有个请求,里面的参数有对象数组的情况,原来是 post 请求,后面接口改成 get 请求,那用 axios 请求的参数自然也从 data 改为 params。
第一次修改后的请求情况是这样的:
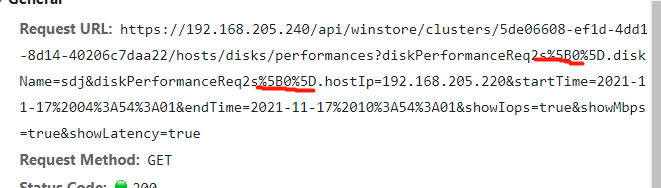
整个路径
请求参数格式如下
之所以变成 数组[数组里的对象属性]:对象的值 这种格式,是因为之前有做请求拦截 get 请求数组的处理,代码如下:
if (config.method === 'get') {
// 如果是get请求,且params是数组类型如arr=[1,2],则转换成arr=1&arr=2
config.paramsSerializer = function(params) {
return qs.stringify(params, { arrayFormat: 'repeat' })
}
}但后端要求的数据格式却是这样的 数组[对象在数组中的下标].对象属性:对象的属性值:
很明显差的有点远啊。
然后百度了下,看看能不能从 qs.stringify 方法中找到合适的处理方式。
arrayFormat 数组格式化的方式有如下几个:
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })
// 输出结果:'a[0]=b&a[1]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })
// 输出结果:'a[]=b&a[]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })
// 输出结果:'a=b&a=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'comma' })
// 输出结果:'a=b,c'然后 repeat 的格式就是我一开始用的,很明显不对,于是就一个一个去试其它的了。
indices格式:
indices 的格式看似有点接近了,但接口要的是 .属性,而不是 [属性],所以这个处理也不行。
brackets格式:
brackets 的格式就完全把下标给去掉了嘛!也不行
comma格式:
comma 的格式就完全是把对象数组化,看不太明白是怎么个数据格式!当然也不行。
所以上诉的方法都不行,只有 indices 格式是看着差不多的。
在不断去查论坛,看到了新的 qs.stringify 用法,看留言貌似给做到我想要的数据格式,代码如下:
qs.stringify(data, { allowDots: true, encode: false })结果请求的参数真的是完全符合后端要求的那种:
可接口还是报400,请求参数还是有问题。
然后截图了两者的请求路径上的参数进行比对:
我的:
后端要求的:
可以明显的看到,后端要求的数据中下标是没用中括号 [] 的。后来查了下,才知道需要做 URL编码处理,想了解具体的 URL编码 知识,可以看 阮一峰的关于编码处理 这个文章。
最后也只是在原来 qs.stringify 的处理上再多一个URL编码处理即可:
if (config.method === 'get') {
// 如果是get请求,且params是数组类型如arr=[1,2],则转换成arr=1&arr=2
config.paramsSerializer = function(params) {
return encodeURI(qs.stringify(params, { allowDots: true, encode: false }))
}
}
或者JSON.stringify([{column: 'createDate', asc: 'true'}])
encodeURI(JSON.stringify(list),'utf-8')
JSON.parse(JSON.stringify(props.selectKeys))
或者
encodeURIComponent('url路径地址')
encodeURIComponent():因为在作用与url当作参数传递的时候,如参数出现空格这样的特殊字段,后台只可以读取到空格前的内容,后面内容丢失,造成数据读取失败,但是如果用encodeURIComponent()包裹一下,那会将这些特殊字符进行转义,这样后台就可以成功读取了,所以encodeURIComponent()用于url作为参数传递的场景中使用
最后请求的截图如下,成功变成200请求:
