本文提供了LESS安装的步骤过程。
LESS的系统要求
-
操作系统:跨平台
-
浏览器支持: IE(Internet Explorer 8+),Firefox,Google Chrome,Safari。
安装LESS
步骤(1):我们需要NodeJ运行LESS示例。 要下载NodeJ,请打开链接 https://nodejs.org/en/ ,您 会看到如下所示的屏幕:

下载zip文件的最新功能版本。
步骤(2):接下来,运行安装程序以在系统上安装 Node.js 。
步骤(3):接下来,通过NPM(节点程序包管理器)在服务器上安装LESS。 在命令提示符下运行以下命令。
npm install -g less
步骤(4):接下来,在成功安装LESS后,您将在命令提示符下看到以下行:
`-- less@2.6.1 +-- errno@0.1.4 | `-- prr@0.0.0 +-- graceful-fs@4.1.3 +-- image-size@0.4.0 +-- mime@1.3.4 +-- mkdirp@0.5.1 | `-- minimist@0.0.8 +-- promise@7.1.1 | `-- asap@2.0.3 +-- request@2.69.0 | +-- aws-sign2@0.6.0 | +-- aws4@1.3.2 | | `-- lru-cache@4.0.0 | | +-- pseudomap@1.0.2 | | `-- yallist@2.0.0 | +-- bl@1.0.3 | | `-- readable-stream@2.0.6 | | +-- core-util-is@1.0.2 | | +-- inherits@2.0.1 | | +-- isarray@1.0.0 | | +-- process-nextick-args@1.0.6 | | +-- string_decoder@0.10.31 | | `-- util-deprecate@1.0.2 | +-- caseless@0.11.0 | +-- combined-stream@1.0.5 | | `-- delayed-stream@1.0.0 | +-- extend@3.0.0 | +-- forever-agent@0.6.1 | +-- form-data@1.0.0-rc4 | | `-- async@1.5.2 | +-- har-validator@2.0.6 | | +-- chalk@1.1.1 | | | +-- ansi-styles@2.2.0 | | | | `-- color-convert@1.0.0 | | | +-- escape-string-regexp@1.0.5 | | | +-- has-ansi@2.0.0 | | | | `-- ansi-regex@2.0.0 | | | +-- strip-ansi@3.0.1 | | | `-- supports-color@2.0.0 | | +-- commander@2.9.0 | | | `-- graceful-readlink@1.0.1 | | +-- is-my-json-valid@2.13.1 | | | +-- generate-function@2.0.0 | | | +-- generate-object-property@1.2.0 | | | | `-- is-property@1.0.2 | | | +-- jsonpointer@2.0.0 | | | `-- xtend@4.0.1 | | `-- pinkie-promise@2.0.0 | | `-- pinkie@2.0.4 | +-- hawk@3.1.3 | | +-- boom@2.10.1 | | +-- cryptiles@2.0.5 | | +-- hoek@2.16.3 | | `-- sntp@1.0.9 | +-- http-signature@1.1.1 | | +-- assert-plus@0.2.0 | | +-- jsprim@1.2.2 | | | +-- extsprintf@1.0.2 | | | +-- json-schema@0.2.2 | | | `-- verror@1.3.6 | | `-- sshpk@1.7.4 | | +-- asn1@0.2.3 | | +-- dashdash@1.13.0 | | | `-- assert-plus@1.0.0 | | +-- ecc-jsbn@0.1.1 | | +-- jodid25519@1.0.2 | | +-- jsbn@0.1.0 | | `-- tweetnacl@0.14.1 | +-- is-typedarray@1.0.0 | +-- isstream@0.1.2 | +-- json-stringify-safe@5.0.1 | +-- mime-types@2.1.10 | | `-- mime-db@1.22.0 | +-- node-uuid@1.4.7 | +-- oauth-sign@0.8.1 | +-- qs@6.0.2 | +-- stringstream@0.0.5 | +-- tough-cookie@2.2.2 | `-- tunnel-agent@0.4.2 `-- source-map@0.5.3
例子
下面是一个简单的LESS示例。
hello.htm
<!doctype html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <h1>Welcome to W3Cschool</h1> <h3>Hello!!!!!</h3> </body> </html>
接下来,让我们创建一个与CSS非常相似的文件 style.less ,唯一的区别是它将以 .less 扩展名保存。 应在文件夹 nodejs 中创建文件 .html 和 .less 。
style.less
@primarycolor: #FF7F50;
@color:#800080;
h1{
color: @primarycolor;
}
h3{
color: @color;
}
使用以下命令将 style.less 文件编译为 style.css :
lessc style.less style.css

当您运行上述命令时,它将自动创建 style.css 文件。 无论何时更改LESS文件,都需要在cmd中运行上面的命令,然后更新 style.css 文件。
运行以上命令时, style.css 文件将具有以下代码:
style.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
-
将上面的html代码保存在 hello.htm 文件中。
-
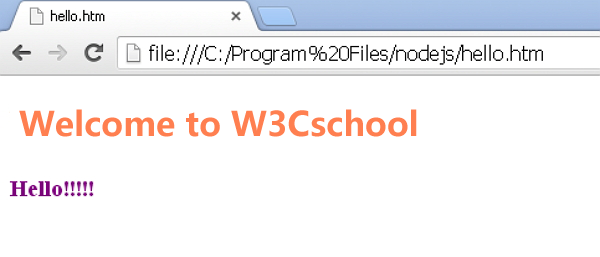
在浏览器中打开此HTML文件,将显示如下输出。

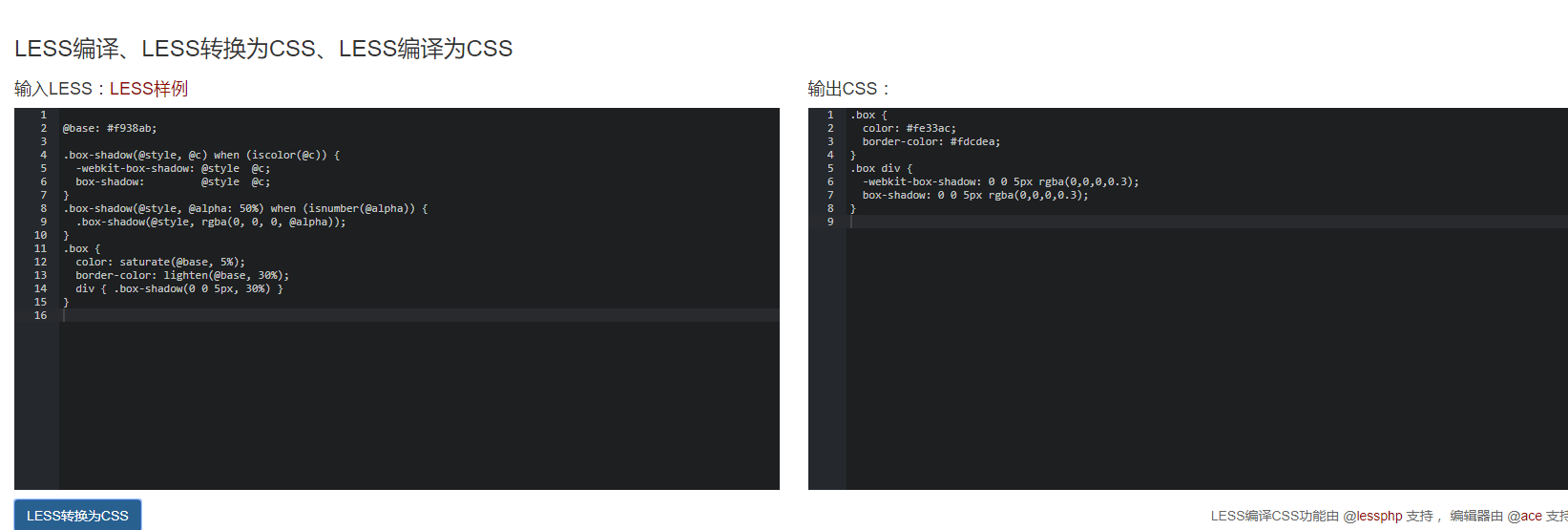
Less编译css工具
您可以使用Less编译成css工具进行测试

from:https://www.w3cschool.cn/less/less_installation.html
标签:style,1.0,Less,--,+--,less,world,2.0,hello From: https://www.cnblogs.com/im18620660608/p/17173402.html