前言:
在前后台分离的项目,跨域是经常遇到的问题了。是实际解决方案中,大部分采用服务端配置,而如果只是调试,可以通过配置 Chrome 浏览器实现跨域,以下以 NodeJs 服务为例。
开始:
1. 安装 Node 的 Http 服务。
npm i http-server -g2. 进入一个目录启动 http 服务。
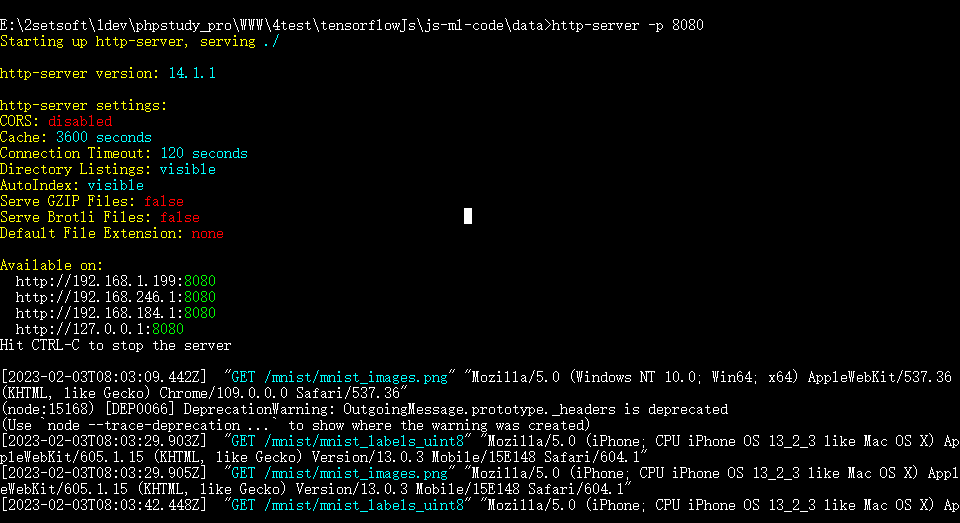
http-server -p 8080
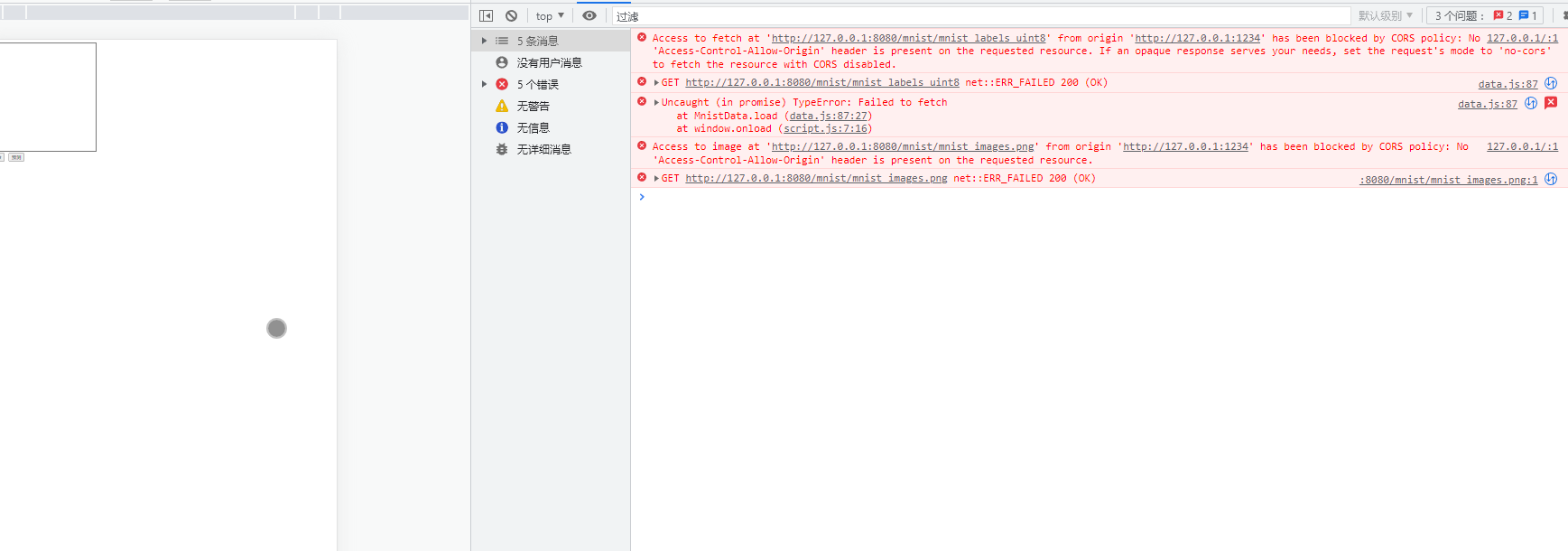
3. 在另一个端口服务请求 8080 的资源。

3. 找到 Chrome 浏览器图标并复制一个。

4. 右击复制的图标选中属性。
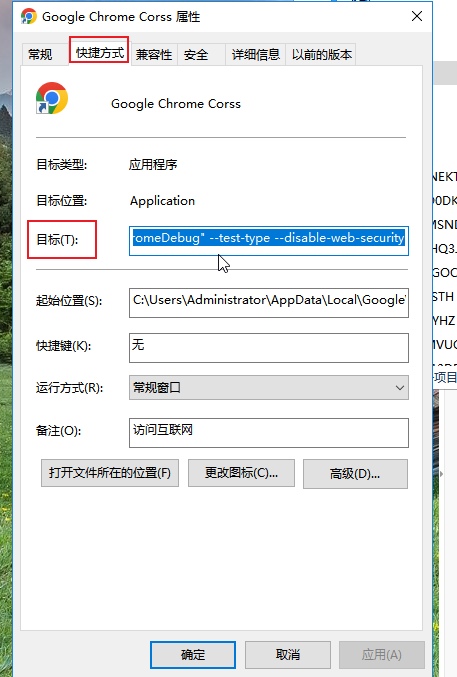
5. 找到快捷方式的目标,添加如下代码。

--user-data-dir="c:\ChromeDebug" --test-type --disable-web-securityChrome.exe 后一定要加一个空格。
6. 打开新建图标的 Chrome 浏览器。


标签:http,跨域,Chrome,--,浏览器,图标 From: https://www.cnblogs.com/zerofc/p/17144109.html