router
//支付
router.get('/alipay/pay', initMiddleware, controller.default.alipay.pay);
//支付成功回调
router.get('/alipay/alipayReturn', initMiddleware, controller.default.alipay.alipayReturn);
//支付成功异步通知 注意关闭csrf验证
router.post('/alipay/alipayNotify', initMiddleware, xmlparseMiddleware, controller.default.alipay.alipayNotify);
config配置
config/config.default.js
//支付宝支付的配置
exports.alipayOptions = {
app_id: 'xxxx',
appPrivKeyFile: "",
alipayPubKeyFile: ""
}
exports.alipayBasicParams = {
return_url: 'http://127.0.0.1:7001/alipay/alipayReturn', //支付成功返回地址
notify_url: 'http://127.0.0.1:7001/alipay/alipayNotify' //支付成功异步通知地址
}
支付前
controller
app/controller/default/alipay.js
async pay() {
// this.ctx.body='支付宝支付';
var d = new Date();
const data = {
subject: '辣条111',
out_trade_no: d.getTime().toString(),
total_amount: '0.1'
}
var url = await this.service.alipay.doPay(data);
this.ctx.redirect(url);
}
service
app/service/alipay.js
async doPay(orderData, ) {
return new Promise((resolve, reject) => {
//实例化 alipay
const service = new Alipay(this.config.alipayOptions);
//获取返回的参数
// this.config.alipayBasicParams
service.createPageOrderURL(orderData, this.config.alipayBasicParams)
.then(result => {
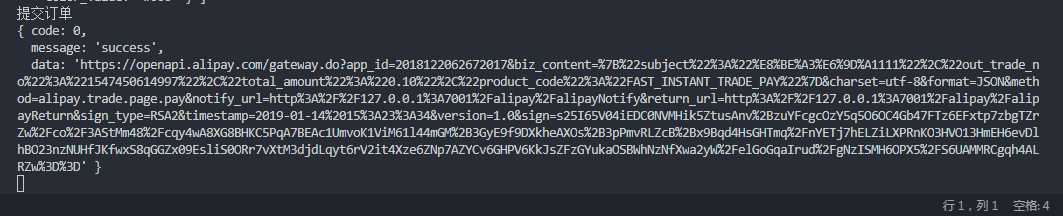
console.log(result);
resolve(result.data);
})
})
}
支付后
支付后跳转的地址
controller
app/controller/default/alipay.js
async alipayReturn() {
this.ctx.body = '支付成功';
//接收异步通知
}
支付宝支付成功异步通知
引入koa-xml-body解析支付成功后的回调xml格式数据
app/middleware/xmlparse.js
module.exports = require('koa-xml-body');
controller
支付成功以后更新订单 必须正式上线
app/controller/default/alipay.js
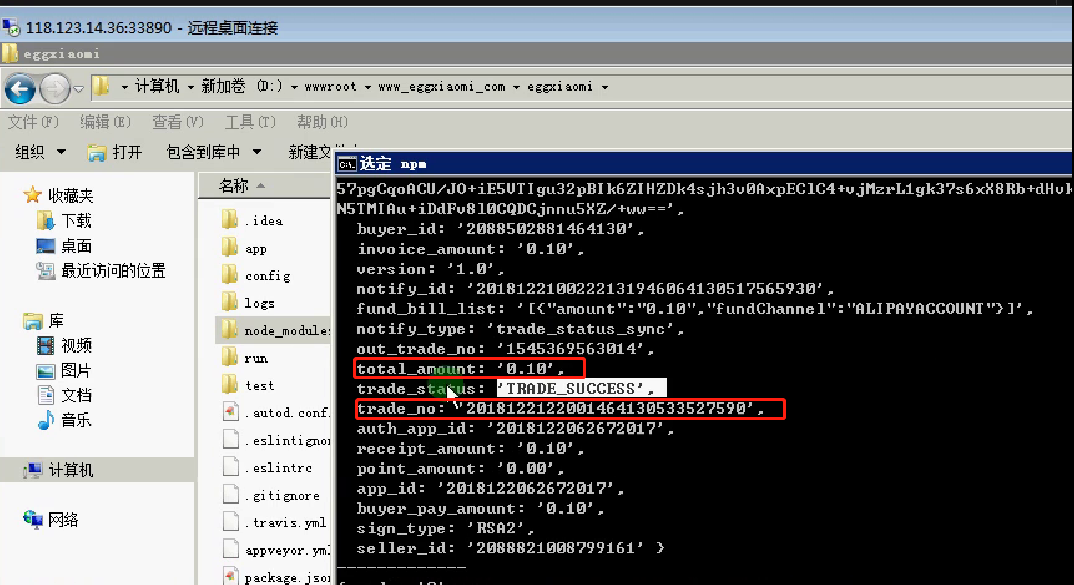
async alipayNotify() {
const params = this.ctx.request.body; //接收 post 提交的 XML
console.log(params);
var result = await this.service.alipay.alipayNotify(params);
console.log('-------------');
console.log(result);
if (result.code == 0) {
if (params.trade_status == 'TRADE_SUCCESS') {
//更新订单
}
}
//接收异步通知
}
service
验证异步通知的数据是否正确
app/service/alipay.js
alipayNotify(params) {
//实例化 alipay
const service = new Alipay(this.config.alipayOptions);
return service.makeNotifyResponse(params);
}
流程
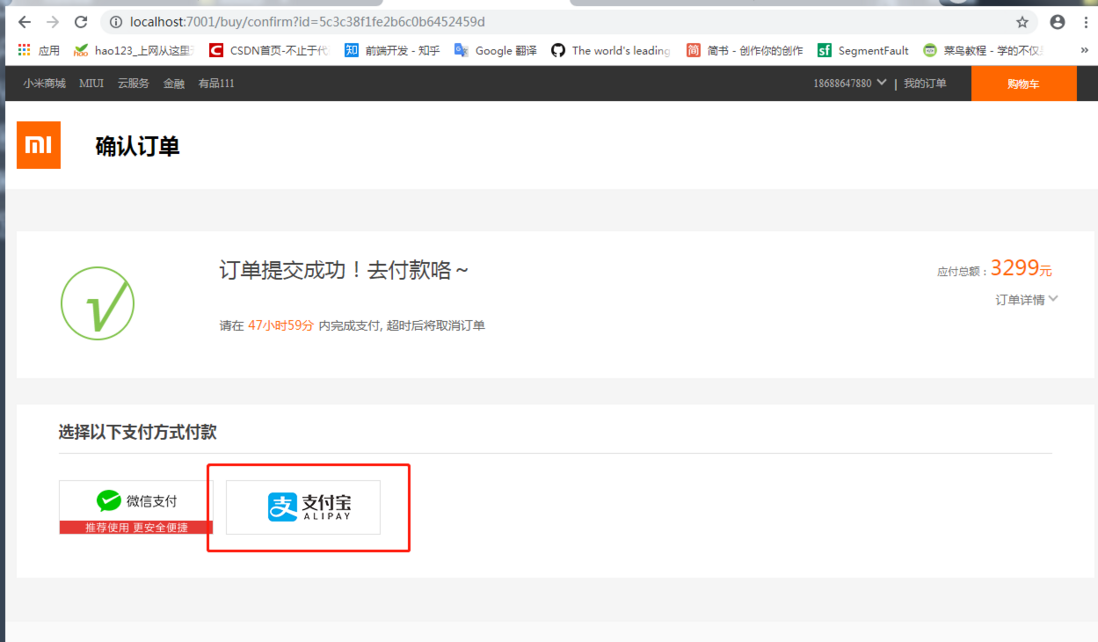
点击 支付宝支付
订单信息
传入订单名称,订单号,总价
const data = {
subject: '辣条111',
out_trade_no: d.getTime().toString(),
total_amount: '0.1'
}
点击去支付
支付宝把我们的订单参数,加密封装,之后返回一个url,我们重定向,跳转到这个url,就是支付的页面
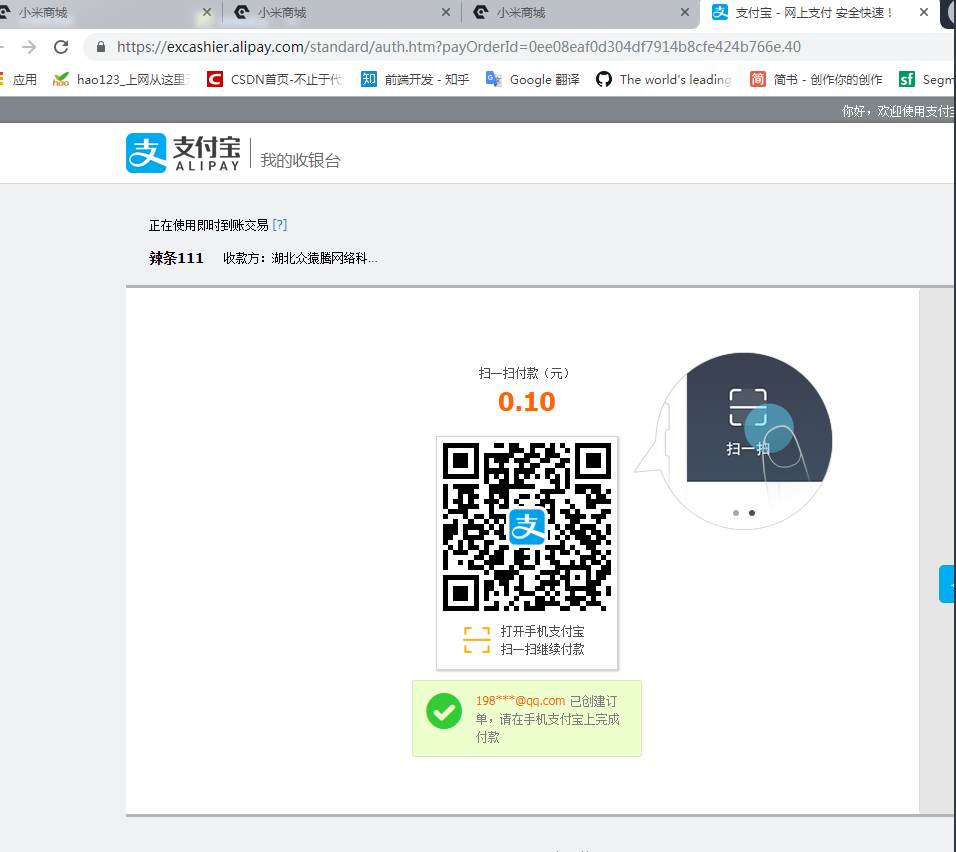
支付宝支付页面
自动跳转到支付页面,url为支付宝自动生成