boostrap中文网:https://www.bootcss.com/

boostrap4下载地址:https://v4.bootcss.com/docs/getting-started/download/
生产环境下选择预编译的CSS和JS文件,这是压缩处理之后的文件,体积小,学习阶段可以选择源码文件,包含构建工具等,我们这里选择预编译即可
搭建bootstrap项目
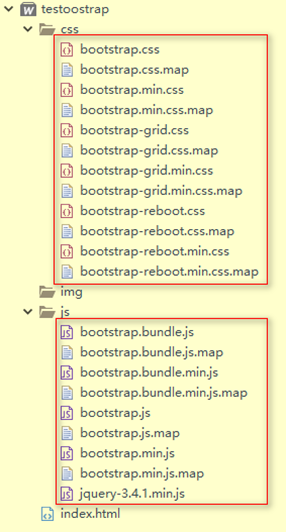
创建项目,将bootstrap中的css下的文件复制进项目的css目录中,bootstrap js目录中的文件复制进入项目的js目录中,截图如下

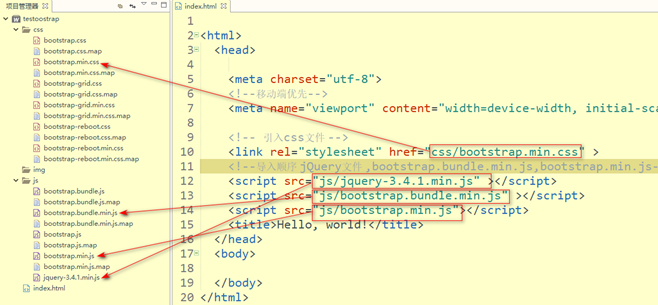
创建HTML文件,在HTML文件中引入bootstrap中的css样式文件和JS文件

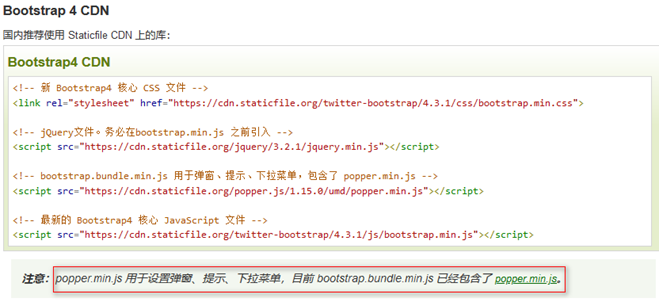
如果不想下载bootstrap,可以使用在线资源加载bootstrap,但是会受限于网络环境

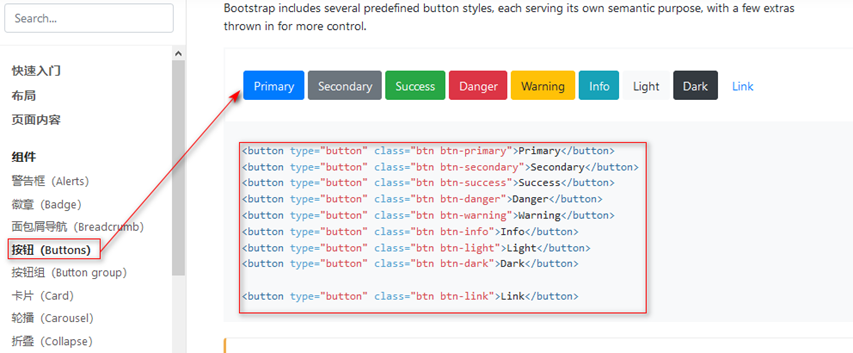
从boostrap中文网中,选择组件,将代码复制粘贴进入我们的网页即可

如果出现下图,说明bootstrap项目搭建成功

总结:
1 bootstrap是一款优秀的前端框架,它能够让我们快速搭建项目,现有大量样式库可以供我们使用,可以帮助我们实现快速开发,使用bootstrap的感受基本上就是ctrl+c然后ctrl+v ,修改一下就可以实现前端页面的快速开发
2 bootstrap在导入js文件时,要求顺序是先导入jQuery,然后是popper.js(包含于bootstrap.bundle.min.js中),最后是bootstrap.min.js
3 不同的版本对于jQuery版本的要求时不一致的,导入时要注意jQuery的版本
标签:jQuery,文件,2Bootstrap,项目,bootstrap,js,搭建 From: https://www.cnblogs.com/2324hh/p/17162663.html