Plugin 原理
Plugin 的作用
通过插件我们可以扩展 webpack,加入自定义的构建行为,使 webpack 可以执行更广泛的任务,拥有更强的构建能力。
Plugin 工作原理
webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条生产线上的每个处理流程的职责都是单一的,多个流程之间有存在依赖关系,只有完成当前处理后才能交给下一个流程去处理。
插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。webpack 通过 Tapable 来组织这条复杂的生产线。 webpack 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条生产线中,去改变生产线的运作。
webpack 的事件流机制保证了插件的有序性,使得整个系统扩展性很好。
——「深入浅出 Webpack」
站在代码逻辑的角度就是:webpack 在编译代码过程中,会触发一系列 Tapable 钩子事件,插件所做的,就是找到相应的钩子,往上面挂上自己的任务,也就是注册事件,这样,当 webpack 构建的时候,插件注册的事件就会随着钩子的触发而执行了。
Webpack 内部的钩子
-
什么是钩子
钩子的本质就是:事件。为了方便我们直接介入和控制编译过程,webpack 把编译过程中触发的各类关键事件封装成事件接口暴露了出来。这些接口被很形象地称做:
hooks(钩子)。开发插件,离不开这些钩子。 -
Tapable
Tapable为 webpack 提供了统一的插件接口(钩子)类型定义,它是 webpack 的核心功能库。webpack 中目前有十种hooks,在Tapable源码中可以看到,他们是:exports.SyncHook = require("./SyncHook"); exports.SyncBailHook = require("./SyncBailHook"); exports.SyncWaterfallHook = require("./SyncWaterfallHook"); exports.SyncLoopHook = require("./SyncLoopHook"); exports.AsyncParallelHook = require("./AsyncParallelHook"); exports.AsyncParallelBailHook = require("./AsyncParallelBailHook"); exports.AsyncSeriesHook = require("./AsyncSeriesHook"); exports.AsyncSeriesBailHook = require("./AsyncSeriesBailHook"); exports.AsyncSeriesLoopHook = require("./AsyncSeriesLoopHook"); exports.AsyncSeriesWaterfallHook = require("./AsyncSeriesWaterfallHook"); exports.HookMap = require("./HookMap"); exports.MultiHook = require("./MultiHook");Tapable还统一暴露了三个方法给插件,用于注入不同类型的自定义构建行为:-
tap:可以注册同步钩子和异步钩子。 -
tapAsync:回调方式注册异步钩子。 -
tapPromise:Promise 方式注册异步钩子。
-
Plugin 构建对象
-
Compiler
compiler 对象中保存着完整的 Webpack 环境配置,每次启动 webpack 构建时它都是一个独一无二,仅仅会创建一次的对象。
这个对象会在首次启动 Webpack 时创建,我们可以通过 compiler 对象上访问到 Webapck 的主环境配置,比如 loader 、 plugin 等等配置信息。
它有以下主要属性:
-
compiler.options可以访问本次启动 webpack 时候所有的配置文件,包括但不限于 loaders 、 entry 、 output 、 plugin 等等完整配置信息。 -
compiler.inputFileSystem和compiler.outputFileSystem可以进行文件操作,相当于 Nodejs 中 fs。 -
compiler.hooks可以注册 tapable 的不同种类 Hook,从而可以在 compiler 生命周期中植入不同的逻辑。
-
-
Compilation
compilation 对象代表一次资源的构建,compilation 实例能够访问所有的模块和它们的依赖。
一个 compilation 对象会对构建依赖图中所有模块,进行编译。 在编译阶段,模块会被加载(load)、封存(seal)、优化(optimize)、 分块(chunk)、哈希(hash)和重新创建(restore)。
它有以下主要属性:
compilation.modules可以访问所有模块,打包的每一个文件都是一个模块。compilation.chunkschunk 即是多个 modules 组成而来的一个代码块。入口文件引入的资源组成一个 chunk,通过代码分割的模块又是另外的 chunk。compilation.assets可以访问本次打包生成所有文件的结果。compilation.hooks可以注册 tapable 的不同种类 Hook,用于在 compilation 编译模块阶段进行逻辑添加以及修改。
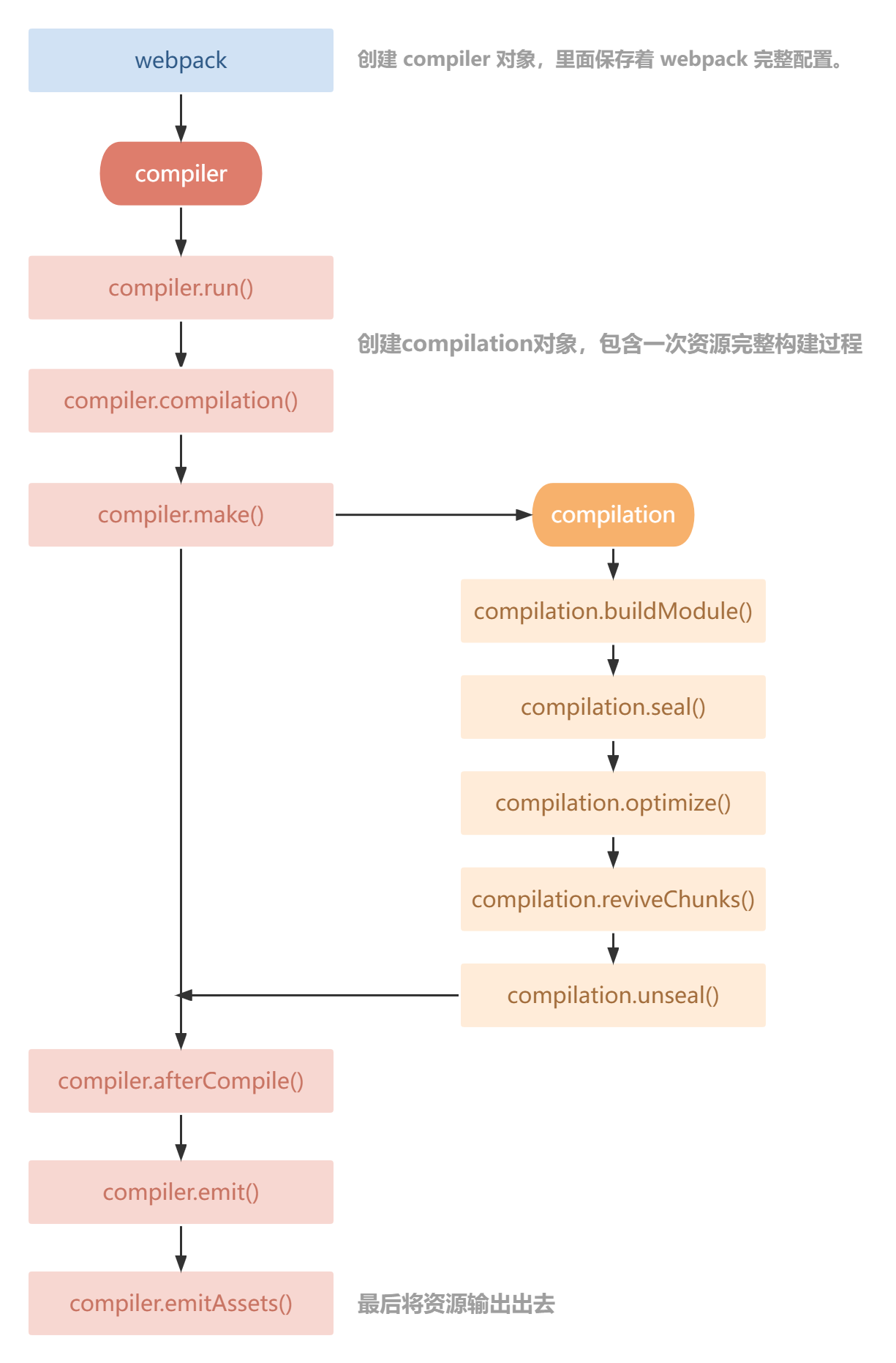
生命周期简图

自定义 plugin
-
定义 plugin
plugins/test-plugin.js
class TestPlugin { constructor() { console.log("TestPlugin constructor()"); } // 1. webpack读取配置时,new TestPlugin() ,会执行插件 constructor 方法 // 2. webpack创建 compiler 对象 // 3. 遍历所有插件,调用插件的 apply 方法 apply(compiler) { console.log("TestPlugin apply()"); } } module.exports = TestPlugin; -
注册 hook
class TestPlugin { constructor() { console.log("TestPlugin constructor()"); } // 1. webpack读取配置时,new TestPlugin() ,会执行插件 constructor 方法 // 2. webpack创建 compiler 对象 // 3. 遍历所有插件,调用插件的 apply 方法 apply(compiler) { console.log("TestPlugin apply()"); // 从文档可知, compile hook 是 SyncHook, 也就是同步钩子, 只能用tap注册 compiler.hooks.compile.tap("TestPlugin", (compilationParams) => { console.log("compiler.compile()"); }); // 从文档可知, make 是 AsyncParallelHook, 也就是异步并行钩子, 特点就是异步任务同时执行 // 可以使用 tap、tapAsync、tapPromise 注册。 // 如果使用tap注册的话,进行异步操作是不会等待异步操作执行完成的。 compiler.hooks.make.tap("TestPlugin", (compilation) => { setTimeout(() => { console.log("compiler.make() 111"); }, 2000); }); // 使用tapAsync、tapPromise注册,进行异步操作会等异步操作做完再继续往下执行 compiler.hooks.make.tapAsync("TestPlugin", (compilation, callback) => { setTimeout(() => { console.log("compiler.make() 222"); // 必须调用 callback(); }, 1000); }); compiler.hooks.make.tapPromise("TestPlugin", (compilation) => { console.log("compiler.make() 333"); // 必须返回promise return new Promise((resolve) => { resolve(); }); }); // 从文档可知, emit 是 AsyncSeriesHook, 也就是异步串行钩子,特点就是异步任务顺序执行 compiler.hooks.emit.tapAsync("TestPlugin", (compilation, callback) => { setTimeout(() => { console.log("compiler.emit() 111"); callback(); }, 3000); }); compiler.hooks.emit.tapAsync("TestPlugin", (compilation, callback) => { setTimeout(() => { console.log("compiler.emit() 222"); callback(); }, 2000); }); compiler.hooks.emit.tapAsync("TestPlugin", (compilation, callback) => { setTimeout(() => { console.log("compiler.emit() 333"); callback(); }, 1000); }); } } module.exports = TestPlugin; -
启动调试
通过调试查看
compiler和compilation对象数据情况。package.json 配置指令
{ "name": "source", "version": "1.0.0", "scripts": { "debug": "node --inspect-brk ./node_modules/webpack-cli/bin/cli.js" }, "keywords": [], "author": "xiongjian", "license": "ISC", "devDependencies": { "@babel/core": "^7.17.10", "@babel/preset-env": "^7.17.10", "css-loader": "^6.7.1", "loader-utils": "^3.2.0", "webpack": "^5.72.0", "webpack-cli": "^4.9.2" } }运行指令
npm run debug观察控制台输出内容。
-
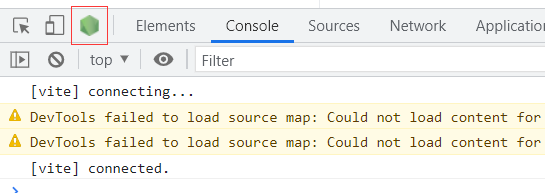
打开 Chrome 浏览器,F12 打开浏览器调试控制台。
此时控制台会显示一个绿色的图标,点击绿色的图标进入调试模式。

- 在需要调试代码处用
debugger打断点,代码就会停止运行,从而调试查看数据情况。
自定义 CleanWebpackPlugin
-
作用:在 webpack 打包输出前将上次打包内容清空。
-
开发思路:
-
如何在打包输出前执行?需要使用
compiler.hooks.emit钩子, 它是打包输出前触发。 -
如何清空上次打包内容?
-
获取打包输出目录:通过 compiler 对象。
-
通过文件操作清空内容:通过
compiler.outputFileSystem操作文件。
-
-
-
实现
plugins/clean-webpack-plugin.js:class CleanWebpackPlugin { apply(compiler) { // 获取操作文件的对象 const fs = compiler.outputFileSystem; // emit是异步串行钩子 compiler.hooks.emit.tapAsync("CleanWebpackPlugin", (compilation, callback) => { // 获取输出文件目录 const outputPath = compiler.options.output.path; // 删除目录所有文件 const err = this.removeFiles(fs, outputPath); // 执行成功err为undefined,执行失败err就是错误原因 callback(err); }); } removeFiles(fs, path) { try { // 读取当前目录下所有文件 const files = fs.readdirSync(path); // 遍历文件,删除 files.forEach((file) => { // 获取文件完整路径 const filePath = `${path}/${file}`; // 分析文件 const fileStat = fs.statSync(filePath); // 判断是否是文件夹 if (fileStat.isDirectory()) { // 是文件夹需要递归遍历删除下面所有文件 this.removeFiles(fs, filePath); } else { // 不是文件夹就是文件,直接删除 fs.unlinkSync(filePath); } }); // 最后删除当前目录 fs.rmdirSync(path); } catch (e) { // 将产生的错误返回出去 return e; } } } module.exports = CleanWebpackPlugin;