innerHtml 操作双标签中间的HTML
innerText 操作双标签中间的 Text
value 操作表单标签值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
border: 1px solid red;
width: 200px;
height: 200px;
}
</style>
<script>
function fun1(){
var element1=document.getElementById("d1");
/*
* innerText 不包含HTML结构
* innerHTML 包含HTML结构
* */
console.log("innerText>>>"+element1.innerText);
console.log("innerHTML>>>"+element1.innerHTML);
var element2=document.getElementById("i1");
console.log(element2.value)
}
function fun2(){
var element1=document.getElementById("d1");
//element1.innerText="<h1>一刻也不能分割</h1>"
element1.innerHTML="<h1>一刻也不能分割</h1>"
var element2=document.getElementById("i1");
element2.value="无论我走到哪里";
}
</script>
</head>
<body>
<div id='d1'>
a
<span>文字</span>
b
</div>
<input type="text" value="我和我的祖国" id='i1' />
<input type="button" value="获取内容" onclick="fun1()"/>
<input type="button" value="修改内容" onclick="fun2()"/>
</body>
</html>

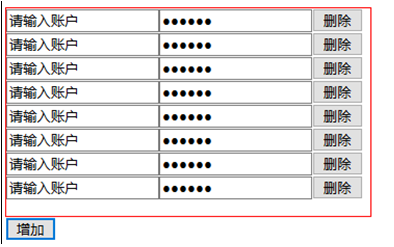
创建元素createElement()
增加元素appendChild()
删除元素removeChild()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#d1{
border: 1px solid red;
width: 80%;
height: 200px;
}
</style>
<script>
function fun1(){
var div1=document.getElementById("d1");
// 通过JS创建标签
var in1=document.createElement("input");
in1.setAttribute("type","text");
in1.setAttribute("value","请输入内容");
var in2=document.createElement("input");
in2.setAttribute("type","password");
in2.setAttribute("value","123456789");
var in3=document.createElement("input");
in3.setAttribute("type","button");
in3.setAttribute("value","删除");
var br=document.createElement("br");
in3.onclick=function (){
div1.removeChild(in1)
div1.removeChild(in2)
div1.removeChild(in3)
div1.removeChild(br)
}
div1.appendChild(in1);
div1.appendChild(in2);
div1.appendChild(in3);
div1.appendChild(br);
}
</script>
</head>
<body>
<div id="d1">
</div>
<input type="button" value="增加" onclick="fun1()" />
</body>
</html>
