
什么是正则表达式
Regular Expression,在代码中常简写为regex,正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。正则表达式是对字符串(包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为“元字符”))操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。正则表达式是一种文本模式,该模式描述在搜索文本时要匹配的一个或多个字符串。
为什么使用正则表达式
正则表达式可以是文本的校验的代码更加简洁
正则表达式可以实现更加严谨细致的校验
正则表达式举例
匹配国内电话号码:\d{3}-\d{8}|\d{4}-\d{7}
匹配腾讯QQ号:[1-9][0-9]{4,}
匹配中国邮政编码:\d{6}
匹配身份证:\d{15}|\d{18}
匹配由数字和26个英文字母组成的字符串 ^[A-Za-z0-9]+$
匹配Email地址:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
匹配中文字符的正则表达式: [\u4e00-\u9fa5] [a-zA-Z]
如何创建正则表达式
正则表达式在JS中创建的语法为:
var reg=/china/;
var reg=new RegExp("china");
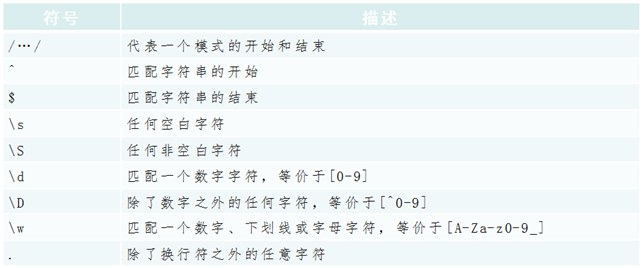
正则表达式的通配符号

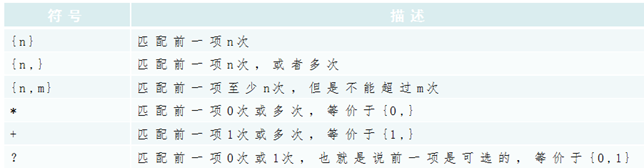
正则表达式的重复字符

使用正则表达式实现数据验证
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
* 正则表达式不依赖jQuery
* 正则表达式本身就是一个字符串 只不过该字符串用于表述一种规则
*
* */
var reg =/^\w?$/
var words ="a";
console.log(reg.test(words))
var regex1 = /^\d{6}$/;
var regex2 = /^1[3456789]\d{9}$/;
var regex3 = /^\w{6,}@[0-9A-Za-z]{2,}(\.[a-zA-Z]{2,3}){1,2}$/;
</script>
</head>
<body>
</body>
</html>

标签:字符,匹配,正则表达式,var,字符串,reg From: https://www.cnblogs.com/2324hh/p/17162388.html