.js中引用并使用
import Vue from 'vue'
import { Button } from 'element-ui'
import {Form,FormItem} from 'element-ui'
import { Input } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
设置样式:
.login_box {
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 3px;
// 设置居中
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 10px;
.avatar_box {
height: 130px;
width: 130px;
border: 1px solid #eee;
border-radius: 50%;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
// 添加阴影
box-shadow: 0 0 10px #000;
img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
}
.loginForm{
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px;
//这边输入框会被挤到右边
box-sizing: border-box;
}
.btns{
display: flex;
justify-content: flex-end;
}
2.2.5 登录组件小图标布局

font-class引用
第一步、引入样式表:
// 导入字体图标
import './assets/fonts/iconfont.css'
第二步、挑选相应图标并获取类名,应用于页面:
<!-- 用户名 -->
<el-form-item >
<el-input prefix-icon = "iconfont icon-user"> </el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item >
<el-input prefix-icon = "iconfont icon-3702mima"></el-input>
</el-form-item>
2.2.6 表单的数据绑定
第一步、为<el-form>进行 :model数据绑定
<!-- 登录表单区域 -->
<el-form :model="loginForm" class="loginForm">
第二步、定义数据属性
export default{
data(){
return{
//这是登录表单的数据绑定对象
loginForm:{
username:'',
password:''
}
}
}
};
第三步、通过v-model绑定到每一数据对象上
<el-input v-model="loginForm.username" prefix-icon = "iconfont icon-user"> </el-input>
为了让密码不被显式看到,我们需要设置密码的input的type为password

<el-input v-model="loginForm.password" prefix-icon = "iconfont icon-3702mima" type="password"></el-input>
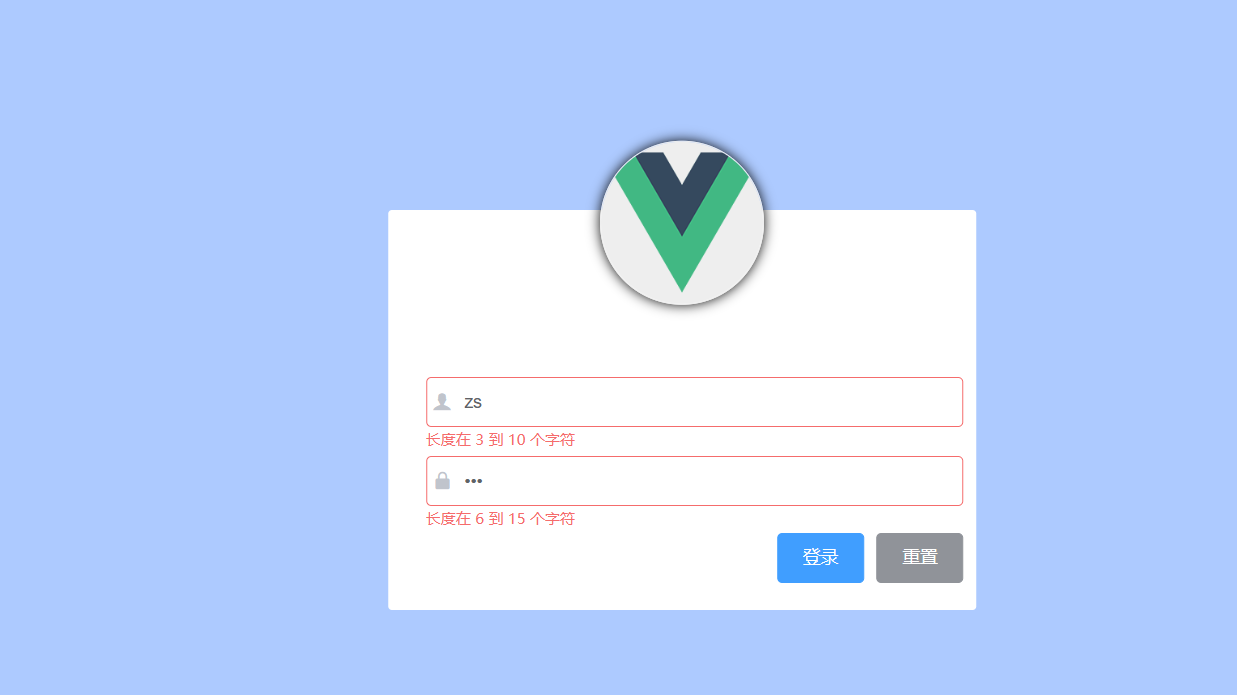
2.2.7 表单的数据验证

第一步、在el-form中绑定一个表单验证对象:rules="rules"
<el-form :model="loginForm" :rules="loginFormRules" class="loginForm">
第二步、在data数据中定义这个校验对象
data(){
return{
//这是表单的验证规则对象
loginFormRules:{
//验证用户名是否合法
username:[
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
//验证密码是否合法
password:[
{ required: true, message: '请输入登录密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur' }
]
}
}
}
验证规则都是一个个的数组,数组中每一个对象都是一个验证规则
- required: 是否必需
- message :提示消息
- trigger :在何时触发
- min:最小长度 / max :最大长度
第三步、用在item中用prop="xxx"绑定一个具体的验证规则
<!-- 用户名 -->
<el-form-item prop="username">
...
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
...
</el-form-item>
注意:验证规则名称必须要与数据一致
验证规则是加给item的而不是加给input的
2.2.8 实现表单的重置

第一步、定义引用
<el-form ref="loginFormRef"
第二步、为重置按钮绑定一个单击事件
<el-button type="info" @click="resetLoginForm">重置</el-button>

第三步、编写具体方法
export default{
methods:{
//点击重置按钮,重置登录表单
resetLoginForm(){
// console.log(this)
this.$refs.loginFormRef.resetFields()
}
}
};
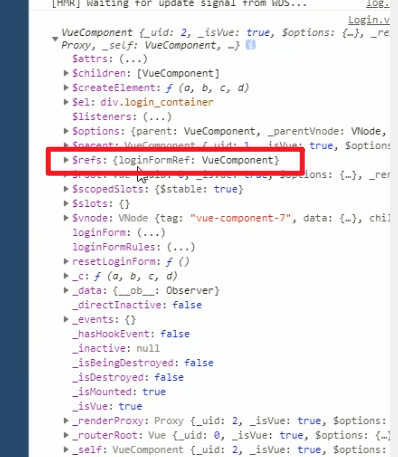
2.2.9 登录前的预验证

第一步、先获取到表单的引用对象
resetLoginForm(){
// console.log(this)
this.$refs.loginFormRef.resetFields()
}
第二步、拿着引用对象调用validate函数
<el-button type="info" @click="resetLoginForm">重置</el-button>
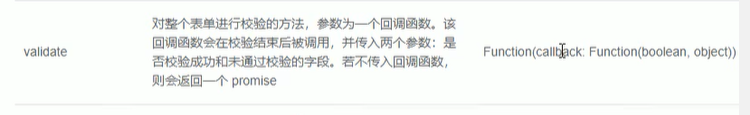
validate中接收一个回调函数,callback的第一个形参是一个bool值,如果验证通过那么bool值是true、如果验证不通过,bool值是false。
调用validate只需要拿到这个表单的引用对象就可以了
标签:box,vue,登录,50%,Element,git,UI,2.2 From: https://www.cnblogs.com/MyBlogForRecord/p/17177021.html