目录
网页
1.概念:
- 网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读
- 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为 HTML文件。
2.形成:
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
3.HTML:
- HTML指的是超文本标记语言(HyperText Markup Language),它是用来描述网页的一种语言HTML不是一种编程语言,而是一种标记语言(markuplanguage).
- 标记语言是一套标记标签(markuptag)。
- 所谓超文本,有2 层含义:
(1)它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
(2)它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
浏览器
1.含义:
- 浏览器是网页显示、运行的平台。
2.内核:
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | chrome/opera浏览器内核。Blink其实是WebKit的分支。 |
目前国内一般浏览器都会采用Webkit/Blink内核,如360UCQQ搜狗等。
3.常用:
- 常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等平时称为五大浏览器。
Web标准(重点)
- Web 标准是由 W3C (World Wide Web Consortium)组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
1.原因:
浏览器不同,它们显示页面或者排版就有些许差异。
由于不同的浏览器解析出来的效果可能不一致,开发者常常需要为多版本的开发而艰苦工作。
2.构成:
目前国内一般浏览器都会采用Webkit/Blink内核,如360UCQQ搜狗等。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML。 |
| 表现 | 表现用于设置网页元素的版式、颜色,大小等外观样式,主要指的是CSS。 |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript。 |
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到 HTML 文件中,表现写到CSS 文件中,行为写到JavaScript文件中。结构类似身体,表现类似外观装饰,行为类似行为动作。
相比较而言,三者中结构最重要。
3.优点:
(1)让Web的发展前景更广阔。
(2)内容能被更广泛的设备访问。
(3)更容易被搜寻引擎搜索。
(4)降低网站流量费用。
(5)使网站更易于维护。
(6)提高页面浏览速度。
HTML的语法规范
1.基本语法的概述:
(1)HTML标签是由尖括号包国的关键词,例如。
(2)HTML标签通常是成对出现的,例和,我们称为双标签。标对中的第一个标签是开始标签,第二个标签是结束标签。
(3)有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。
2.标签关系:
双标签关系可以分为两类:包含关系和并列关系。
- 包含关系
<head>
<title> </title>
</head>
- 并列关系
<head> </head>
<body> </body>
3.基本结构标签:
每个网页都会有一个基本的结构标签(也称为骨架标签,页面内容也是在这些基本标签上书写。HTML页面也称为HTML文档
<html>
<head>
<title>我的第一个页面</title>
</head>
body>
你我之间,黑马洗练,月薪过万,一飞冲天
</body>
</html>
每个网页都会有一个基本的结构标签(也称为骨架标签》,页面内容也是在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们称为根标签 | |
| 文档的头部 | 注意在head标签中我们必须费设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
[^HTML文档的的后缀名必须是.html 或htm,浏览器的作用是读取 HTML文档,并以网页的形式显示出它们。此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。]:
4.代码含义:
- 文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
<!DOCTYPE htm1>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页
注意:
1.<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前2.<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
- lang语言种类
用来定义当前文档显示的语言
1.en定义语言为英语
2.zh-CN定义语言为中文
简单来说定义为en就是英文网页定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文这个属性对浏览器和搜索引擎(百度谷歌等)还是有作用的
- 字符集
字符集(Characterset)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset 属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8/>
charset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
[^注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的“ UTF-8”,不要写成 ”utf8” ;或“ UTF8”。]:
标签语义
1.标题标签:
这是一个一级标题
2.段落标签:
这是一个段落
3.换行标签:
注意段落和换行标签的区别,段落标签中间有明显的空格,而换行标签只是强制换行了,之间并未有空格。
4.文本格式化标签:
- 加粗
或者
- 倾斜
或者
- 删除线
或者
- 下划线
或者
以上格式化标签都推荐使用前者,因为语义更加强烈。
5.图像标签:

标签用于定义HTML页面中的图像。
src 是
标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
alt 是替换文本 图像显示不出来的时候用文字替换。
title是提示文本 鼠标放到图像上,提示的文字。
width是设置图像宽度。
height是设置图像高度。
border是边框。
注意:属性间注意用空格隔开。
6.目录:
- 目录文件夹:就是一个普通命名的文件夹。
- 根目录:就是打开目录文件夹后显示的第一层目录。
7.路径:
相对路径:
以引用文件所在位置为参考基础,而建立出的目录路径。这里简单来说,图片相对HTML页面的位置
- 同一级路径:直接写图片名称就可以 ,图像文件位于HTML文件同一级如:
- 下一级路径:符号:/ , 图像文件位于HTML文件下一级如:
(有时图片太多,所以可以用images新建一个文件夹来存入图片,以防图片太多导致混乱)
- 上一级路径:符号:../ , 图像文件位于HTML文件上一级如:
绝对路径:
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。(有电脑上的绝对路径也有网络上的)
8.超链接标签:
外部链接:
href用于指定链接目标的url地址( "http://www.qq.com"),(必须属性)具有超链接功能。
target用于指定链接页面的打开方式,其中_ self为默认值,也就是当前窗口,_ blank为在新窗口中打开方式。
内部链接:
- 网站内部页面之间的相互链接,直接链接内部页面名称即可。
区别:内部链接不需要输入http://www.只需要输入名称就可以,而外部链接需要。
空链接:
- 暂时没有确定链接目标时,用"#"。
下载链接:
- 如果href里面地址是一个文件或者压缩包,会下载这个文件。(同一级是,直接输入文件或者压缩包名称即可)
- 注意:图片也可以加入超链接
锚点链接:
当我们点击链接,可以快速定位到一个页面中的某个位置。
方法:
- 首先在链接文本href属性中,设置属性为 #名字 的形式,如第二集
- 然后找到目标位置标签,里面添加一个 id 属性 = 刚才的名字,如:
第二集介绍
(这里就不用加#好了)
9.注释标签:
(快捷键:ctrl + /)注释标签里面的内容是给程序员看的,是不被显示到页面中的,添加注释是为了更好地解释代码的功能,便于理解,被注释掉的内容是不会被执行的。
10.特殊字符:
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 |  ;(代表一个空格,注意分号也要写上。写代码中有时空了好几格,但在浏览器上却始终只显示一个,所以可以借助此符号,在想空格的内容中加入此符号) | |
| < | 小于号 | <; |
| > | 小于号 | >; |
| & | 和号 | &; |
| ¥ | 人民币 | ¥; |
| © | 版权 | ©; |
| ® | 注册商标 | ®; |
| 。 | 摄氏度 | °; |
| ± | 正负号 | ±; |
| × | 乘号 | ×; |
| ÷ | 除号 | ÷; |
| ² | 平方2(上标2) | ²; |
| ³ | 立方3(上标3) | ³; |
无语义标签
和
它们是没有语义的,它们就是一个盒子,用来装内容的。
区别:
是一个大盒子,一行只能放一个,每个自己独占一行。是一个小盒子,一行可以多个。无语义标签就是用来布局的。
HTML标签
1.表格标签:
作用:
表格主要用于显示、展示数据,不是用来布局页面的。(会比较清晰展示数据,但并不会出现页面表格布局)
基本语法:
是用于定义表格的标签。
- 标签用于定义表格中的行,必须嵌套在
标签中。
- 用于定义表格中的单元格,必须嵌套在标签中。
字母 td 指表格数据 (table date),即数据单元格的内容。
表格属性:
表格标签这部分属性实际开发我们不常用,后面通过 CSS 来设置。
目的有2个:
- 记住这些英语单词,后面 CSS 会使用.
- 直观感受表格的外观形态.

标签:浏览器,标签,单元格,表单,HTML,属性 From: https://www.cnblogs.com/zhang-123456/p/17068269.html总结:
thead:定义表格的头部
tbody:定义表格的主体
tr:行
th:特殊单元格(表头单元格):表头效果:加粗,居中td:普通单元格
(默认情况下表格是没有边框的,通过属性来增加表框)
border:设置边框大小
cellspacing:设置单元格和边框之间的空隙cellpanding:设置单元格与单元格之间的距离
align=“center” 设置居中(对齐方式)
background设置背景图片 background=“img/ss.jpg”
bgcolor:设置背景颜色
rowspan:行合并
colspan:列合并注意:这些border 、cellspacing 、cellpanding 、align 属性要写到
里面去。单元格里面可以放任何元素,文字链接图片等都可以。
... ...
单元格内的文字 表头单元格标签:
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
- 标签表示 HTML 表格的表头部分(table head 的缩写)
表头单元格也是单元格,常用于表格第一行突出重要性,表头单元格里面的文字会加粗居中。
... ...
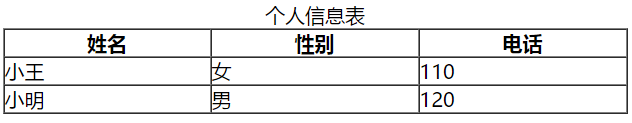
##### 表格结构标签:
姓名
- 表格的头部区域(里面放)
- 表格的主体区域(里面放)
注意:以上两个标签都是放在
标签中.
合并单元格:
- 方式:
跨行合并:rowspan="合并单元格的个数"
跨列合并: colspan="合并单元格的个数"
如:
- 目标单元格:(写合并单元格)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
- 方法:
- 先确定是跨行还是跨列合并;
- 找到目标单元格,写上合并方式 = “合并的单元格数量”;
如: (合并谁就写第几行的位置,别乱写)
- 然后放心删除多余 (别删错)的单元格(因为已经合并了,跨行的合并到上侧,跨列的合并到左侧目标单元格)
注意:三部曲缺一不可
2.列表标签:
列表就是用来布局的。
有序列表
<ol type="I"> <li>语文</li> <li>数学</li> <li>英语</li> </ol>存在顺序排列时使用
无序列表(重点)
<ul type="square"> <li>HTML</li> <li>CSS</li> <li>JS</li> </ul>注意:
内只能嵌套
- ,但是
- 里面可以方其它元素属性。
不存在顺序
定义列表
常用于对术语或名词进行解释和描述时使用,它前面没有任何项目符号。
标签用于定义列表,该标签会与
- (定义项目、名字)和
- (描述每一个项目、名字)一起使用。
<dl> <dt>语文</dt> <dd>这是一门写作文的学科</dd> <dt>数学</dt> <dd>这是一门算数的学科</dd> </dl>

列表总结
标签名 定义 说明 无序标签 里面只能包含li 没有顺序,使用较多。li里面可以包含任何标签 有序标签 里面只能包含li 有顺序,使用相对较少。li里面可以包含任何标签 自定义列表 里面只能包含dt和dd 没有顺序,dt和dd里面可以放任何标签 3.表单标签:
组成:
在HTML中,一个完整的表单通常是由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
表单域(表单区域):
各种表单元素控件
表单域是一个包含表单元素的区域。
在HTML标签中,
标签用于定义表单域,以实现用户信息的收集和传递。(千万切记)常用属性:
属性 属性值 作用 action 地址 用于指定接收并处理表单数据的服务器程序的url地址. methed get/post 用于设置表单数据的提交方式,其取值为get或post. name 名称 用于指定表单的名称,以区分同一个页面中的多个表单域. 表单控件(表单元素):
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
1. input输入表单元素:
(1) 标签(表单元素):
标签用于手机用户信息(input为输入意思)
在标签中,包含一个type 属性,根据不同的type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值" />标签为单标签
type 属性设置不同的属性值用来指定不同的控件类型(让input表单元素展示不同的形态)
(2)type属性值:
如下:
属性值 描述 button 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)。(不会提交数据到后台,像获取验证类的会用到此属性) checkbox 定义复选框。 file 定义输入字段和“浏览”按钮,供文件上传。 hidden 定义隐藏的输入字段。 image 定义图像形式的提交按钮。 password 定义密码字段。该字段中的字符被掩码。(密码框) radio 定义单选按钮。 reset 定义重置按钮。重置按钮会清除表单中的所有数据。 submit 定义提交按钮。提交按钮会把表单数据发送到服务器。如:(当你用这个属性值时,浏览器上会显示提交按钮,而value 属性值可以把提交按钮中的提交字样,自定义改为其它内容) text 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。(文本框) (3)其它属性:
除type属性外,标签还有其他很多属性,其常用属性如下:
属性 属性值 描述 name 由用户自定义 定义input元素的名称。(当页面中的表单元素很多,就可以用此属性,来区分不同的表单元素)(最好用英文)如:爱好: value 由用户自定义 规定input元素的值。(刚打开页面就默认显示几个文字)如:用户名: checked checked 规定此input元素首次加载时应当被选中。(默认页面打开时就被选中,单选按钮和复选框可以设置此属性值) maxlength 正整数 规定输入字段中的字符的最大长度。 注意:
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用
- name 表单元素的名字,要求单选按钮和复选框要有相同的name 值(要想实现单选按钮多选一的效果,必须有name 值)
- checked属性主要针对单选按钮和复选框,主要作用一打开页面,就可以默认选中某个表单元素 如:(checked=“checked“)
- radio或者checkbox 如果是一组,我们必须给他们命名相同的名字 如:(都属于性别这一组,那name="" 命名需要相同)
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女(4)
(如: 性别男还是女时的选项,当选项圈太小不好打钩时,只需点击选项前男女文字即可,这就是
标签的好处) 语法:
<label for="sex">男</label> <input type="radio" name="sex" id="sex" /> 注意: for="sex"和 id="sex" 的名字必须保持一致 核心:<label>标签的for 属性应当与相关元素的id 属性相同。2.select下拉表单元素:
- 使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用