课程简介和目标
为什么使用jQuery?

使用原生JavaScript编码存在问题
1选择器功能弱
2 DOM操作繁琐之极
3浏览器兼容性不好
4动画功能弱
jQuery的优点
1强大的选择器
2出色的DOM封装
3出色的浏览器兼容性
4强大的动画功能
5体积小,压缩后只有100KB左右
6可靠的事件处理机制
7使用隐式迭代简化编程
8丰富的插件支持
jQuery简介

目前最流行的JavaScript函数库之一,对JavaScript进行了封装。并不是一门新语言。将常用的、复杂的操作进行函数化封装,直接调用,大大降低了使用JavaScript的难度,改变了使用JavaScript的习惯。jQuery能做的JavaScript也能做,但使用jQuery能大幅提高开发效率,由美国人John Resig在2006年推出,目前最新版本是v3.5.1。宗旨:Write less,do more(写更少代码,做更多事情)。官方网址http://jquery.com/
jQuery版本
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。
jQuery下载
jQuery中文网http://www.jq22.com/和官方网址http://jquery.com/ 都可以提供下载

本阶段目标
- 了解jQuery及版本特征,能够在页面上引入jQuery
- 熟练掌握jQuery三大选择器及了解其他选择器
- 使用jQuery替换原生JS的DOM编程
- 熟练使用jQuery完成表单校验操作
- 了解BootStrap框架
课程大纲
-
第一章 jQuery的介绍和使用
- jQuery简介
- jQuery的下载和引入
-
第二章 jQuery选择器的使用
- 基本选择器
- 属性选择器
- 位置选择器
- 表单选择器
-
第三章 jQuery替代Js实现DOM编程
- jQuery操作属性和样式
- jQuery操作文本和增删元素
- jQuery绑定和触发事件
- jQuery和原生DOM对象转换
- jQuery迭代遍历方式
-
第四章 了解jQuery的动画
- 显示和隐藏
- 滑动和淡入淡出
-
第五章 重点操作form表单校验
- 使用jQuery对表单校验
- 使用正则表达式
- 表单校验案例开发及完善
-
第六章 BootStrap入门
- BootStrap简介
- BootStrap项目搭建
- 流容器和固定容器
- 栅格系统的使用
- 导航栏案例开发
- 轮播图案例开发
jQuery动画

jQuery 表单验证

轮播图
![轮播图]

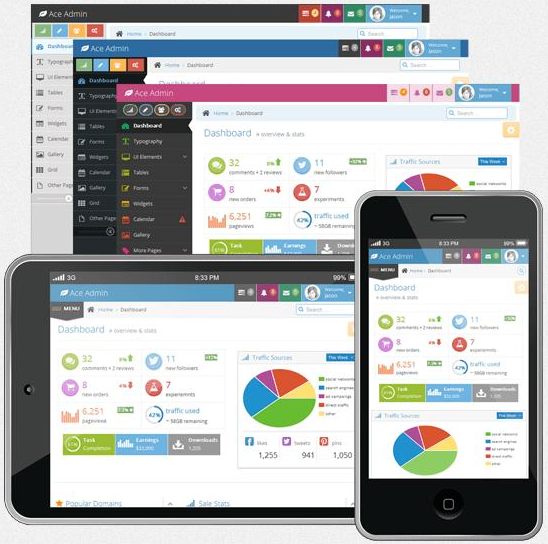
BootStrap 响应式,移动端优先

标签:jQuery,函数库,JavaScript,JS,版本,使用,表单,选择器 From: https://www.cnblogs.com/2324hh/p/17160056.html