What
Marked.js 是一个 Markdown 解析和编译器,可以在 JavaScript 中将 Markdown 转为 HTML。结合 HTML DOM,可以实现在 HTML 中直接解析显示 Markdown。
How To Use
在 <textarea> 中编写 Markdown:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<title>Marked.js</title>
</head>
<body>
<div id="$m" class="markdown-body"></div>
<textarea id="$t" style="display:none">
*Write* your **Markdown** here.
</textarea>
<script>$m.innerHTML = marked.parse($t.value);</script>
</body>
</html>
用浏览器直接打开效果如下:

More
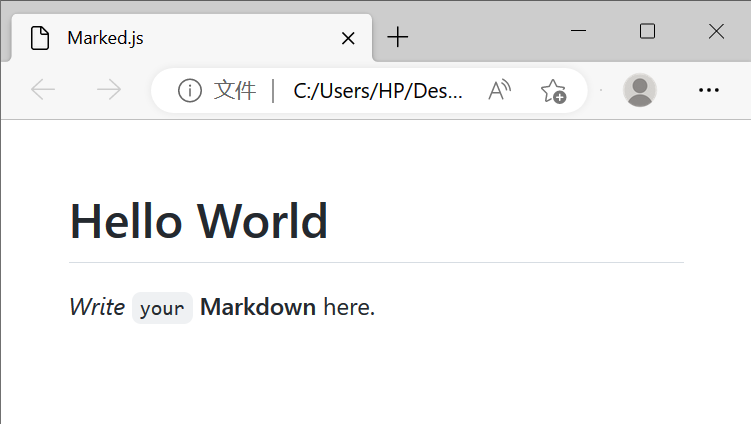
github-markdown-css:仿 GitHub Markdown 样式:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width initial-scale=1">
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/5.1.0/github-markdown-light.min.css">
<style>
@media (max-width: 767px) { body { padding: 15px; } }
body { box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px; }
</style>
<title>Marked.js</title>
</head>
<body>
<div id="$m" class="markdown-body"></div>
<textarea id="$t" style="display:none">
# Hello World
*Write* `your` **Markdown** here.
</textarea>
<script>$m.innerHTML = marked.parse($t.value);</script>
</body>
</html>