之前XMReport由于没有对重复的图片以及内存使用进行优化,导致性能相对于IReport有较大幅度落后,经优化后,已经在内存使用以及性能方面领先于IReport。本次测试主要从并发数方面进行测试。
测试环境
CPU: R5 3500U,4核心8线程
内存: 8G DDR4 (实际可使用7G, 显存占用了1G)
操作系统:Windows 10
IReport版本: 6.20.0
XMReport版本:1.1.20220903080230
测试工具:Jmeter由于条件限制,Jmeter与后端在同一台机器上运行。
IReport启动参数:java -Xmx1780m -Xmn592m -jar ireport-0.0.1-SNAPSHOT.jar
XMReport启动参数:java -Xmx1780m -Xmn592m -jar web-report-spring-boot-nstc-0.1.jar
测试过程跑两次测试,报第二次程序热身后的作为结果。
并发数
对于生成报表这种比较重的任务来说,大量的用户并发这种场景不仅非常考量引擎的CPU性能,同样也非常考量对于引擎对于内存的占用。如果对于内存使用不加节制的话,则非常容易造成内存不足而引起严重的OOM错误。下面使用同样的模板生成100页的任务进行测试,测试使用相同的文本内容以及图片内容,图片使用相同的图片文件。效果如图:

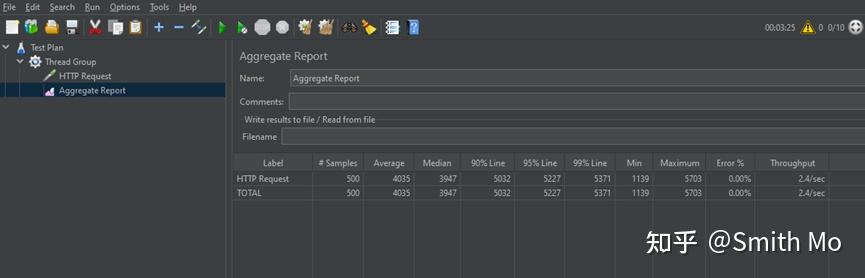
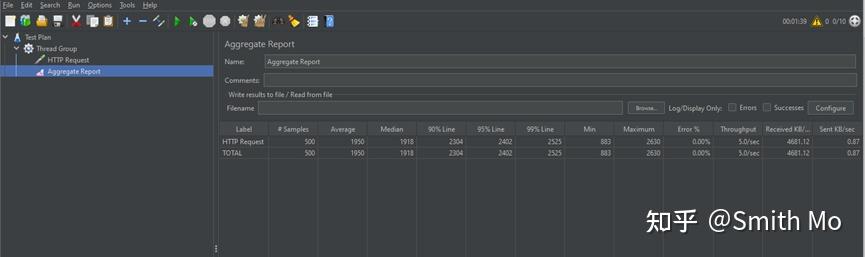
10并发(Thread=10, Ramp Up=2S, Loop Count=50)
| IReport | XMReport |
| 2.4 TPS, CPU: 100% | 5.0 TPS, CPU: 100% |

IReport测试结果

XMReport测试结果
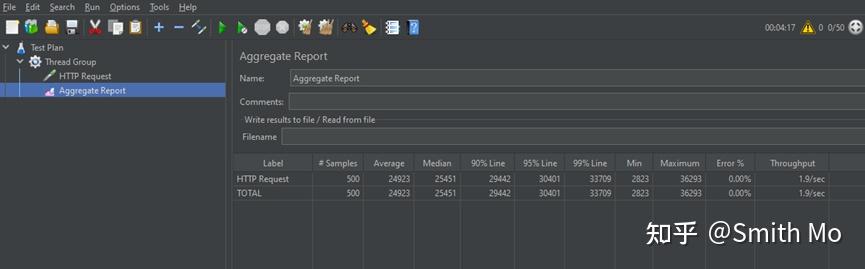
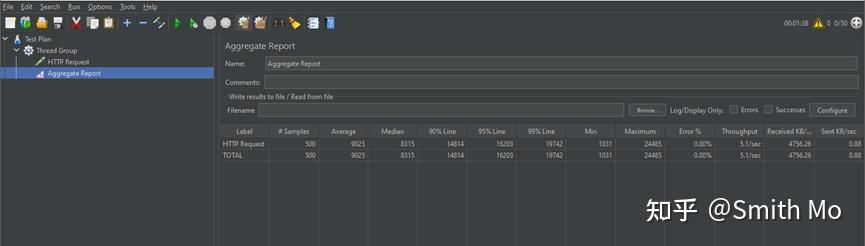
50并发(Thread=50, Ramp Up=2S, Loop Count=10)
| IReport | XMReport |
| 1.9 TPS, CPU: 100% | 5.1 TPS, CPU: 100% |

IReport测试结果

XMReport测试结果
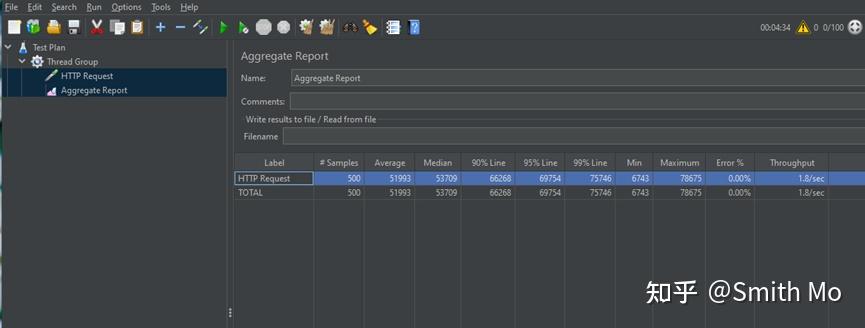
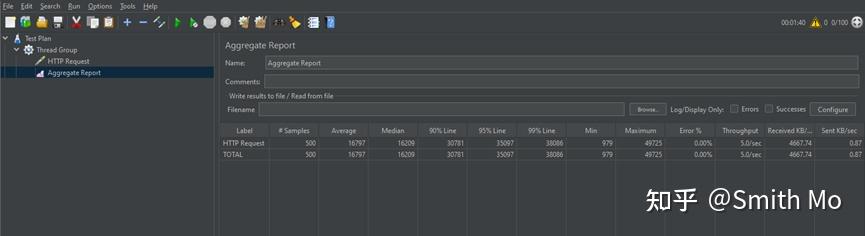
100并发(Thread=100, Ramp Up=2S, Loop Count=5)
| IReport | XMReport |
| 1.8 TPS, CPU: 100% | 5.0 TPS, CPU: 100% |

IReport测试结果

XMReport测试结果
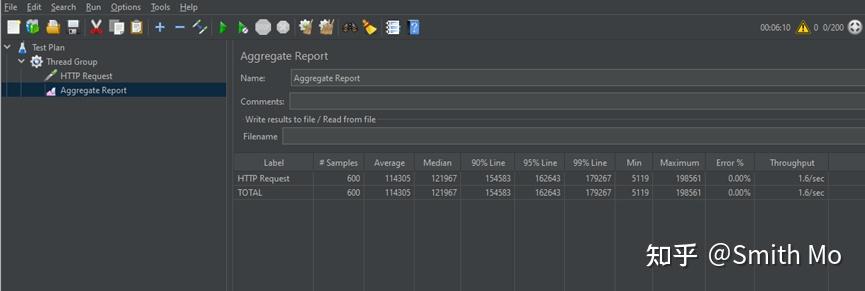
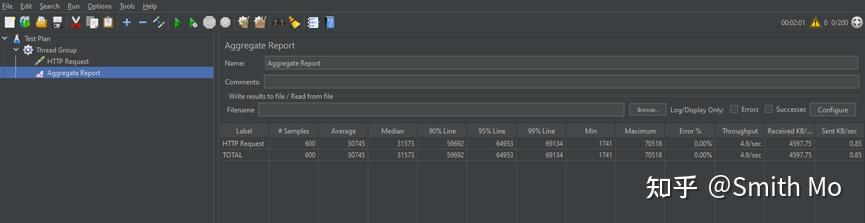
200并发(Thread=200, Ramp Up=2S, Loop Count=3)
| IReport | XMReport |
| 1.6 TPS, CPU: 100% | 4.9 TPS, CPU: 100% |

IReport测试结果

XMReport测试结果
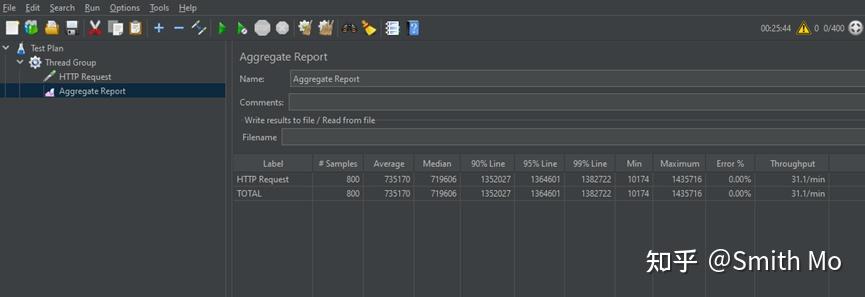
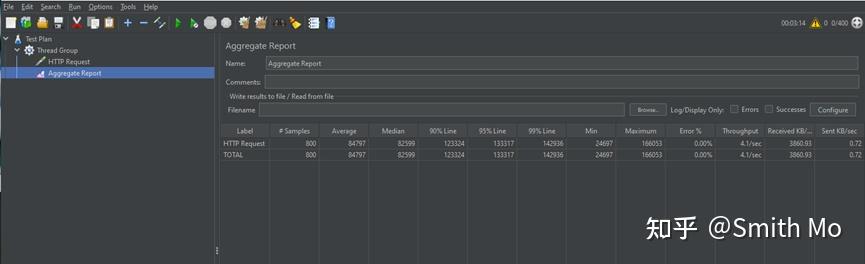
400并发(Thread=400, Ramp Up=2S, Loop Count=2)
因为SpringBoot默认的HTTP线程数是200,因为需要在应用启动时加上参数—server.tomcat.max-threads=400。可见,随着并发线程数的提高,线程上下文的频繁切换以及内存使用增大造成GC压力上升,两者的性能都出现了明显下降。
| IReport | XMReport |
| 31.1/min, CPU: 100% |
4.1/s, CPU: 100% |

IReport测试结果

XMReport测试结果
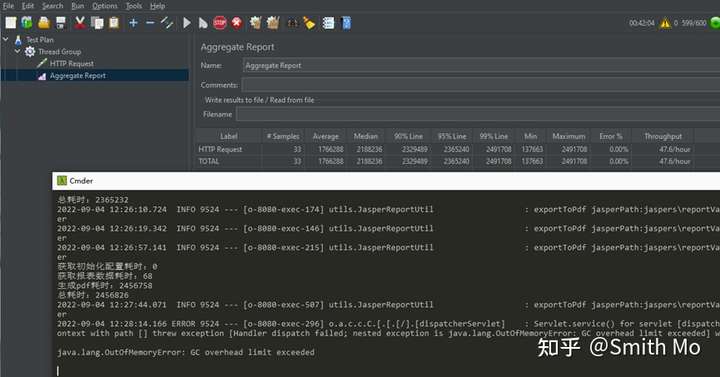
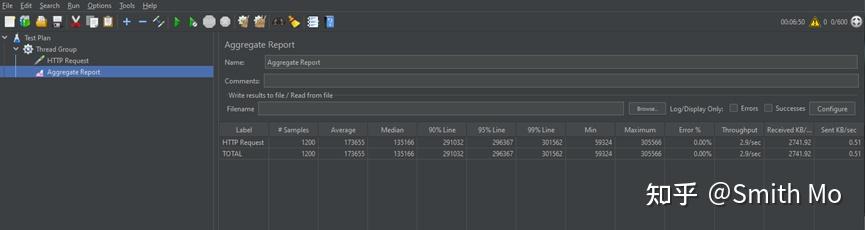
600并发(Thread=400, Ramp Up=2S, Loop Count=2)
因为SpringBoot默认的HTTP线程数是200,因为需要在应用启动时加上参数—server.tomcat.max-threads=600。这时候IReport这边用99%的CPU时间都在做GC操作,测试没有跑完已经因为内存不足报GC错误了,TPS也非常低,只有47.6/h。通常这种场景已经没有意义了,一般可以限制HTTP线程池的线程数来使应用的吞吐量和内存使用保持在一个合理范围。
但是XMReport这边也非常吃力,勉强撑完了这轮测试,TPS也只有2.9。建议限制并发的线程数,比如根据实例的CPU核心数以及内存大小使用—server.tomcat.max-threads参数限制线程池的线程数量。
| IReport | XMReport |
| 47.6/hour, CPU: 100% |
2.9/s, CPU: 100% |

IReport测试结果

XMReport测试结果
总结
从上面测试可以看到,同样的并发数下,XMReport基本可以做到比IReport更好的性能以及更少的内存使用。
标签:后端,100%,IReport,XMReport,TPS,测试,CPU From: https://www.cnblogs.com/mosmith/p/16657337.html