本次为 V4 版本更新,新系统架构(技术栈)vue3 + vite (打包编译工具)+ Composition API(组合式 API setup) + Element Plus + vueRouter (路由)
第三方组件:axios (数据请求) + wangeditor(编辑器),都是通过接口访问数据,页面效果更佳了。。
- 官网网址:https://www.shopwind.net
- 开发文档:https://developer.shopwind.net
- API 接口文档:http://docs.shopwind.net
- 开发者社区:https://forum.shopwind.net
PC 体验
- 前台体验: https://v4.shopwind.net
- 后台体验: https://v4.shopwind.net/admin
- 商家体验: https://v4.shopwind.net/seller/login/index
页面展示
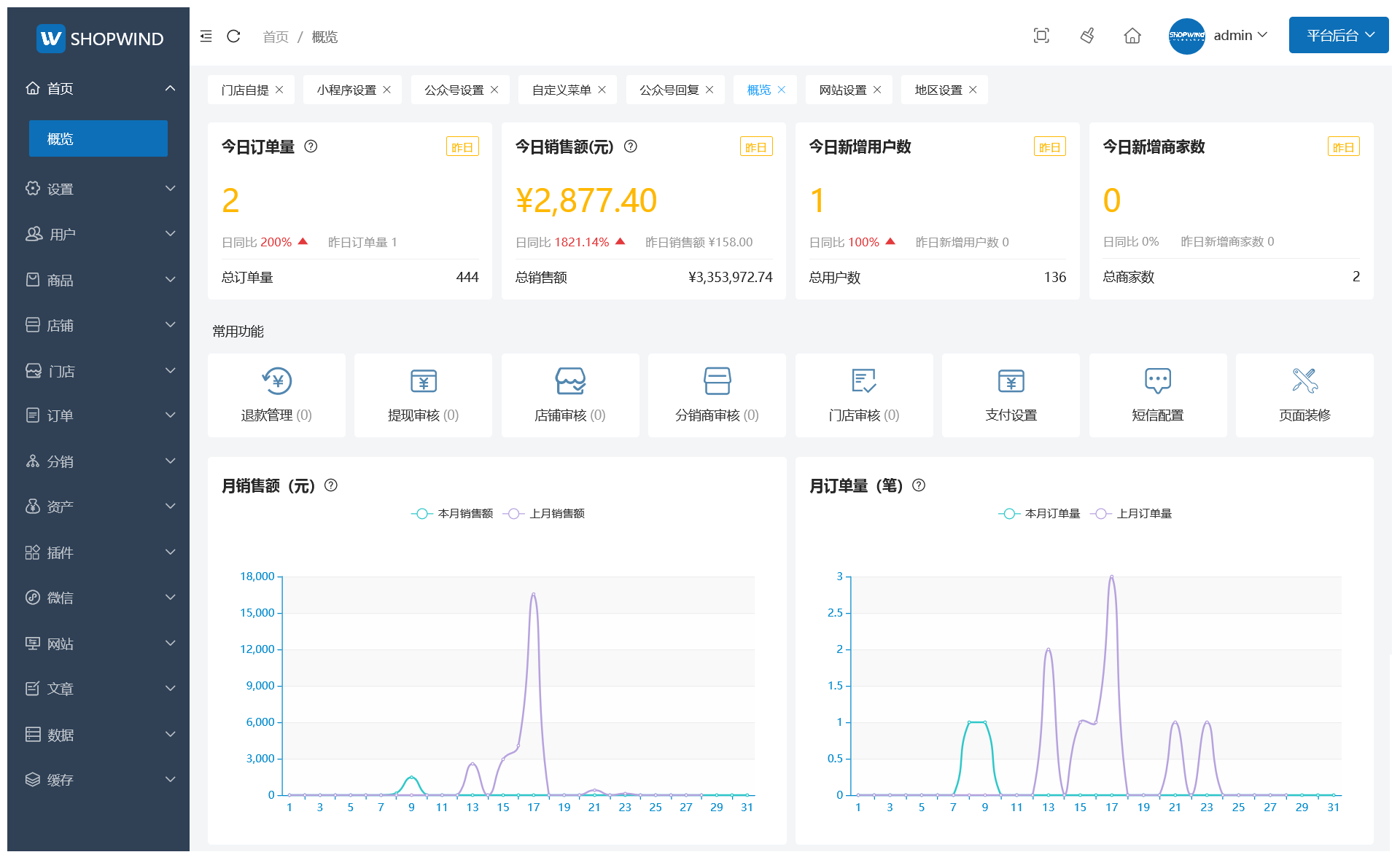
平台后台管理

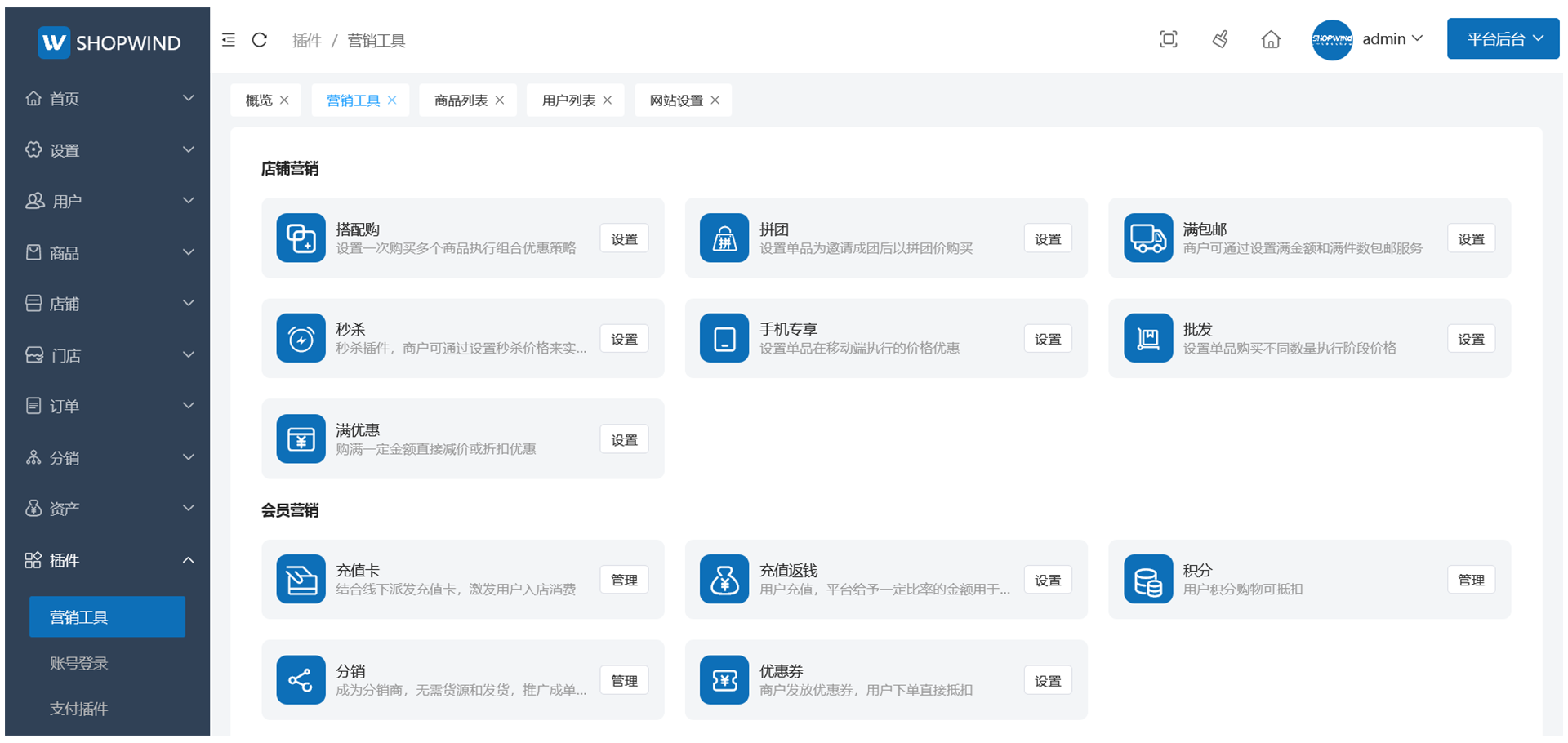
丰富的功能插件

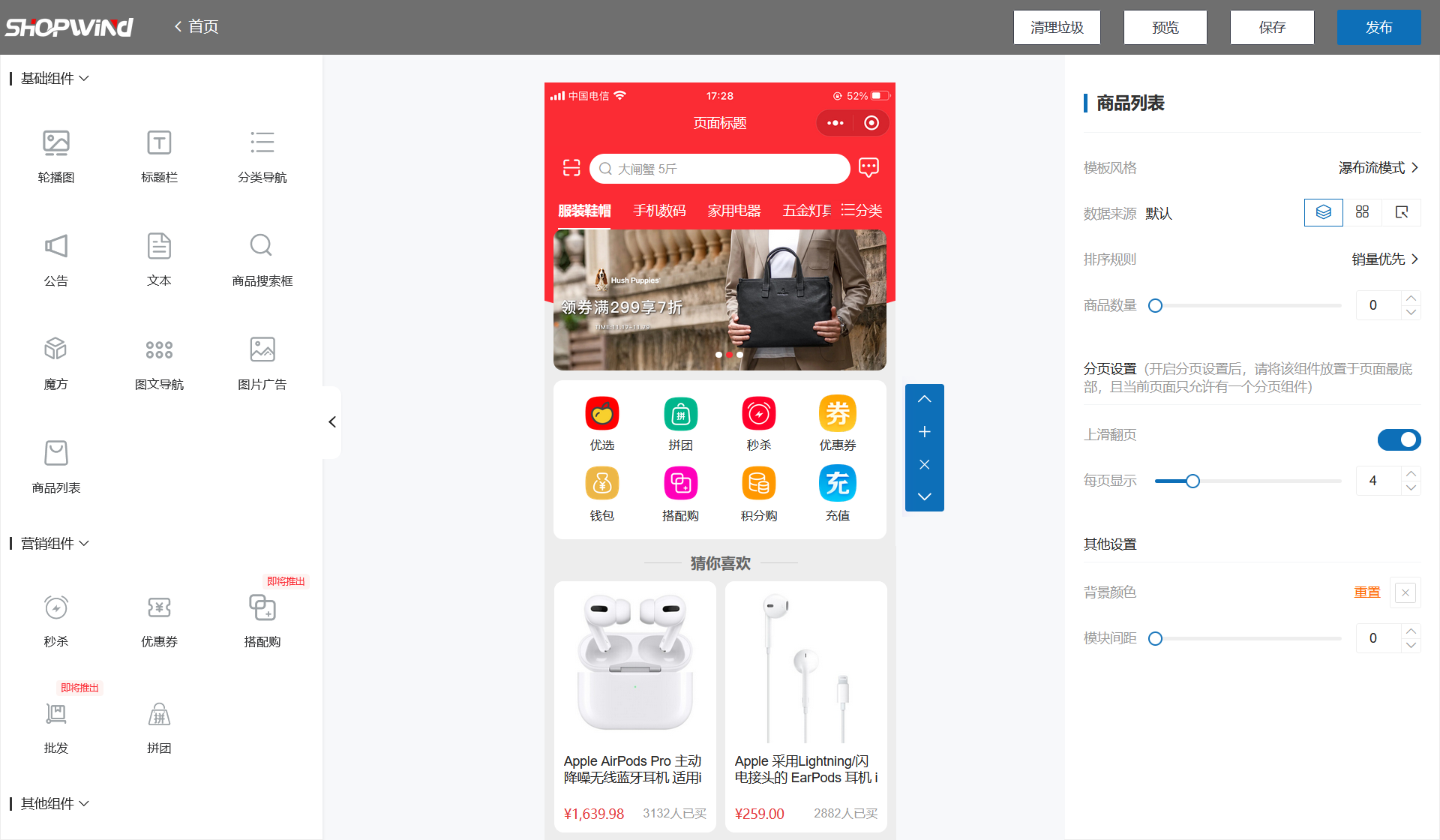
可视化模板编辑 / DIY 页面布局

更新内容
- 新增 API 接口(获取库存预警商品列表)
- 新增采集商品模块支持采集本站商品(复制站内商品)
- 新增 API 接口(获取采集模块支持的平台列表)
- 新增 API 接口(采集淘宝、京东等商品到本地)
- 新增后台 - 微信 - 小程序设置 小程序码上传入口及配置商家端小程序秘钥
- 优化挂件(widgets)模块的代码规范
- 优化后台 PC 端的模板可视化编辑模块,采用与移动端一致的拖拽模式
- 调整数据库表(store)新增 PC 端店招字段(pcbanner),删除 domain 字段
- 调整 API 接口(auth/login) 入参 auth_code 修改为 code
- 调整数据库表(weixin_setting)字段,新增 codeurl (二维码链接)字段
- 修复微信公众号端分享到好友 / 分享到朋友圈无响应问题