DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。

在最新的DevExtreme v22.2版本中,开发者可以在使用Calendar组件(Angular、React、Vue、jQuery)时显示周数,在本文中,我们将详细介绍这个新功能。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
显示周数(列)
要显示周数(列),只需启用showWeekNumbers属性:
React
<Calendar ...
showWeekNumbers={true}
/>
配置周数规则
开发者可以使用weekNumberRule属性指定用于周枚举的规则,取值范围如下:
- firstDay
- firstFourDays
- fullWeek
- auto (默认)
Angular
<dx-calendar ... [showWeekNumbers]="true" weekNumberRule="fullWeek" > </dx-calendar>
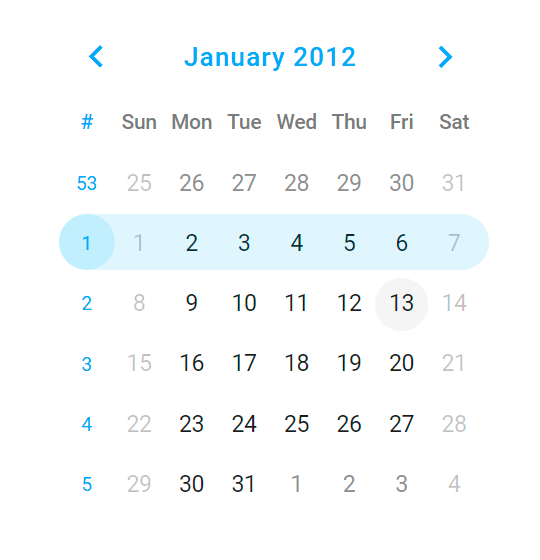
“First Day” 规则
一年的第一周是包含1月1日的那一周。

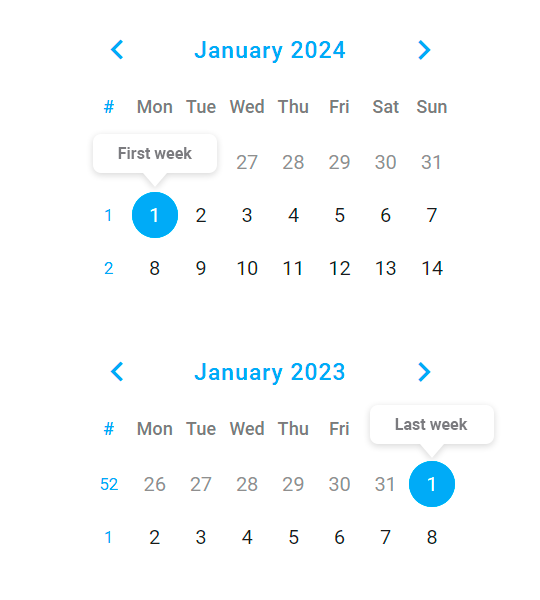
“First Four Days” 规则
一年的第一周是指从以下前四个工作日中的某一天开始的一周:周一、周二、周三或周四,该规则在ISO 8601标准中定义。如果一年的第一周开始于星期五、星期六或星期日,则这一周被认为是上一年的最后一周。

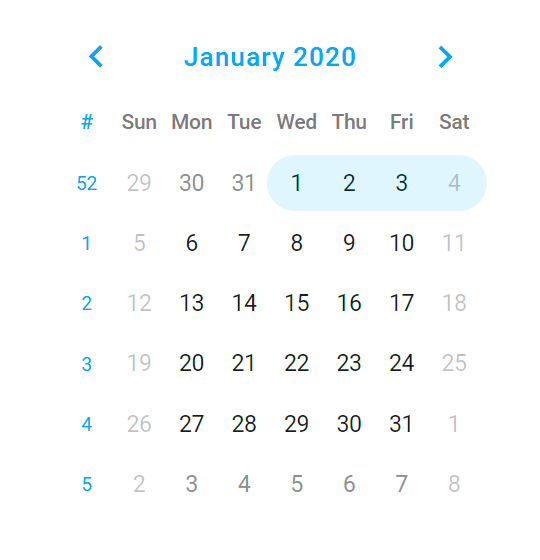
“Full Week”规则
一年的第一个星期是以匹配firstDayOfWeek 选项值的日期开始的那一周,例如,如果一周的第一天是星期天,那么一年的第一周就从第一个星期天开始。

默认规则
该规则由地区驱动,如果一个星期从星期一开始,则应用第一个四天规则。否则,firstDay规则生效。
例如,如果用户生活在美国、韩国或印度,则使用firstDay规则。如果用户居住在法国或英国,则适用第一个四天规则。
自定义规则
开发者可以实现自己的周枚举逻辑,为此请使用cellTemplate函数。有关更多信息,请参阅weekNumberRule API部分中的自定义规则实现。更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,第一周,周数,v22.2,DevExtreme,规则,一周 From: https://www.cnblogs.com/AABBbaby/p/17088051.html