代码段概念
- 一个script就是一个代码段
- 在一个页面中可以有多个代码段
- 每一个代码段, 彼此独立的, 如果上面的代码段报错了,不会影响下一个代码段
- referenceError 引用错误
- 下面代码段中定义的数据,在下面的代码段中可以使用
预编译/预解析
- 预解析期间做了什么
- 声明提升 ,var 定义的变量 提升的仅仅是声明,没有赋值,强行调用,返回undefined;function声明的函数整体要提升, 提升到代码段的最前面
- 如果是函数内部的局部变量, 就提升到函数内部的最前面
- var定义的变量仅仅是提升, 函数提升不仅是声明,还有赋值
- 函数表达式 本质是一个变量
fun();//这里会报错, 函数表达式提升 只声明没赋值, 这里fun的值是undefined var fun = function(){console.log('fun...')} - 函数也会提升,如果提升变量名和函数名一样,只会存在一个名字,所以函数提升后 同名变量的值就会变成函数
console.log(v); var v = 123; function v(){} console.log(v); // 输出 // function v(){} // 123 - 函数内部没有定义的的变量,是全局变量
function fn(){ a = 100 //a在函数内部没有定义 就是全局变量 } fn() console.log(a) //110
数据存储
1. 栈-基本数据类型
2. 堆- 引用数据类型
JS变量都存储在内存中,而内存给变量开辟了两块存储空间,分别为栈(stack)空间和堆(heap)空间;
栈空间:存放JS基本数据类型,通过按值访问,可以直接操作保存在变量中的实际值;
堆空间:存放JS引用数据类型,通过对象的引用访问,不可以直接访问堆内存空间中的位置和操作堆内存空间。只能操作对象在栈内存中的引用地
址。
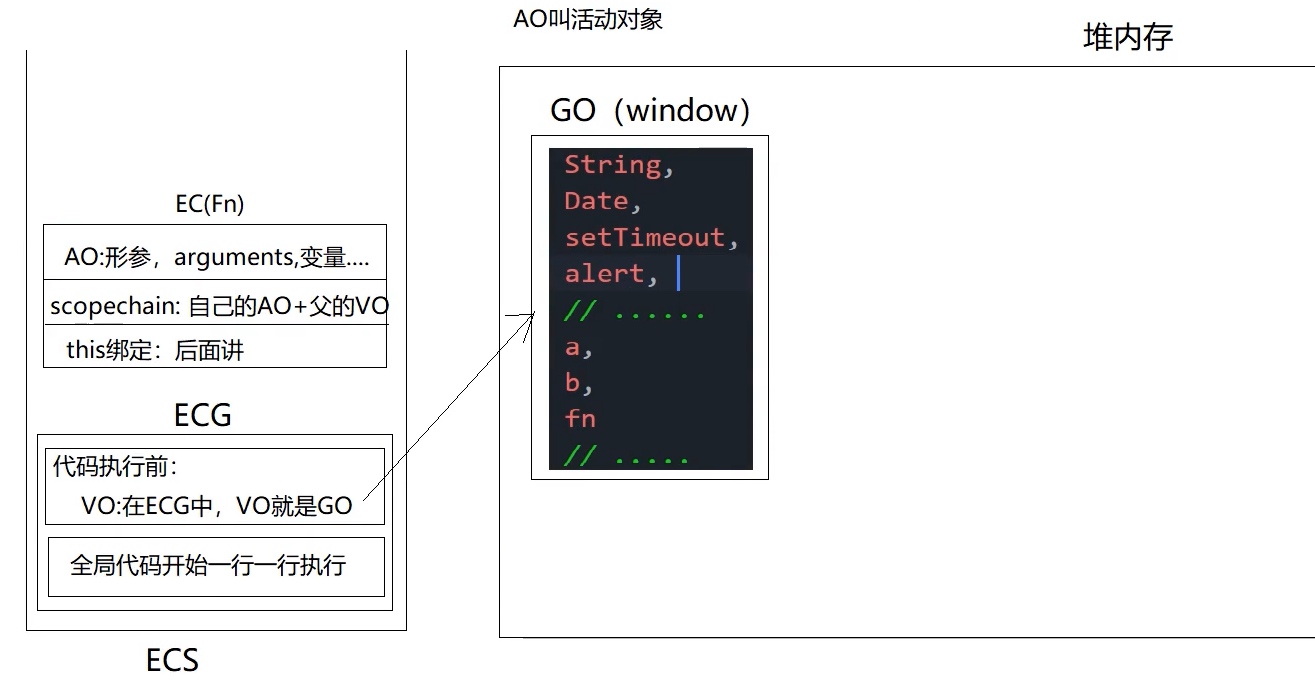
ECG 执行上下文
1. 全局代码执行时就会产生全局的执行上下文, execution context globle
2. 每当调用函数就产生一个局部的执行上下文EC
3. 执行上下文产生时, 都需要放到一个栈中, 这个就是执行上下文栈 execution context stack
4. 函数调用完毕,函数的EC就要出栈,当ECG执行完毕时, ECG也要出栈
5. 出入栈 遵循 先进后出 也就是ECG先进 最后出来
6. 代码的数据都是在上下文EC中去找
堆 GO
1. js在代码执行时, 会在堆中创建一个全局对象,Globle Object GO
2. 在浏览器中 这个GO就是window
3. GO是一个window , window是一个全局对象,对象是属性的无序集合
4. 声明的全局变量 和 在全局代码中写的函数都挂载在GO上