验证要求:
用户名不能为空
用户名长度大于等于6
用户名中不能有数字
密码不少于5位
两次密码必须一致
邮箱格式正确 必须有@和. 例如123456789@qq.com
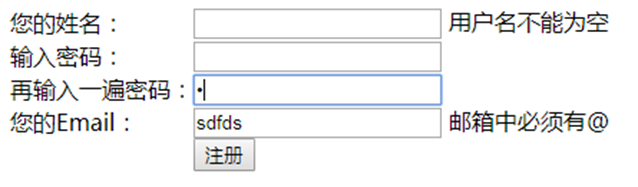
实现效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>
function checkUsername(){
var username =$("#user").val();
if(username == ""){// 不能为空字符串
$("#usertip").html("<font color='red'>不能为空</font>");
return false;
}
if(username.length<=6){// 长度不能少于6位
$("#usertip").html("<font color='red'>长度必须在6位之上</font>");
return false;
}
for(var i =0;i<username.length;i++){// zhangsan
var c =username.charAt(i);
if(c<= '9' && c>= '0'){
$("#usertip").html("<font color='red'>不能使用数字</font>");
return false;
}
}
// 提示OK
$("#usertip").html("<font color='green'>OK</font>")
return true;
}
function checkPassword(){
var pwd =$("#pwd").val();
if(pwd.length<5){
$("#pwdtip").html("<font color='red'>长度不能少于5位</font>");
return false;
}
$("#pwdtip").html("<font color='green'>OK</font>");
return true;
}
function checkRepwd(){
var p1=$("#pwd").val();
var p2=$("#repwd").val();
if(p1.length< 5 || p1 != p2){
$("#repwdtip").html("<font color='red'>两次密码不一致</font>");
return false;
}
$("#repwdtip").html("<font color='green'>OK</font>");
return true;
}
function checkEmail(){
var em=$("#email").val();
var index1=em.indexOf("@");
var index2=em.indexOf(".");
if(index1<1 || index2 < 1 ){
$("#emailtip").html("<font color='red'>邮箱格式有误</font>");
return false;
}
$("#emailtip").html("<font color='green'>OK</font>");
return true;
}
function checkForm(){
return checkUsername()&&checkPassword()&&checkRepwd()&&checkEmail();
}
</script>
</head>
<body>
<table id="center" border="0" cellspacing="0" cellpadding="0">
<form action="http://www.baidu.com" method="get" onsubmit="return checkForm()">
<tr>
<td>您的姓名:</td>
<td>
<input id="user" type="text" name="username" onblur="checkUsername()"/>
<div id="usertip" style="display: inline;"></div>
</td>
</tr>
<tr>
<td>输入密码:</td>
<td>
<input id="pwd" name="pwd" type="password" onblur="checkPassword()"/>
<div id="pwdtip" style="display: inline;"></div>
</td>
</tr>
<tr>
<td>再输入一遍密码:</td>
<td>
<input id="repwd" type="password" onblur="checkRepwd()"/>
<div id="repwdtip" style="display: inline;"></div>
</td>
</tr>
<tr>
<td>您的Email:</td>
<td>
<input id="email" type="text" onblur="checkEmail()"/>
<span id="emailtip"></span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" class="rb1" />
</td>
</tr>
</form>
</table>
</body>
</html>

总结:
1.对于表单的提交,要给form标签绑定onSubmit事件,而不是给submit按钮绑定onClick事件,onsubmit绑定的方法时要有return关键字,绑定的方法要返回true/false
2.表单项内容不管输入的是字符串、数字、日期,js、jQuery、JSP接收后都是String类型
3.表单的验证和String对象有密切关系 length charAt(i) indexOf("@")
4.如果表单项内容为空,js收到的不是null,而是空字符串。判断条件不能写 username == null,而要写username==""或username.length ==0
5.验证出错要return false,验证无错要return true,并且 onsubmit="return checkForm()
6.该示例的缺点主要在于对于邮箱如果采用传统方式进行验证,代码繁琐并且不能保证严谨性,过度依赖String的API。对于邮箱、手机号码、邮政编码等验证,可以使用正则表达式进行验证,严谨而且简单。
标签:username,false,验证,表单,案例,html,var,return,true From: https://www.cnblogs.com/89564f/p/17161541.html