一、下载安装nodeJS
1.下载地址:(Node.js 中文网);windows一路next安装完成即可。
2.检查nodejs安装是否成功,打开cmd输入命令node -v;能正常输出版本号说明安装成功。

3.检查npm,通过命令进入nodejs安装目录,输入命令npm -v ,能正常输出版本号说明安装成功,我安装在C盘的tool文件夹下的nodejs文件夹。

二、下载安装代码编辑工具VSCode
1.下载地址:[Visual Studio Code - Code Editing. Redefined](Visual Studio Code - Code Editing. Redefined)。
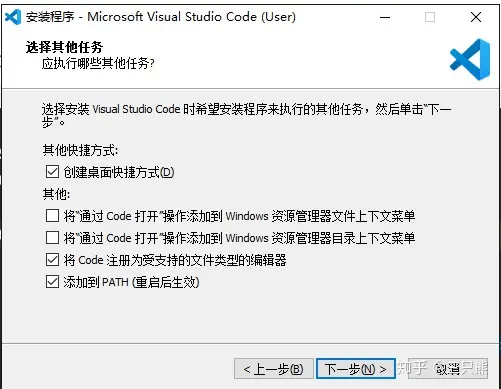
2.安装VSCode:
将这三项勾选,然后直接下一步安装即可。

三、下载安装Git
1.下载地址:[Git](Git);如果官网下载太慢可通过360软件管家一件安装。
2.一路next进行安装即可
#四、VSCode修改命令工具为Git-Bash
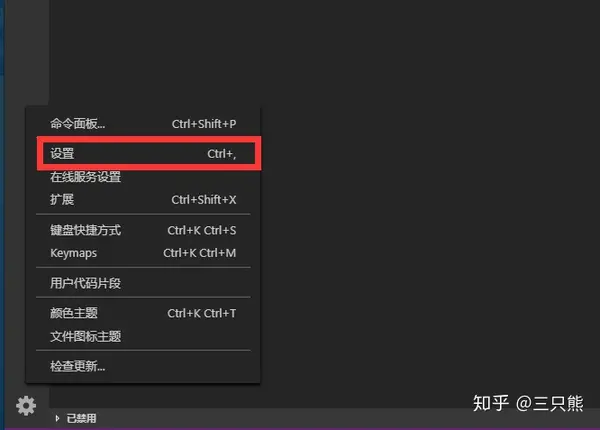
点击左下角的齿轮选择设置(或者通过快捷键:Ctrl+,直接打开):

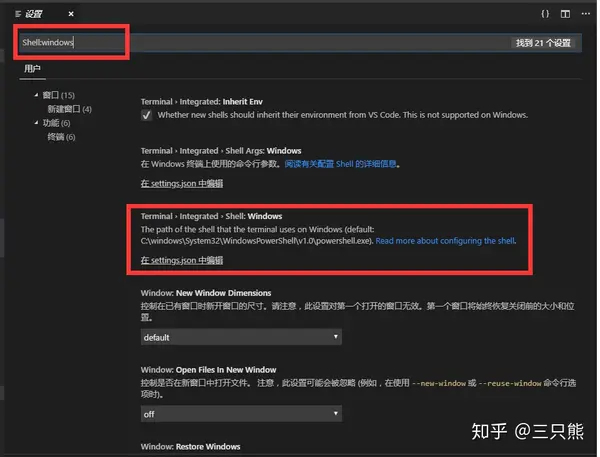
在设置的输入框搜索:Shell:windows;找到:Terminal>Integrated>Shell:windows,这一项点击在settings.json中编辑。

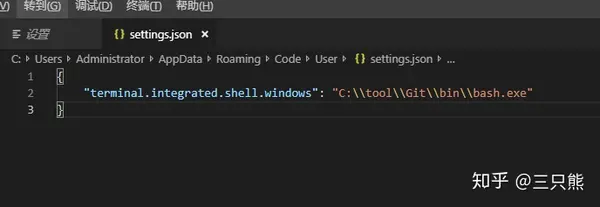
settings.json将内容修改为:"terminal.integrated.shell.windows": "C:\\tool\\Git\\bin\\bash.exe",其中C:\\tool\\Git是我Git的安装路径。

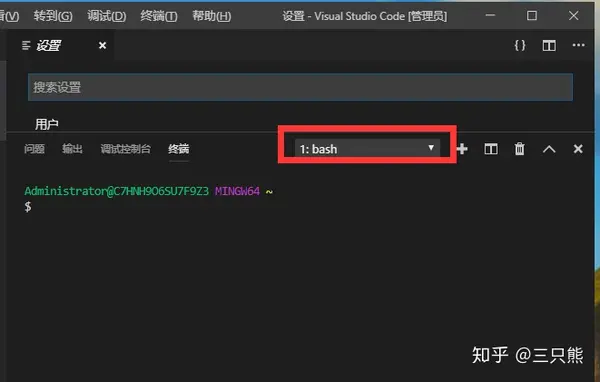
重启编辑器通过快捷键:Ctrl+~ 打开命令工具, 显示如下图既OK。

四、安装vue-cli
1.为了加快安装效率需要将nodejs的默认镜像库修改为国内的淘宝镜像库(淘宝 NPM 镜像)。
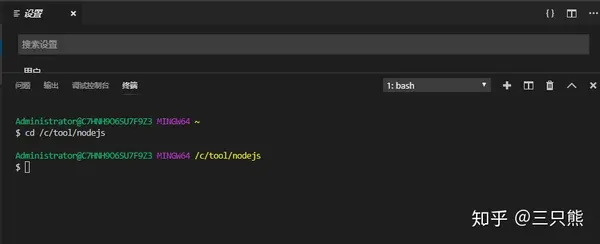
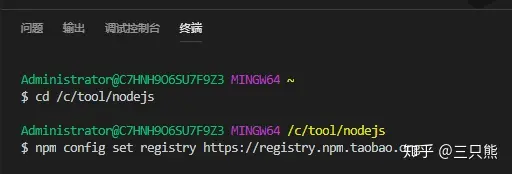
在VSCode中通过命令工具进入nodejs安装目录;

输入命令:npm config set registry https://registry.npm.taobao.org 修改镜像库地址;

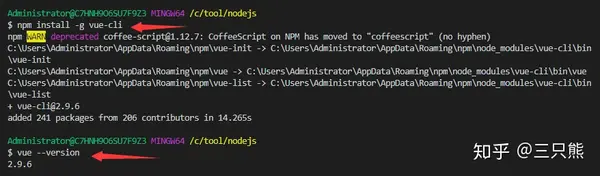
2.通过命令:npm install -g vue-cli 安装vue-cli,安装完成之后通过命令:vue --version 查看版本号,检查vue-cli是否安装正常

五、构建项目
1.进入存放项目的文件夹,我这里把项目放在c盘的tool文件夹下的html-project,则输入命令cd /c/tool/html-project

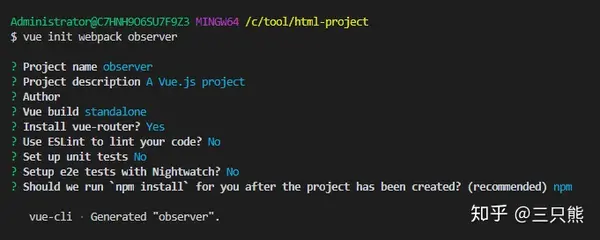
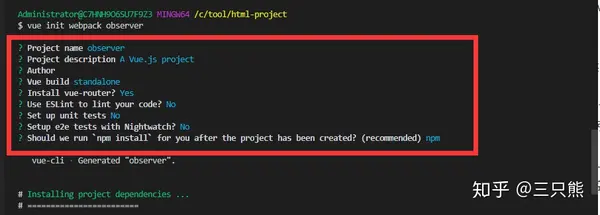
2.运行命令:vue init webpack observer 这里的observer是项目名称可以自己定义

3.选择项目属性;
Project name:——项目名称
Project description:——项目描述
Author:——作者
Vue build:——构建模式,一般默认选择第一种
Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装
should we run 'npm install' for you after the project has been created?——选择npm

六、运行项目,添加UI库
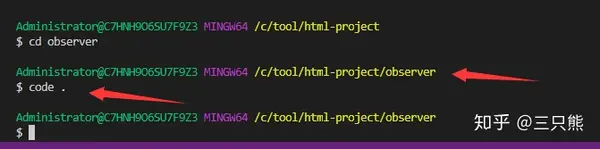
1.在项目存放目录运行命令:code . 打开项目,
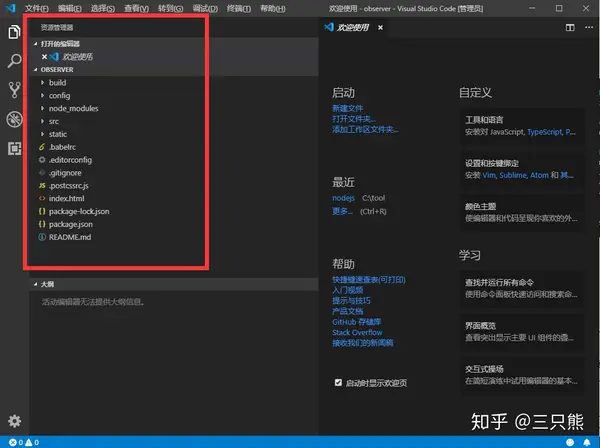
我这里的目录是:/c/tool/html-project/observer ;运行完成后VSCode会新开一个窗口,就是刚刚构建的项目。


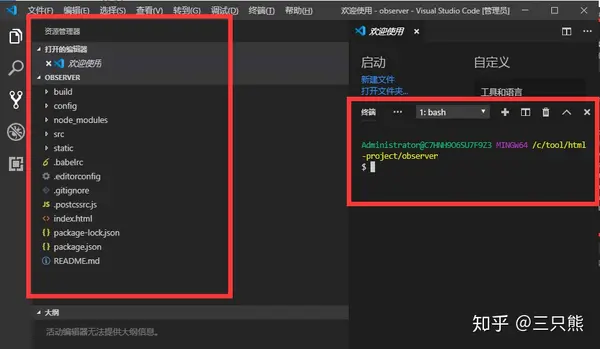
2.在项目窗口通过(刚刚的新窗口)快捷键:Ctrl+~ 打开gitbash终端。

3.这里用VUX UI库举例(官网地址:[VUX - Vue 移动端 UI 组件库](VUX - Vue 移动端 UI 组件库)
),运行命令:npm install vux --save 安装vux UI库。

4.运行命令:npm run dev 启动项目

5.打开浏览区输入访问地址:localhost:8080,可以访问则说明项目构建成功。
 标签:npm,vue,前端,命令,Git,安装,tool,测试环境,搭建
From: https://www.cnblogs.com/Auraro/p/17113549.html
标签:npm,vue,前端,命令,Git,安装,tool,测试环境,搭建
From: https://www.cnblogs.com/Auraro/p/17113549.html