标签:vue 框架 前端 视图 js Vue drf
drf的总结与前端vue框架了解
一、drf知识点整合
1、drf入门及规范
# 1 drf 入门规范
-前后端分离模式
-前后端混合
-postman
-restful规范
-drf:django的app
2、序列化类(重点)
-Serializer
-字段类
-字段参数
-局部钩子
-全局钩子
-定制返回格式
-1 序列化类中写:SerializerMethtoField
-2 在表模型中写
-many=True # 指定后为多个queryset对象
-ModelSerializer:create,update
-class Meta:
-model
-fields
-extra_kwargs
-重写字段
-反序列化校验源码----》forms
3、请求和响应
# 1、请求
-请求类源码:新的request
-请求能解析的编码格式
# 2、响应
-相应对象源码:data,headers,status
-响应格式
4、视图组件(重要)
# 两个试图基类
APIView
GenericAPIView
# 5个视图扩展类
RetrieveModelMixin,
UpdateModelMixin,
DestroyModelMixin,
ListModelMixin,
# 9个视图子类
CreateAPIView
ListAPIView
RetrieveAPIView
DestroyAPIView
UpdateAPIView
ListCreateAPIView
RetrieveUpdateAPIView
RetrieveDestroyAPIView
# 视图集
GenericViewSet
ModelViewSet
ReadOnlyModelViewSet
ViewSet
ViewSetMixin
5、路由写法
# ViewSetMixin
-映射写法
# 自动生成写法
-action装饰器
6、认证、频率、权限(重点)
# 认证
rest_framework.authentication
# 频率
rest_framework.throttling
# 权限
rest_framework.permissions
7、过滤、分页
-过滤:
内置 #模糊查询
第三方 # 精准查询
自定义 # 自定义
-排序:
内置
-分页:
三个分页类
PageNumberPagination # 标准分页器
CursorPagination # 偏移分页
CursorPagination # 游标分页
8、全局异常捕获
# APIView--->dispatch:
-三大认证
-全局异常捕获
# 配置全局异常
1、def common_exception_handler(exc, context):
pass
2、# 在配置文件中配置
REST_FRAMEWORK = {
'EXCEPTION_HANDLER': 'app01.exceptions.common_exception_handler',
}
9、接口文档
接口文档所需内容:
1、描述:
对视图类/函数的功能及用法描述
2、地址:
请求地址(url路由)
3、请求方式:
功能的请求方式(例如:post、get)
4、请求编码格式:
json、form-data、urlencode。。。
5、请求数据类型:(必填)
字段的类型(例如:int、str、list)
6、返回格式案例:
返回的数据的格式案例
7、返回字段解释:
对每个字段的解释
8、错误码:
公司内部定义的错误码
10、JWT(重点)
# djangorestframework-jwt
JWP由三部分组成:
头部(header)
荷载(payload)
签名(signature)
11、alc、rbac
# alc
基于用户权限控制
# rbac
是基于角色的访问控制(Role-Based Access Control )
12、simpleui使用
# 安装
pip install django-simpleui
# 配置
INSTALLED_APPS = [
'simpleui',] # 项目中配置
# 登录
前端之Vue框架
前端发展历史
1.HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2.Ajax的出现--->同步刷新,异步提交,Render+Ajax的混合
3.单用Ajax(加载数据,DOM渲染页面):`前后端分离的雏形`
4.[Angular框架](https://angular.cn/)的出现(1个JS框架):出现了“`前端工程化`”的概念(前端也是1个工程、1个项目)
5.[React](https://react.docschina.org/)、[Vue框架](https://cn.vuejs.org/):当下最火的2个前端框架(`Vue`:国人喜欢用,`React`:外国人喜欢用)
6、移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> `大前端`
7.一套代码在各个平台运行(大前端):`谷歌Flutter(Dart语言:和Java很像)`可以运行在IOS、Android、PC端
8、在Vue框架的基础性上 [uni-app](https://uniapp.dcloud.io/):一套编码 编到10个平台
9、在不久的将来 ,前端框架可能会一统天下
详细发展:https://zhuanlan.zhihu.com/p/337276087?utm_source=wechat_session&utm_medium=social&utm_oi=41967790587904
Vue的介绍及基本使用
Vue简介
1.概念
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
2.背景
AngularJS是Vue早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。
3.优点
(1).在html,css,js的基础上,快速上手
(2).Vue.js 的 API 是参考了AngularJS、KnockoutJS、Ractive.js、Rivets.js。
(3).简单小巧的核心,渐进式技术栈,足以应付任何规模的应用
(4).20kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化
Vue.js引入方式
尝试vue.js最好的方法,就是使用Hello Word列子,可以在浏览器的标签页中打开,跟着列子学习更多的基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
Vue.js的安装
在setting中查找plugins,任何搜索vue.js然后进行下载

Vue.js的学习官网

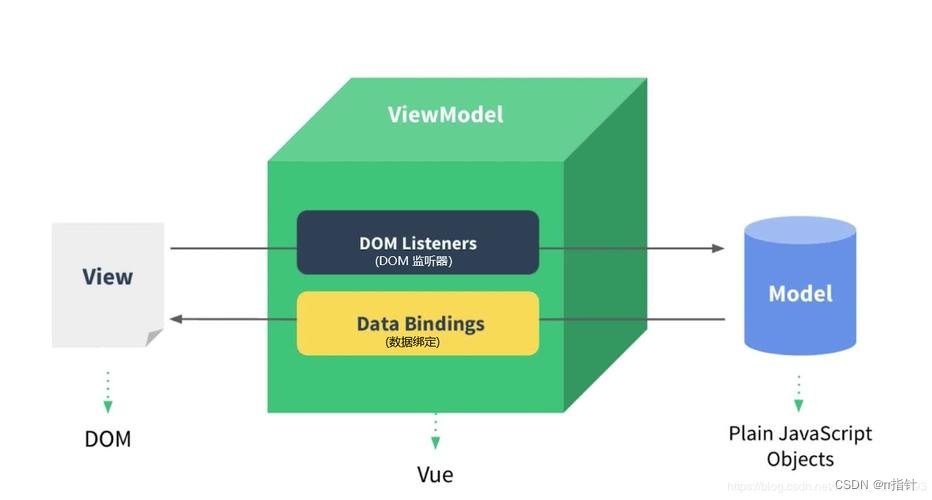
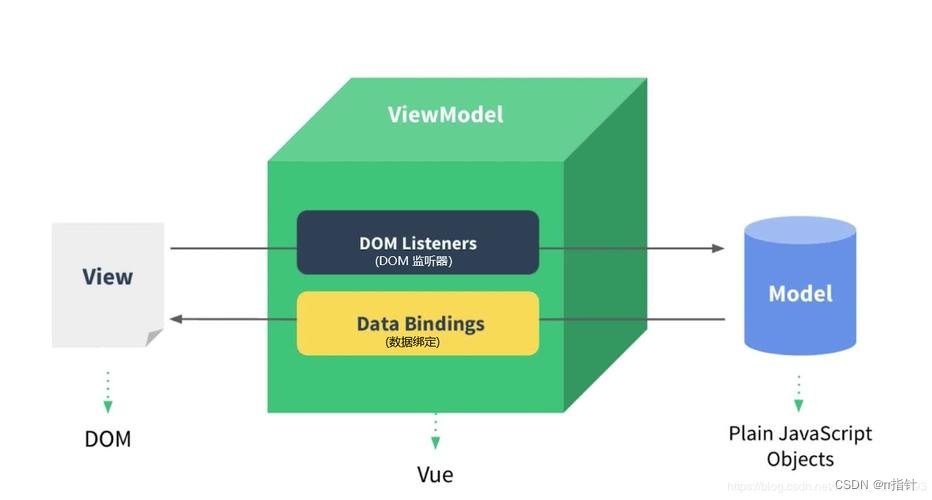
M-V-VM思想
1.M-V-VM的简介
M-V-VM 是`Model-View-ViewModel` 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
M是指Model 是模型:对应的是data中的数据(有自己写的,有通过请求从数据库中获取的)
V是指View视图:是我们看到的页面 , 对应的是一大串的HTML+CSS+JS交互代码+等img一系列的资源
VM是指ViewModel视图模型:是我们的Vue对象
2. M-V-VM的工作流程
要实现MVVM模式,那就要页面操作的时候,然后改变数据;或者是数据改变的时候,页面改变,
工作流程:V 变→ M 变 那就要DOM 监听,DOM监听才知道视图操作可能引起数据变了,若数据变了才会改变data中的数据。M变 → V变 那就要数据绑定,data数据变了,那就通过数据的绑定改变视图。所以MVVM模式是通过DOM监听 + 数据绑定 完成的
3.vue的优点
分离视图和模型,低耦合、可重用性、独立开发、可测试,而且轻量效率高等!
4.M-V-VM模型代表性的框架
vue.js、react.js、angular.js

标签:vue,
框架,
前端,
视图,
js,
Vue,
drf
From: https://www.cnblogs.com/zx0524/p/17119770.html