
简言
虽然有许多部署图片提供网址的服务,但是哪天别人不给你提供服务了,你的图片可能就加载不出来了。所以决定自己运用Picgo部署到GitHub搭建自己的图床,这样就非常方便。下面让我们开始吧。这是Picgo的官方文档。
https://picgo.github.io/PicGo-Doc/zh/guide/
GitHub搭建一个仓库
设置里repo勾选上,搭建完仓库,准备获取token,复制下来备用
获取的token只显示一次,记得复制别丢失
下载Picgo
下载链接
https://molunerfinn.com/PicGo/
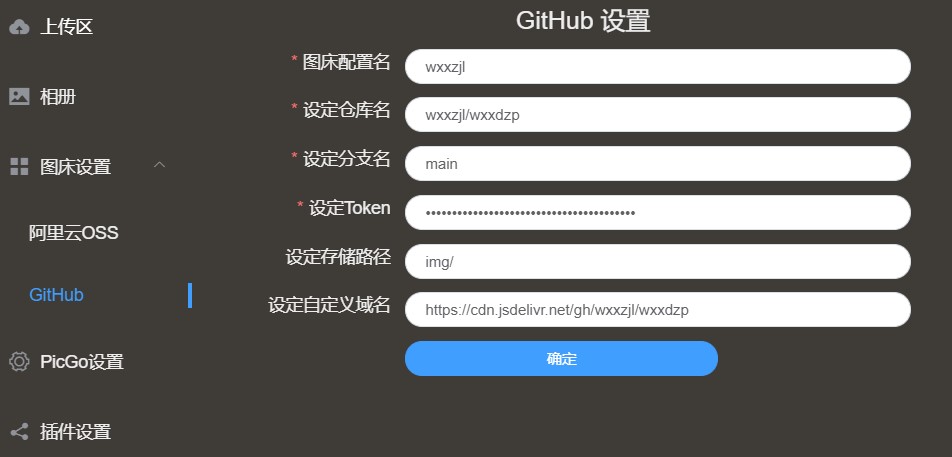
开始设置

设定仓库名:你的Github账户名/刚才创建的仓库名
我的Github名称为wxxzjl/wxxdzp,就填这个
设定分支名:
master和main都可以
设定Token:就是刚才你从github复制出来的那个
指定储存路径:
一般填img/
设定自定义域名:可以不填,这样就设置成功了。
打开Typora
文件-偏好设置-图像 ,进行如下设置
上传服务
选择PicGo(app)
PicGo路径
你安装的路径
验证成功就可以了。
关于GitHub图片不显示的问题
原因竟然是上传到github的图片链接(https://raw.githubusercontent.com/xxxx.png)这玩意压根就不能访问—GitHub的raw.githubusercontent.com域名解析因为某种不可描述的原因给污染了
解决方法如下
1在https://www.ipaddress.com首页搜索raw.githubusercontent.com,查询真实的IPv4 地址,这四个随便选一个就行
2管理器打开vscode,打开C:\Windows\System32\drivers\etc\hosts文件
3在最底下添加该刚刚复制的IPv4地址和raw.githubusercontent.com 模板如下
185.199.108.133 raw.githubusercontent.com
4保存退出,去GitHub刷新即可看见图片
标签:githubusercontent,GitHub,PicGo,raw,图床,Picgo,com,搭建 From: https://www.cnblogs.com/zhangyu520/p/17030142.html.JPEG)