Typora快速实现“文字高亮和文字标红”
一、调整高亮颜色
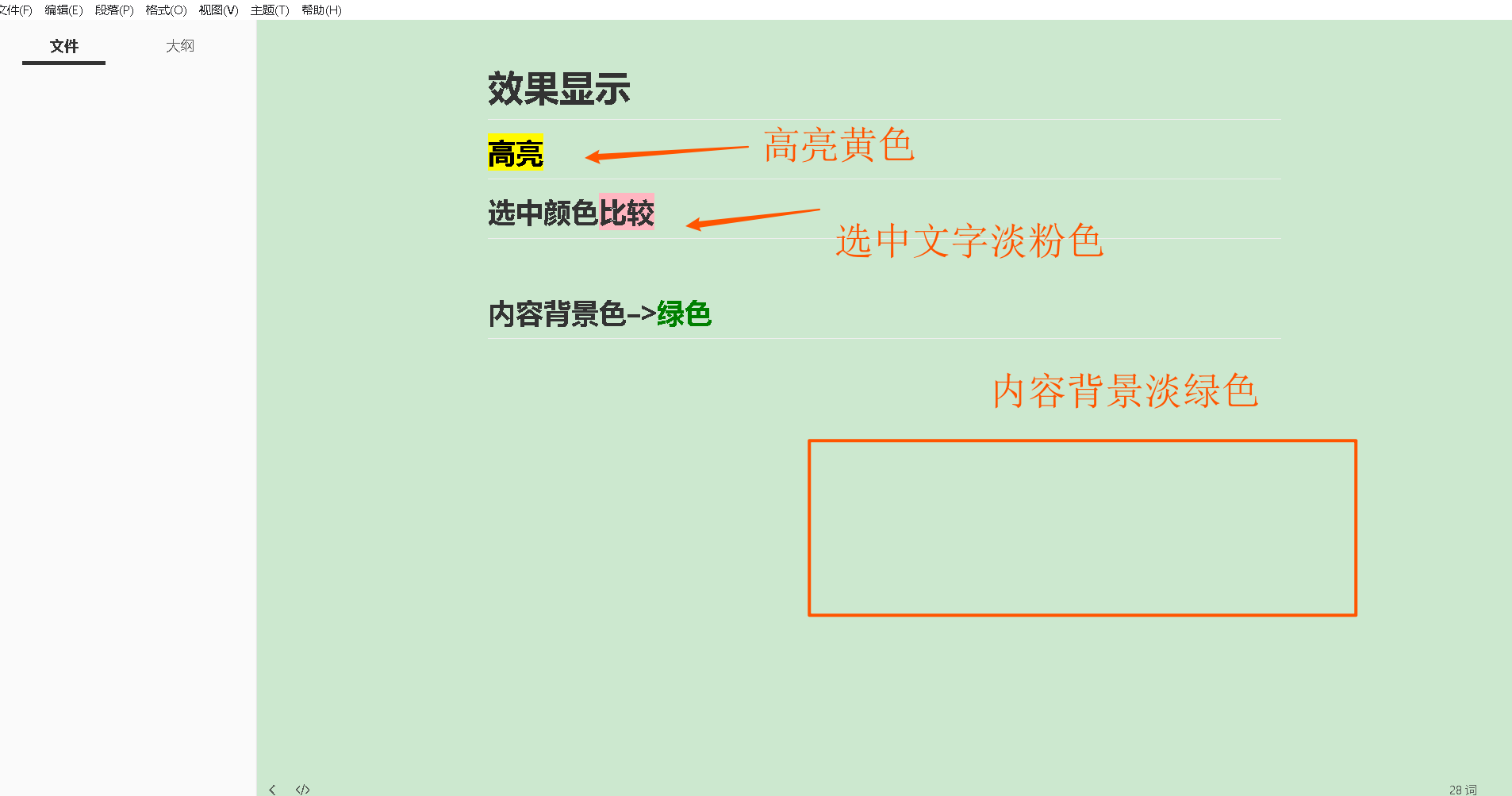
效果展示

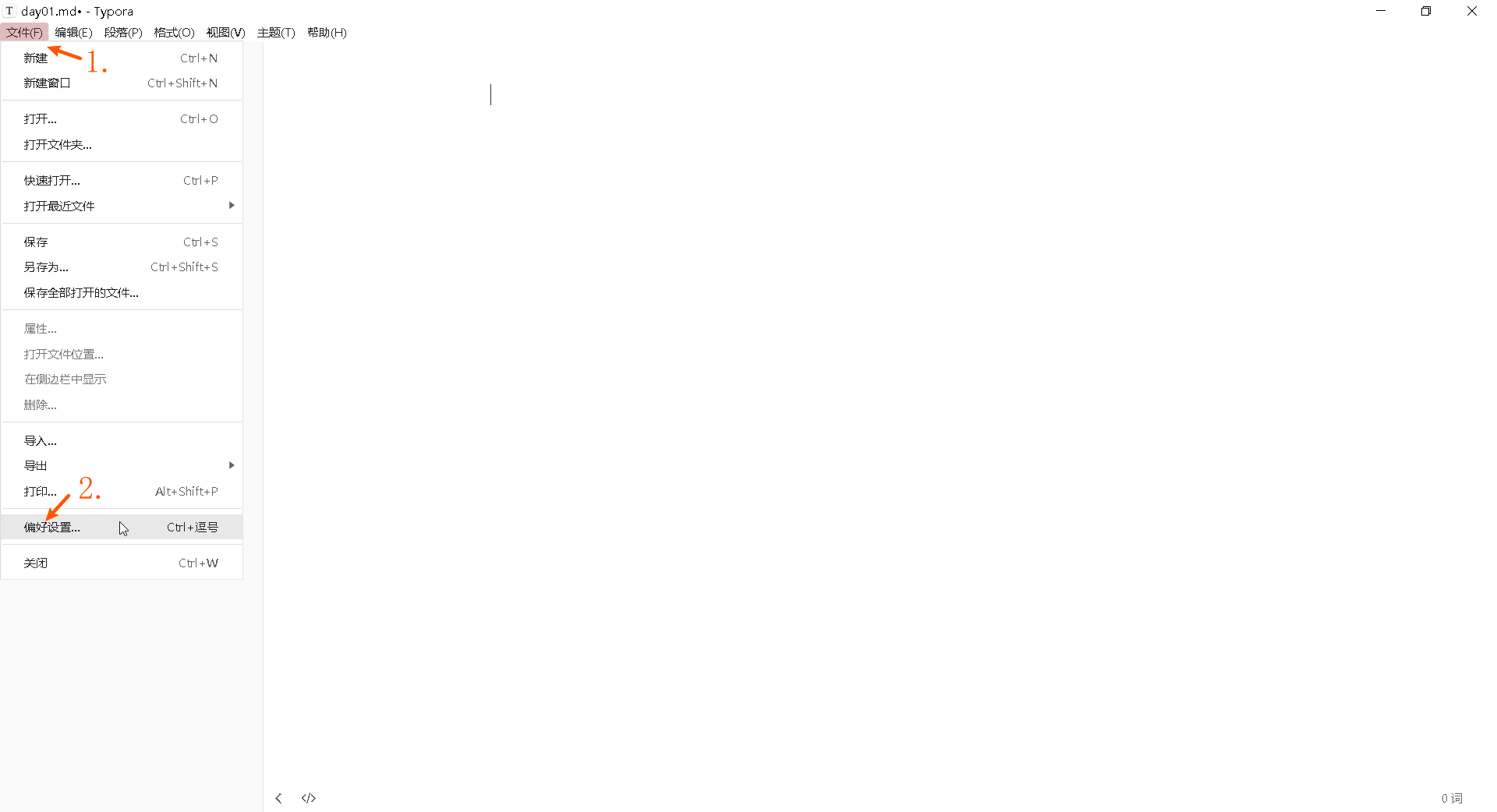
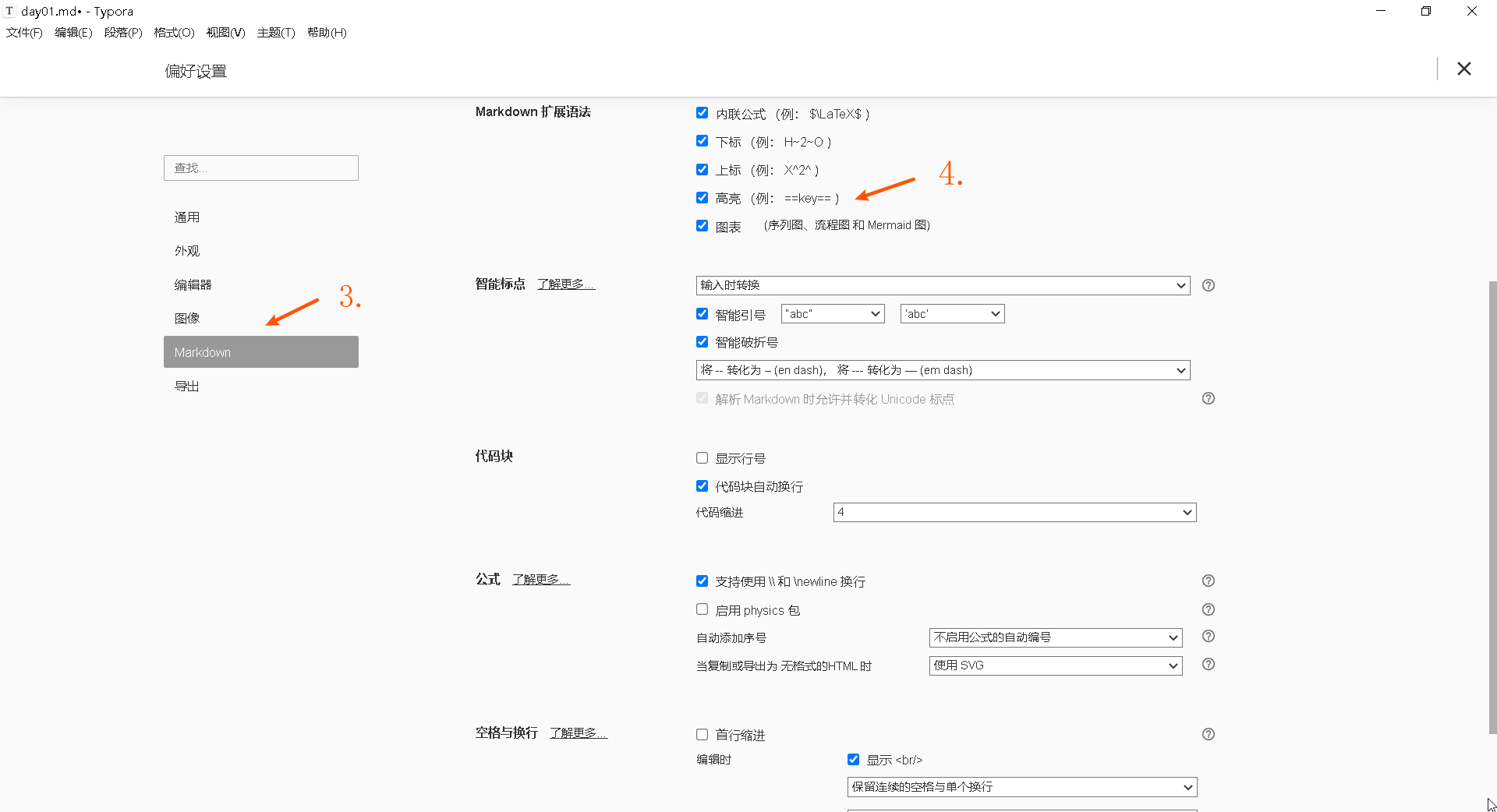
1.Typoa –>文件 –>偏好设置 –>MarkDown –>MarkDown扩展语法 –>勾选高亮


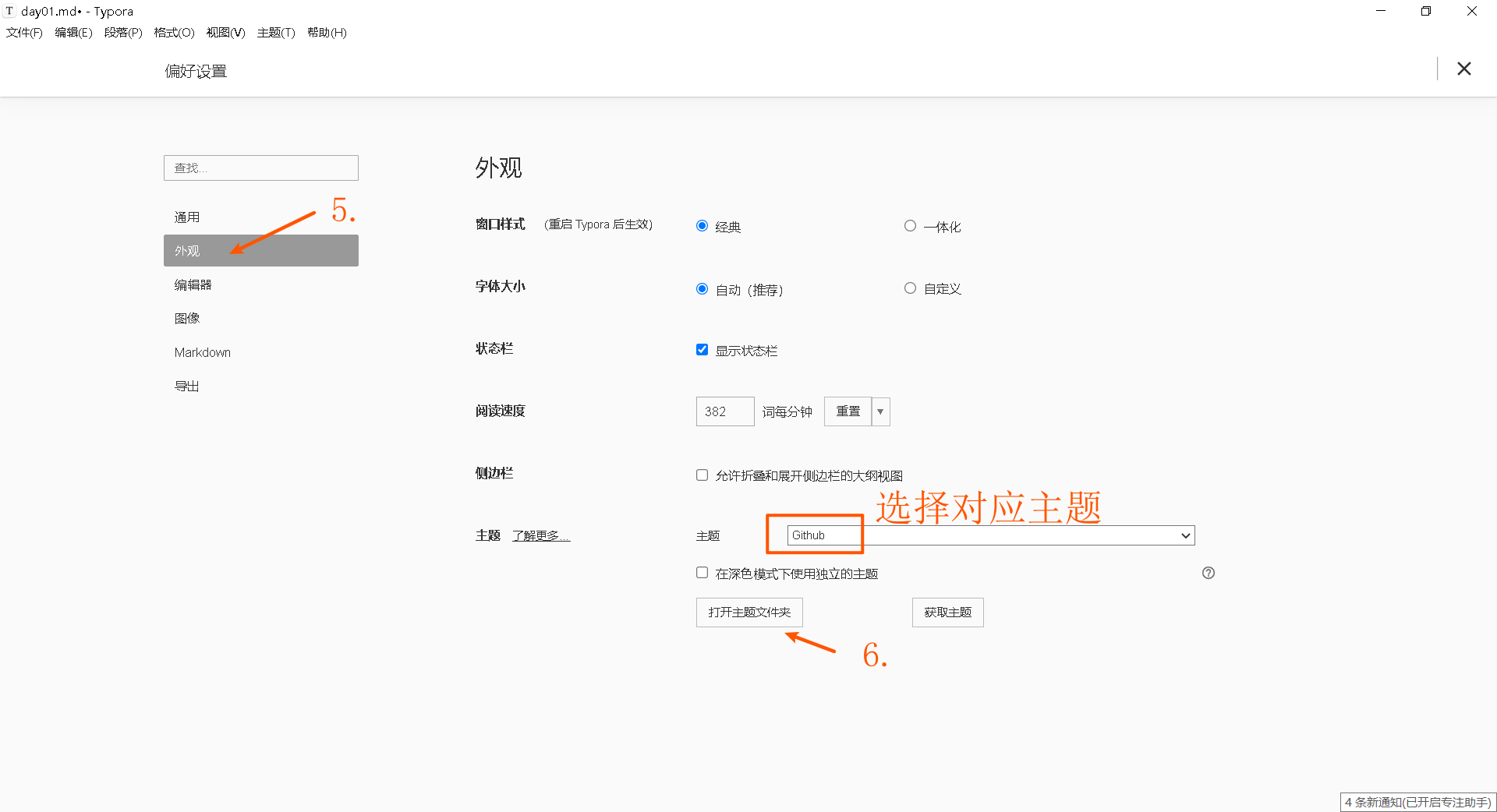
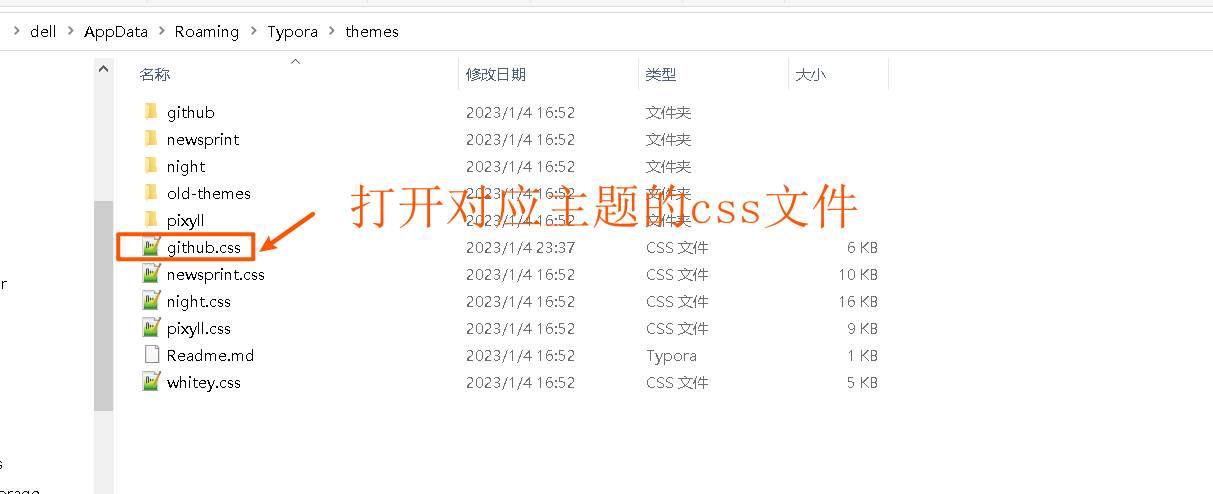
2.Typoa –>文件 –>偏好设置 –>外观–>主题 –>(选中对应主题) 打开主题文件夹


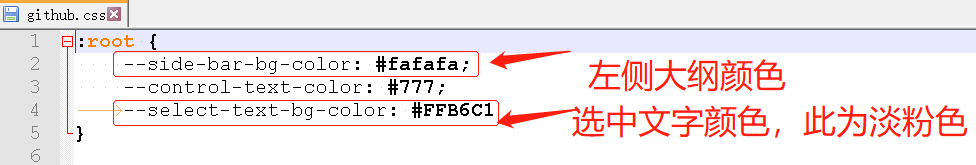
3.可根据css文件调整左侧大纲颜色和选中文字颜色

--select-text-bg-color: #FFB6C1
#FFB6C1为淡粉色

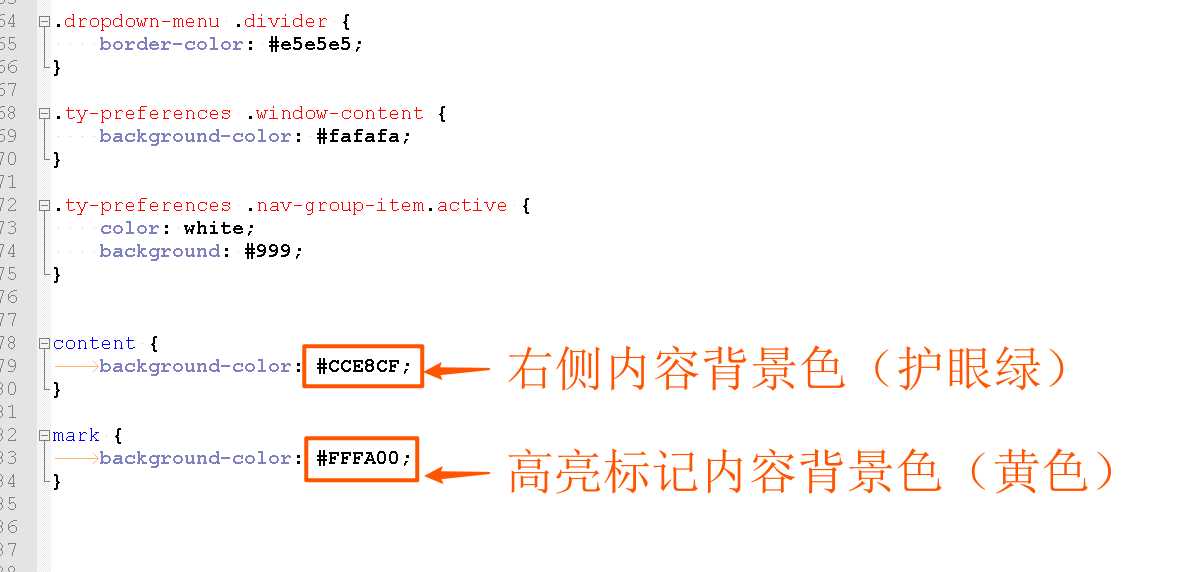
4.在css文件最下面,添加如下代码,可自行修改背景色
content {
background-color: #CCE8CF;
}
mark {
background-color: #FFFA00;
}
#CCE8CF 绿色 #FFFA00 黄色
可根据自身调整需要添加content或者mark代码
二、Windows自带输入法,自定义短语,快速高亮
效果展示

实现:
主要是通过Window自带输入法的自定义语句,实现快速Typora高亮快捷键
1.首先进入Windows设置界面

2.输入输入法,点击“编辑语言和键盘选项”

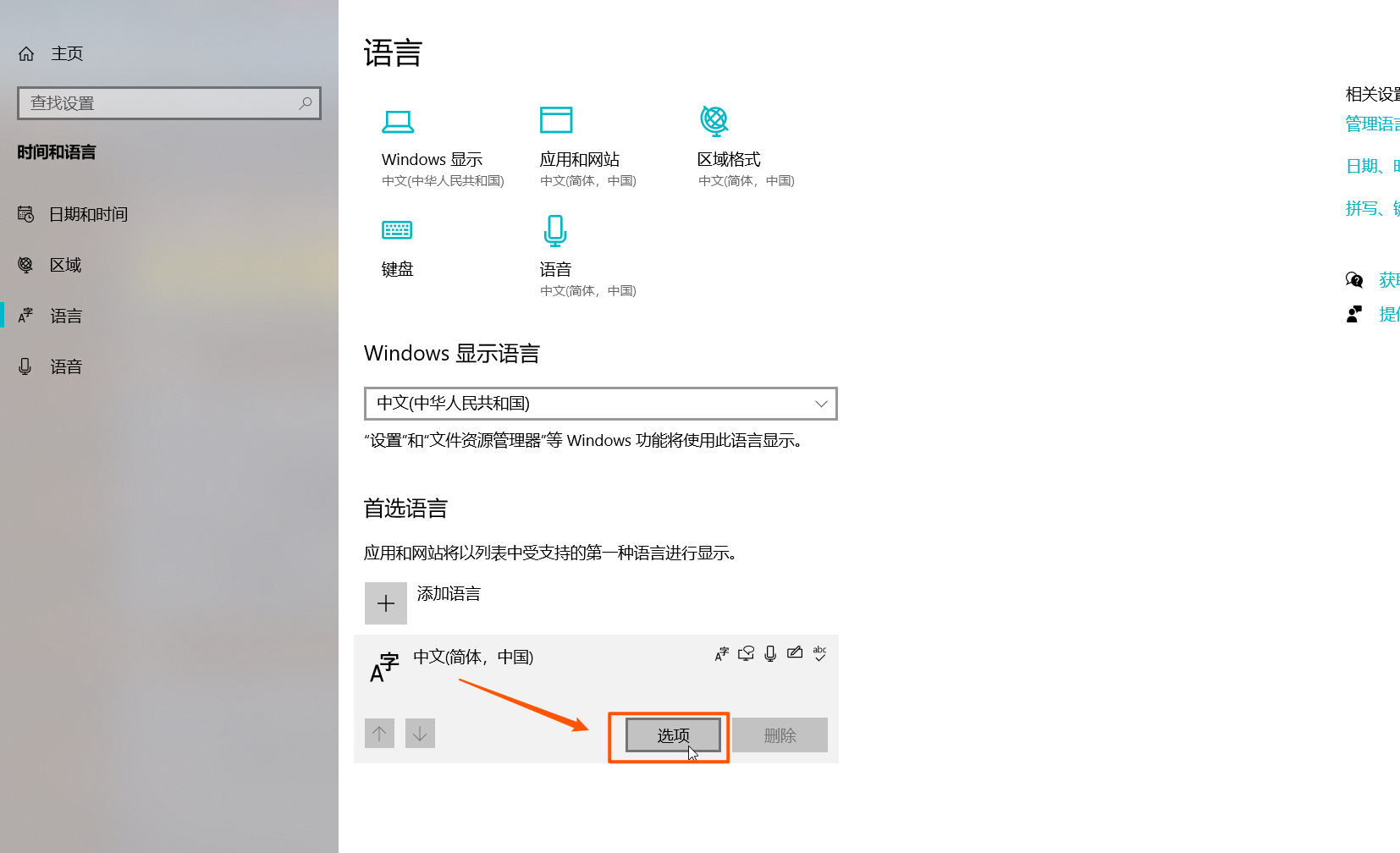
3.选择“中文语言”的“选项“按钮

4.选择“键盘”下面“微软拼音”的“选项”按钮

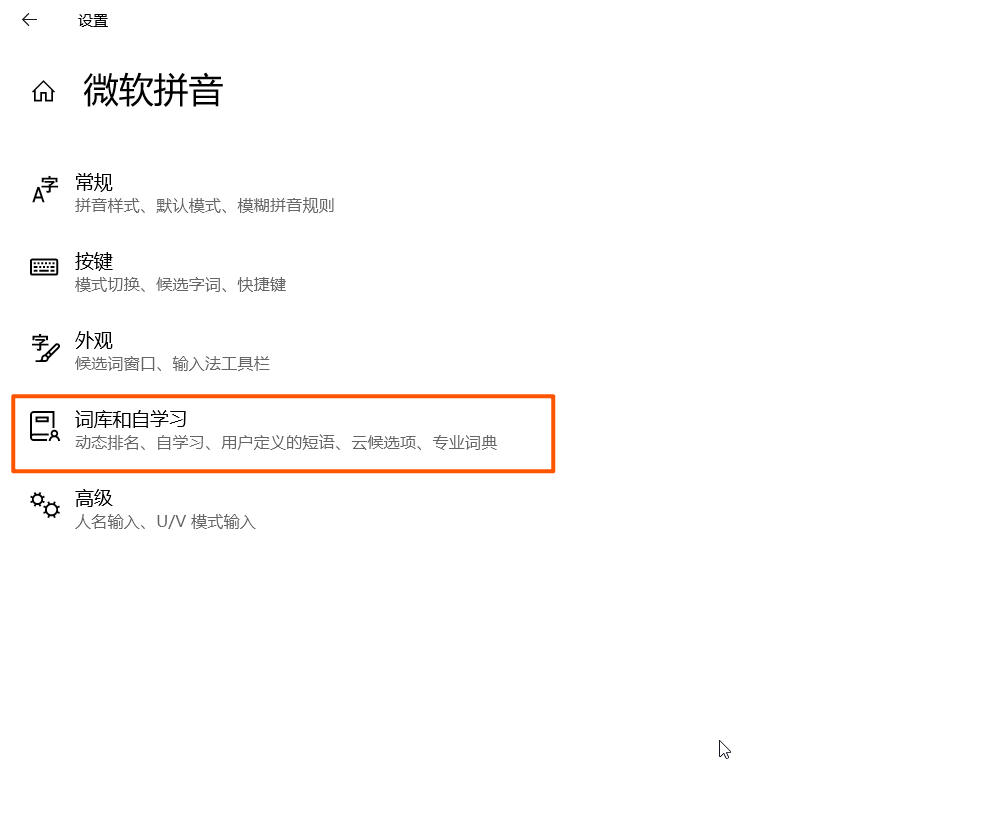
5.选择“词库和自学习”

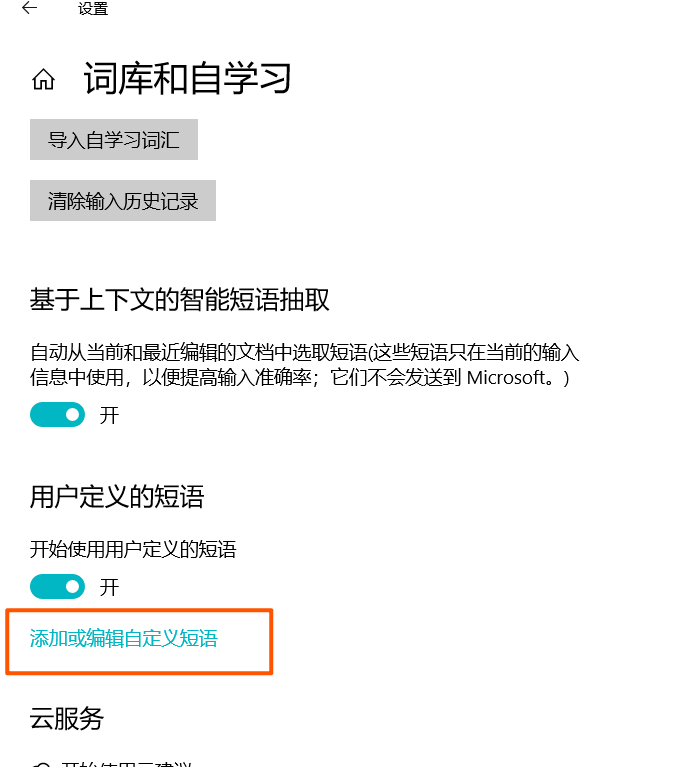
6.在“用户定义的短语”模块选择“添加或编辑自定义短语”

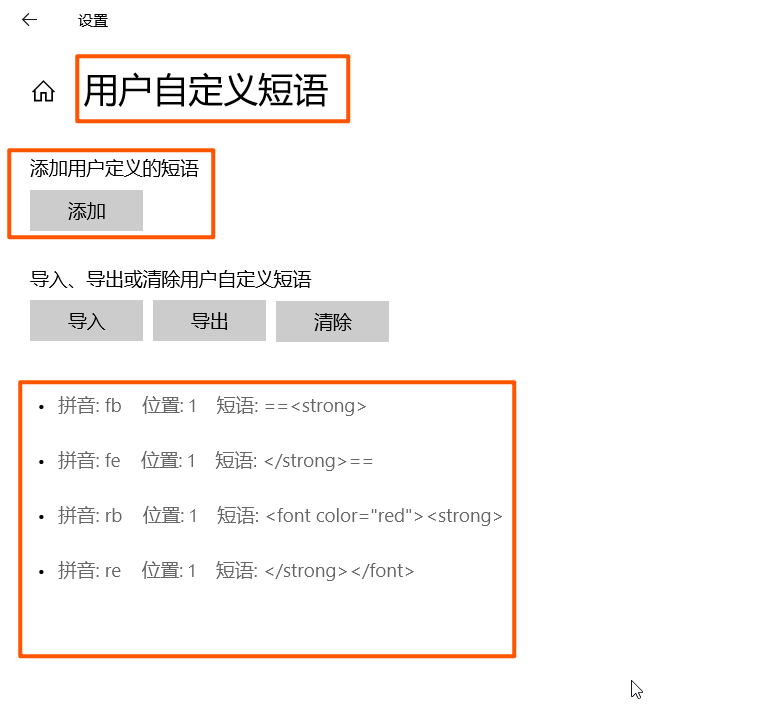
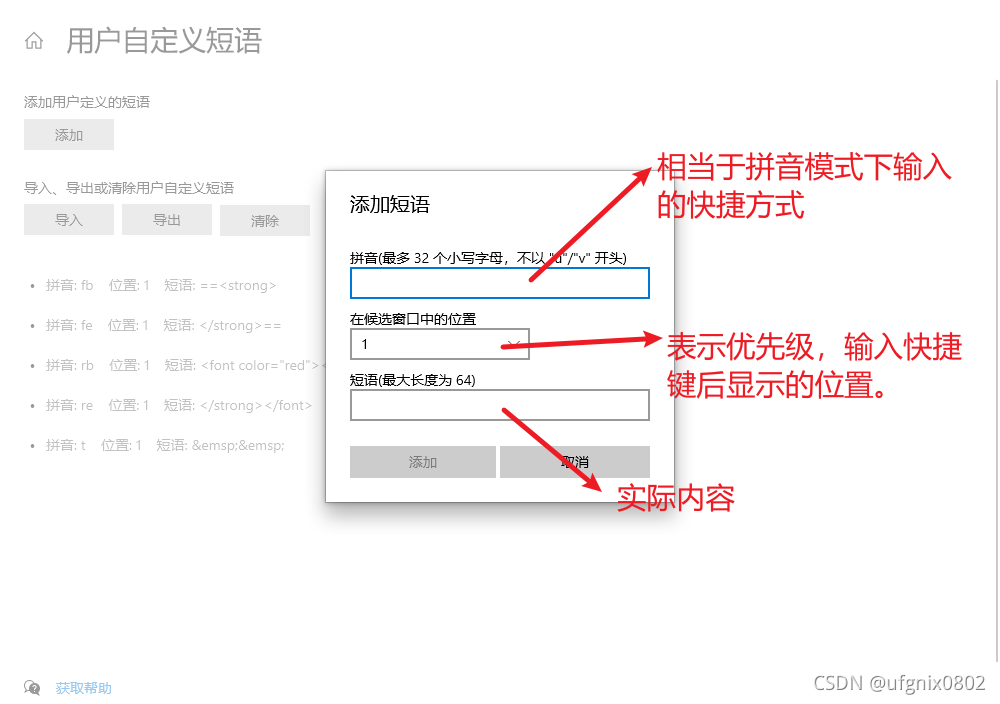
7.根据自己的快捷需求,添加自定义短语


个人设置的自定义语句
fb ==<strong>
fe </strong>==
rb <font color="red"><strong>
re </strong></font>