标签:git 轮播 -- res Git 前台 版本 path
前台主页功能,前台轮播图功能完成,git介绍和安装
前台主页功能
# 首页页面组件
# 头部组件(小组件)
# 轮播图组件(小组件)
# 尾部组件(小组件)
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div>
<span>登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
// 当前所在路径,去sessionStorage取的,如果取不到,就是 /
url_path: sessionStorage.url_path || '/',
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
this.$router.push(url_path);
}
sessionStorage.url_path = url_path;
},
},
created() {
// 组件加载万成,就取出当前的路径,存到sessionStorage this.$route.path
sessionStorage.url_path = this.$route.path;
// 把url_path = 当前路径
this.url_path = this.$route.path;
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
2 Banner组件
<template>
<div class="banner">
<el-carousel height="400px" :interval="5000" arrow="always">
<el-carousel-item v-for="item in img_list" :key="item.id">
<div v-if="item.link.indexOf('http')>-1">
<a :href="item.link">
<img :src="item.image" :alt="item.title">
</a>
</div>
<div v-else>
<router-link :to="item.link">
<img :src="item.image" :alt="item.title">
</router-link>
</div>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: "Banner",
data(){
return {
img_list : []
}
},
created() {
this.$axios.get(this.$settings.BASE_URL + '/home/banner/').then(res => {
console.log(res.data)
if(res.data.code == 100){
this.img_list = res.data.data
}else {
this.$message(res.data.msg)
}
}).catch(res =>{
this.$message('轮播图服务器异常,请稍后再试')
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
</style>
<template>
<div class="footer">
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>商务合作</li>
<li>帮助中心</li>
<li>意见反馈</li>
<li>新手指南</li>
</ul>
<p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p>
</div>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
.footer {
width: 100%;
height: 128px;
background: #25292e;
color: #fff;
}
.footer ul {
margin: 0 auto 16px;
padding-top: 38px;
width: 810px;
}
.footer ul li {
float: left;
width: 112px;
margin: 0 10px;
text-align: center;
font-size: 14px;
}
.footer ul::after {
content: "";
display: block;
clear: both;
}
.footer p {
text-align: center;
font-size: 12px;
}
</style>
4 HomeView
<template>
<div class="home">
<Header></Header>
<Banner></Banner>
<div class="course">
<el-row>
<el-col :span="6" v-for="(o, index) in 8" :key="o" class="course_detail">
<el-card :body-style="{ padding: '0px' }">
<img src="http://photo.liuqingzheng.top/2023%2002%2022%2021%2057%2011%20/image-20230222215707795.png"
class="image">
<div style="padding: 14px;">
<span>推荐课程</span>
<div class="bottom clearfix">
<time class="time">价格:999</time>
<el-button type="text" class="button">查看详情</el-button>
</div>
</div>
</el-card>
</el-col>
</el-row>
</div>
<Footer></Footer>
</div>
</template>
<script>
import Header from '@/components/Header.vue';
import Banner from '@/components/Banner.vue';
import Footer from '@/components/Footer.vue';
export default {
name: 'HomeView',
components:{
Header,
Banner,
Footer
}
}
</script>
<style scoped>
.time {
font-size: 13px;
color: #999;
}
.bottom {
margin-top: 13px;
line-height: 12px;
}
.button {
padding: 0;
float: right;
}
.image {
width: 100%;
display: block;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.course_detail {
padding: 50px;
}
</style>
5.前台轮播图功能完成
created() {
this.$axios.get(this.$settings.BASE_URL + '/home/banner/').then(res => {
console.log(res.data)
if (res.data.code == 100) {
this.img_list = res.data.data
} else {
this.$message(res.data.msg)
}
}).catch(res => {
this.$message('轮播图服务器异常,请稍后再试')
})
}
<el-carousel height="400px" :interval="5000" arrow="always">
<el-carousel-item v-for="item in img_list" :key="item.id">
<div v-if="item.link.indexOf('http')>-1">
<a :href="item.link">
<img :src="item.image" :alt="item.title">
</a>
</div>
<div v-else>
<router-link :to="item.link">
<img :src="item.image" :alt="item.title">
</router-link>
</div>
</el-carousel-item>
</el-carousel>


git介绍和安装
1.git基础
1.基础了解
Git的作用就是帮助程序员,完成,协同开发项目,然后整合代码
1).帮助开发者合并开发的代码
2).如果出现冲突代码的合并,会提示后提交合并代码的开发者,让其解决冲突
3).代码版本管理
2.相关的软件
git ,svn(都是同一个人的个人的项目时,较适用)
github,gitee(两个采用Git版本控制器管理代码的公共平台)
3.Git的简介
Git--->版本控制器(控制对象是开发的项目代码)
代码开发时间轴:需求1 => 版本库1 ==> 需求2 => 版本库2 => 版本库3(版本库1) => 版本库4(版本库2)
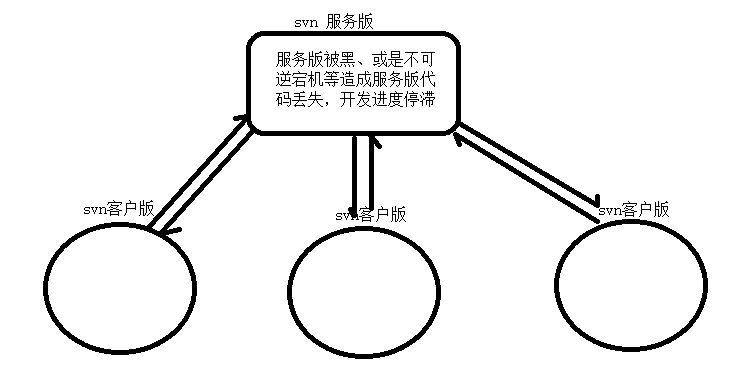
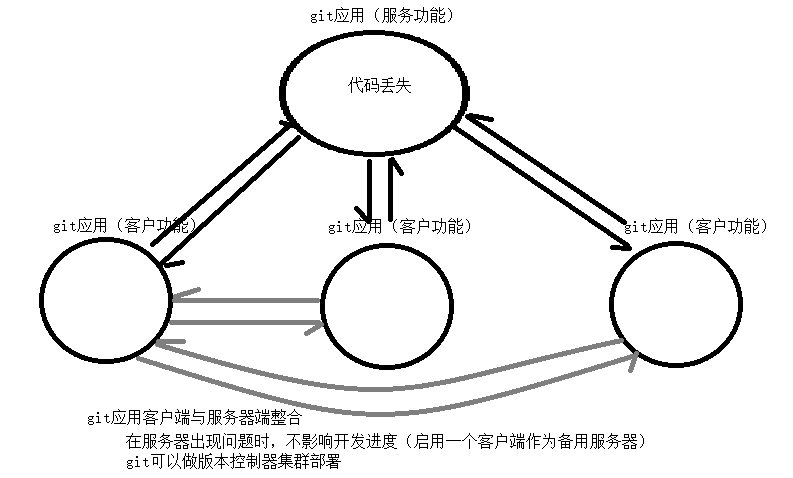
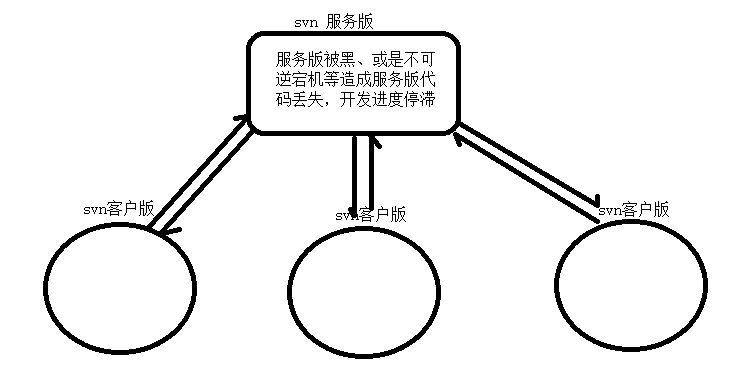
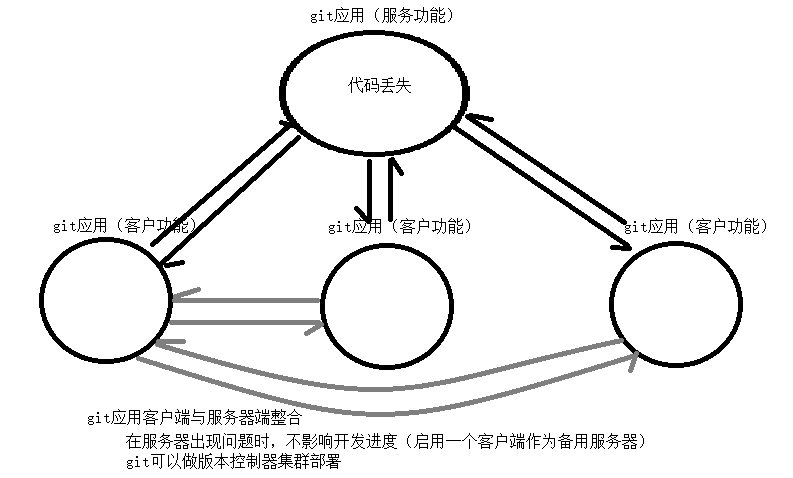
2.git与SVN的比较


区别:
1、Git是分布式的,SVN是集中式的
2、Git复杂概念多,SVN简单易上手
3、Git分支廉价,SVN分支昂贵
4.现在98%公司用的都是Git,只有极少数的公司在用SVN

3.git,gitee,github,gitlab
1.git:一个免费和开源的分布式版本控制系统
2.gitee:(码云) 是 OSCHINA.NET 推出的代码托管平台,支持 Git 和 SVN,提供免费的私有仓库托管。不用自己搭建环境
国内最大的开源远程仓库
3.github:GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub。企业版要收钱
国际上最大的开源远程仓库
4.gitlab:GitLab是Ruby开发的自托管的Git项目仓库,可通过Web界面访问公开的或者私人的项目。一般用于在企业内搭建git私服,要自己搭环境。
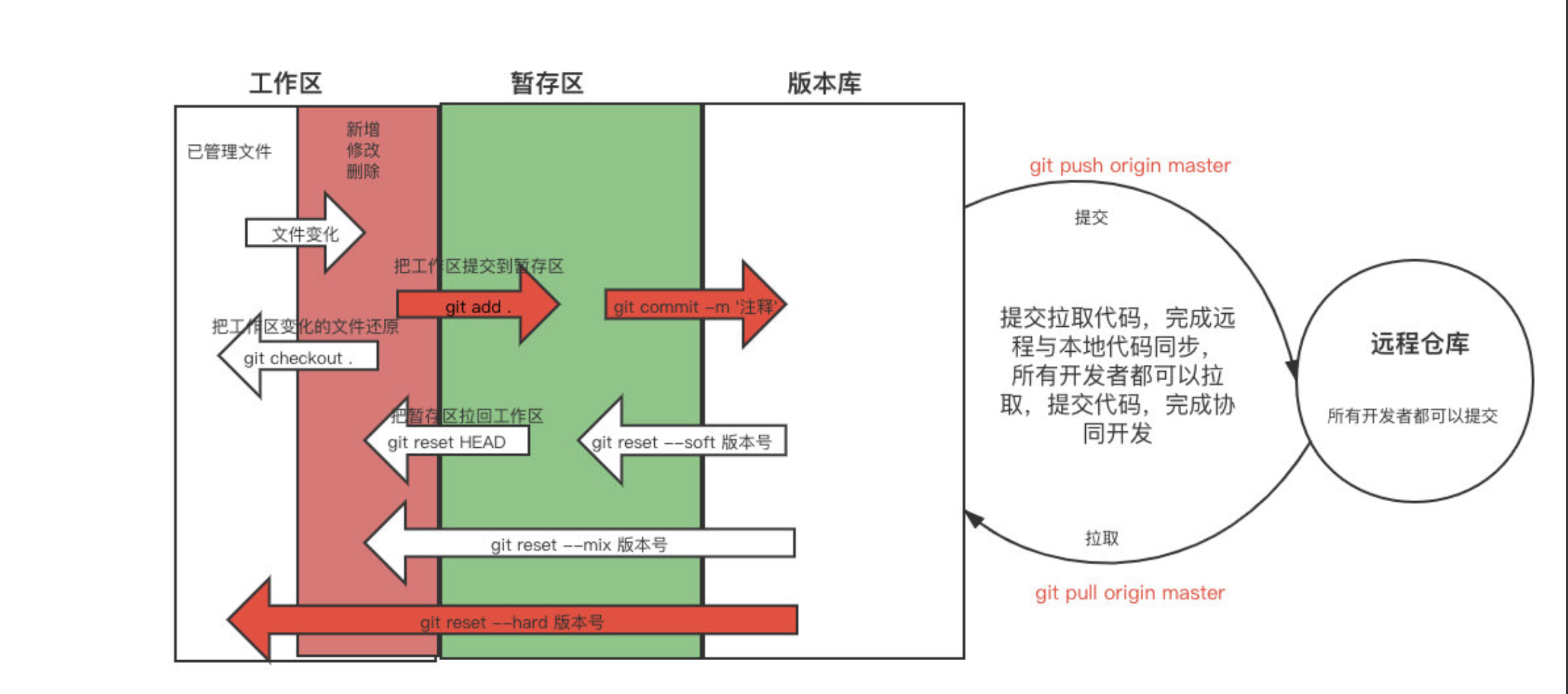
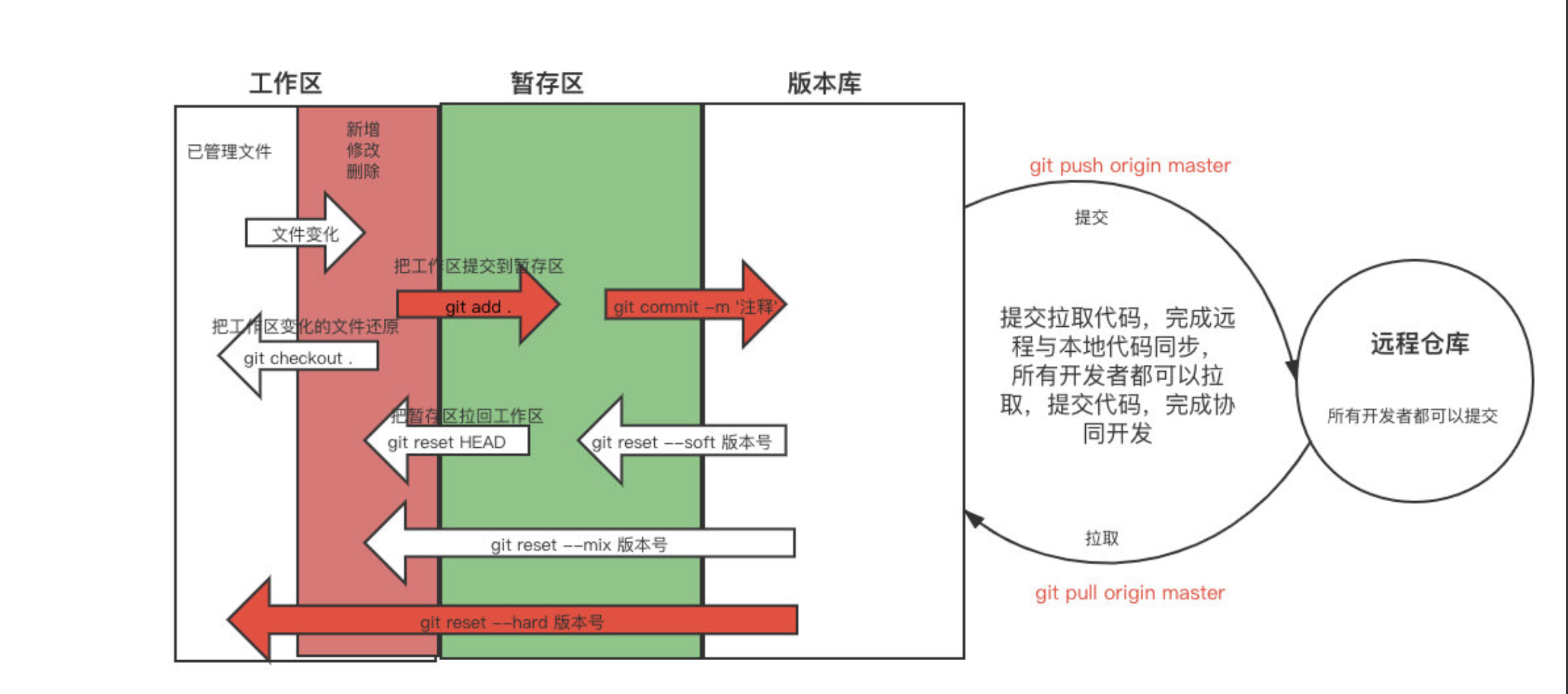
4.Git的工作流程
Git上有三个区:
1.工作区:存放文件的地方,开发程序代码的地方,程序代码的创建,编写,删除都在这个区
2.缓存区:工作区的变更,提交到暂存区,内存中的临时存储
3.版本库:暂存区的内容,提交到版本库,本地开发的代码

5.Git的使用核心总结
1)有红色信息(工作区有内容),就执行 add
2)全绿信息(内容全部在暂存区),才执行 commit
3)只有被版本库控制的代码,才能被监听,所以可以回滚到任何一个版本
6.Git的基础命令
1.已有文件夹,初始化为Git仓库
>:cd 目标文件夹内部
>:git init
git init 文件夹名
2.在仓库目录终端下 - 设置全局用户
>: git config --global user.name '用户名'
>: git config --global user.email '用户邮箱'
3.查看仓库状态
# 当仓库中有文件增加、删除、修改,都可以在仓库状态中查看
>: git status
-- 查看仓库状态
>: git status -s
-- 查看仓库状态的简约显示
4.撤销工作区操作:改、删(了解)
>: git checkout .
-- 撤销所有暂存区的提交
>: git checkout 文件名
-- 撤销某一文件的暂存区提交
4.1工作区的内容提交到暂存区
>: git add .
-- 添加项目中所有文件
>: git add 文件名
-- 添加指定文件
5.撤销暂存区提交:add的逆运算(很少使用)
>: git reset HEAD .
-- 撤销所有暂存区的提交
>: git reset 文件名
-- 撤销某一文件的暂存区提交
>: git reset .
-- 撤销所有暂存区的提交

6.撤销版本库提交:commit的逆运算
回滚暂存区已经提交到版本库的操作:
查看历史版本:
>: git log
>: git reflog
查看时间点之前|之后的日志:
>: git log --after 2018-6-1
>: git log --before 2018-6-1
>: git reflog --after 2018-6-1
>: git reflog --before 2018-6-1
查看指定开发者日志
>: git log --author author_name
>: git reflog --author author_name
回滚到指定版本:
回滚到上一个版本:
>: git reset --hard HEAD^
>: git reset --hard HEAD~
回滚到上三个版本:
>: git reset --hard HEAD^^^
>: git reset --hard HEAD~3
回滚到指定版本号的版本:
>: git reset --hard 版本号 (重点)
>: eg: git reset --hard 35cb292
7.过滤文件
# .gitignore 文件
# 1)在仓库根目录下创建该文件
# 2)文件与文件夹均可以被过滤
# 3)文件过滤语法
#过滤文件内容
文件或文件夹名:代表所有目录下的同名文件或文件夹都被过滤
/文件或文件夹名:代表仓库根目录下的文件或文件夹被过滤
eg:
a.txt:项目中所有a.txt文件和文件夹都会被过滤
/a.txt:项目中只有根目录下a.txt文件和文件夹会被过滤
/b/a.txt:项目中只有根目录下的b文件夹下的a.txt文件和文件夹会被过滤
*x*:名字中有一个x的都会被过滤(*代表0~n个任意字符)
空文件夹不会被提交,空包会被提交,包可以被提交(包中有一个init空文件)
标签:git,
轮播,
--,
res,
Git,
前台,
版本,
path
From: https://www.cnblogs.com/zx0524/p/17169894.html