使用框架:element Plus + vue3
场景描述:
场景一:
表单的添加和修改功能,公用同一个弹框,点击修改后,点击添加表单显示的是上次修改的数据。
场景二:
点击修改,数据回显到表单,然后点击取消关闭弹框,在关闭的时候使用resetFields()清空数据,第二次点击修改的时候,回显的数据可以清空,但是表单的值会默认到第一次回显的数据。而且点击添加的时候,默认展示的就是第一次回显的数据。
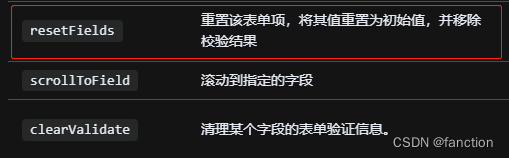
官方提供表单校验以及清除数据的方法

场景一问题解决:
element plus的弹框有一个close方法,这个方法为弹框关闭时触发,在这个close方法内调用清空表单方法resetFields(),清空表单校验以及初始化表单数据。
<el-dialog
:close-on-click-modal="false"
@close="closeGift(giftBoxRef)"
:title="!isUpdate ? '添加' : '修改'"
v-model="BoxShow" >
</el-dialog>
// 关闭弹框
const closeGift = (formEl: FormInstance | undefined) => {
BoxShow.value = false;
if (!formEl) return;
formEl.resetFields(); // 清除表单校验以及表单数据初始化
};
场景二问题解决:
原因:在dialog弹框打开的时候,form表单的数据回显,这个时候表单的初始化数据其实是被回显的数据替换掉了,resetFields()在清空数据的时候,会默认恢复数据到数据的初始值,如果第一次表单回显时初始化数据被替换,那么后续resetFields()清空数据后恢复到的值会一直是第一次回显的值。
vue2
在vue2中可以使用 this.$nextTick(() => {// 这里对表单进行赋值}) 的方法解决
/* 修改 */
const updateBox = async (row: any) => {
this.$nextTick(() => {
// 这里对表单进行赋值
// formData = row
})
}
vue3
在vue3中也可以使用nextTick解决
import { nextTick } from "vue";
/* 修改 */
const dialogShow = ref(false); // 开启对话框
const updateBox = async (row: any) => {
dialogShow.value = true;
nextTick(() => {
// formData = row
});
};
nextTick 是将回调推迟到下一个 DOM 更新周期之后执行。在更改了一些数据以等待 DOM 更新后立即使用它。
注意:nesxTick建议放在函数的最后一步,如果dialogShow放在nextTick后,nextTick将不会产生作用。
表单清空的注意事项
element的resetFields()函数清空表单数据其实是跟表单上的prop属性有关的,只有表单上存在对应的prop属性,数据才会被清除。
<el-form
:model="data"
:rules="rule"
ref="giftBoxRef"
label-width="100px"
label-suffix=":"
>
<el-form-item label="名称" prop="name">
<el-input v-model="data.name" placeholder="请输入名称" />
</el-form-item>
<el-form-item label="描述">
<el-input v-model="data.priceDesc" placeholder="请输入描述" />
</el-form-item>
</el-form>
const data = ref({
name : null,
priceDesc : null
})
在这里,名称的输入框添加了prop=name,描述的部分没有添加,所以使用resetFields()清空表单数据时,只会重置data内的name值。而priceDesc的值不会有任何变化,需要手动重置。