一、基本介绍
1,什么是 WebUploader?
WebUploader 是由百度公司团队开发的一个以 HTML5 为主,FLASH 为辅的现代文件上传组件。
官网地址:http://fex.baidu.com/webuploader/
JS - 文件上传组件WebUploader使用详解2(MD5秒传、判断是否已经上传过)
2,功能特点
分片、并发:WebUploader 采用大文件分片并发上传,极大的提高了文件上传效率。
预览、压缩:WebUploader 支持常用图片格式 jpg,jpeg,gif,bmp,png 预览与压缩,节省网络数据传输。
多途径添加文件:支持文件多选,类型过滤,拖拽(文件 & 文件夹),图片粘贴功能。
HTML5 & FLASH:兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
MD5 秒传:当文件体积大、量比较多时,支持上传前做文件 md5 值验证,一致则可直接跳过。
易扩展、可拆分:采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。
3,安装配置
(1)首先我们访问如下地址下载最新版本,并解压放到我们的项目文件夹中。
下载地址:https://github.com/fex-team/webuploader/releases

![]() 编辑
编辑
(2)接着在页面中将 webuploader.js 和 webuploader.css 这两个文件引入进来。其中 webuploader.css 里面内容很简单,就是定义了“选择按钮”的样式(一个蓝色按钮,具体样式见后面效果图)
注意:由于 webuploader 依赖 jQuery,所以我们项目中还需将 jQuery 引入。
(3)而在初始化 WebUploader 时,我们还需要指定 Uploader.swf 的地址。具体配置方法见下面的样例代码部分。
注意:Uploader.swf 是在当浏览器不支持H5的情况下的备用方案。我们只需配置好路径即可,具体采用哪种方案 WebUploader 会自动选择,同时对用户体验方面也没任何区别。
二、基本用法
1,效果图
(1)点击“选择文件”按钮选择需要上传的文件,选择完毕后在下方显示出文件名。

![]() 编辑
编辑
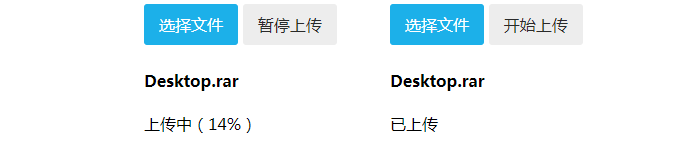
(2)点击“开始上传”按钮后开始上传文件,同时在上传的过程中会有进度显示。

![]() 编辑
编辑
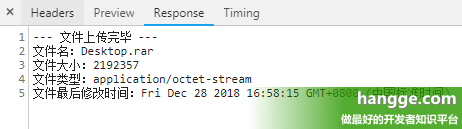
(3)同时服务端在接受并保存文件后,会将接收到的一些文件信息返回过来,客户端这边将其打印到控制台中,具体内容如下。

![]() 编辑
编辑
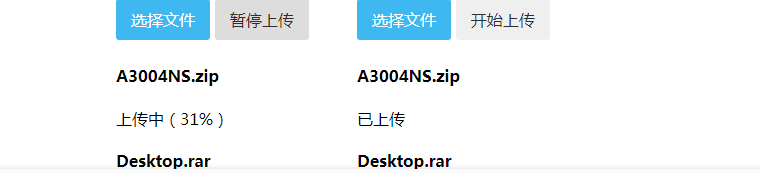
(4)当然我们也可以选择多个文件,然后再一起上传。

![]() 编辑
编辑
2,样例代码
(1)客户端代码(index.html)
(2)服务端代码(upload.java)
注意:客户端是通过 form 表单的形式提交的
最后为你们提供一个功能更强大的插件示例,下载前选择对应的语言版本:
控件源码下载:
asp.net源码下载,jsp-springboot源码下载,jsp-eclipse源码下载,jsp-myeclipse源码下载,php源码下载,csharp-winform源码下载,vue-cli源码下载,c++源码下载
效果图:

![]() 编辑
编辑


