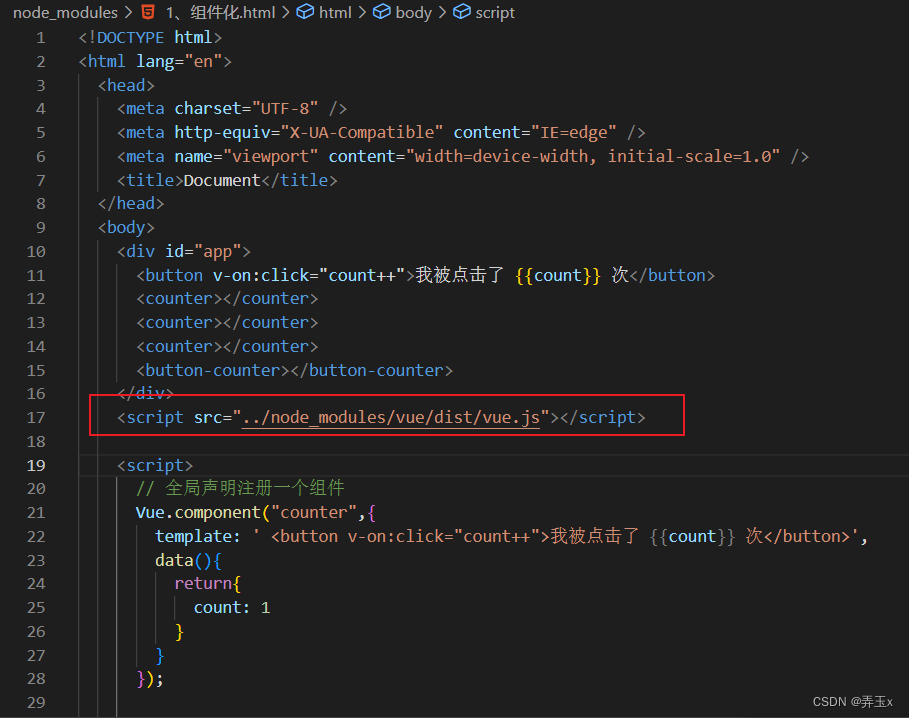
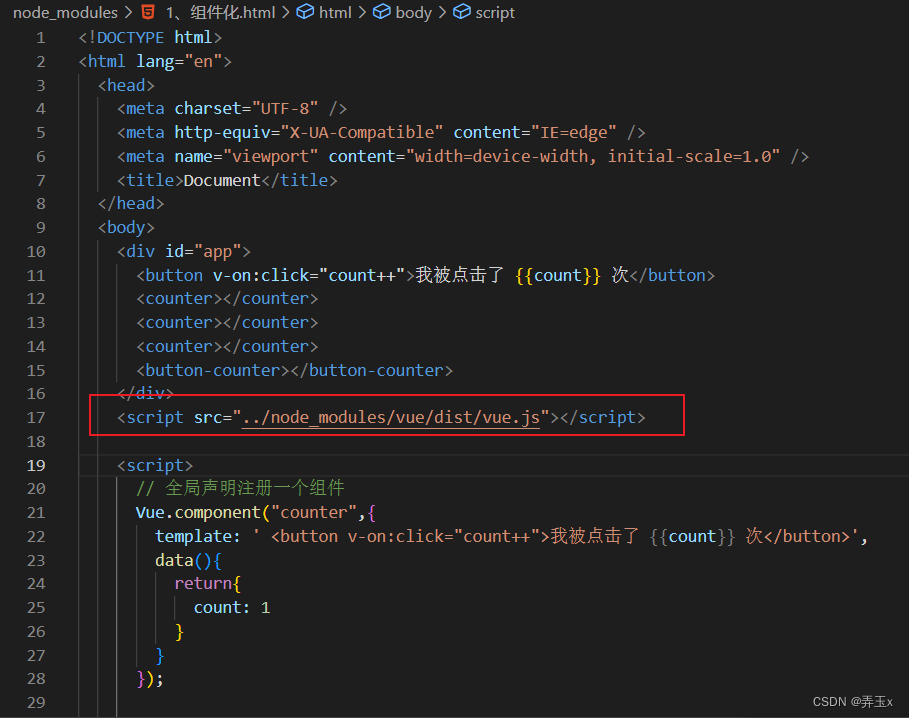
npm安装vue,在vue/dist目录下没有产生vue.js文件
遇到问题:在进行npm install时,vue/dist目录下没有生成vue.js的情况。
解决办法:只在vue后面加上@2指定版本即可。
npm init -y
npm install vue@2
- 1
- 2
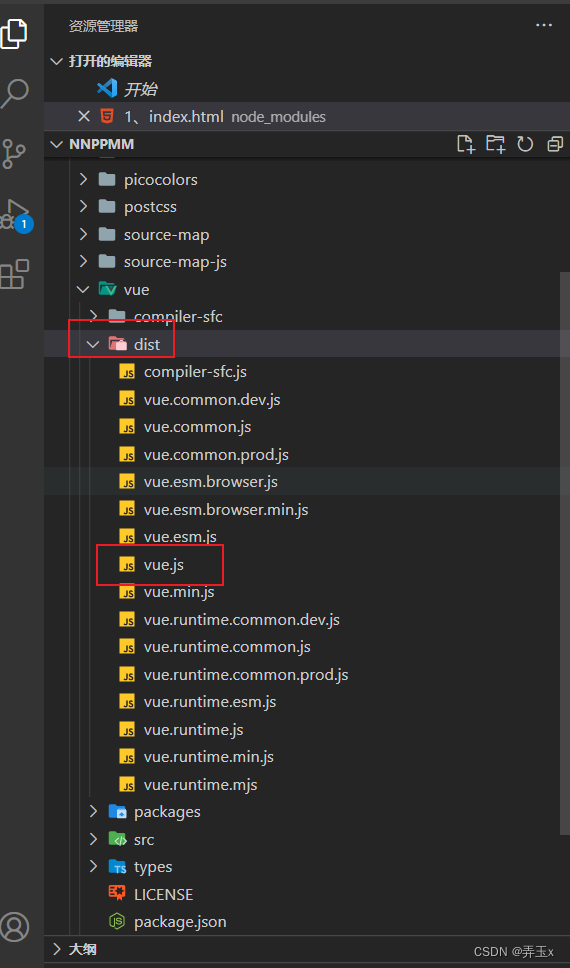
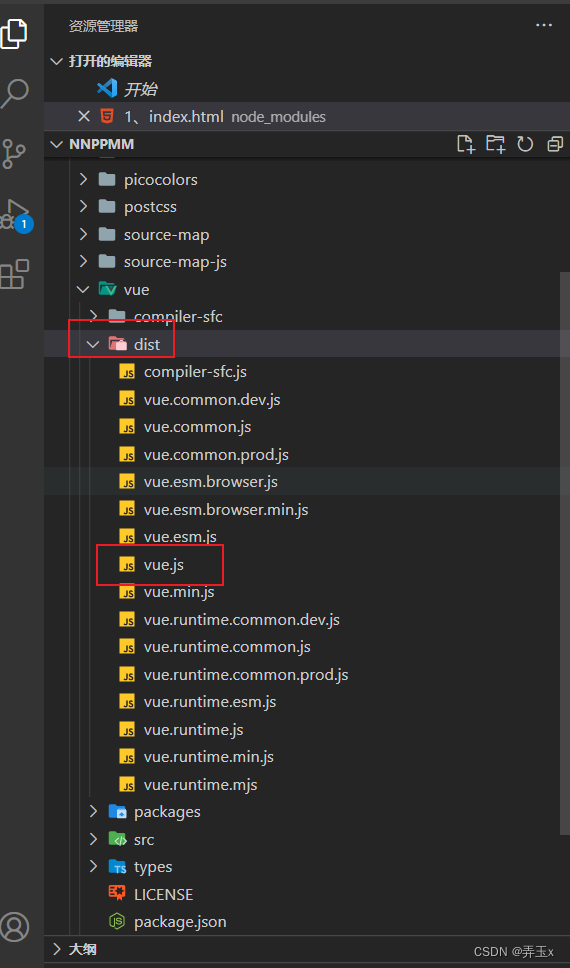
正确结果如图所示:


npm安装vue,在vue/dist目录下没有产生vue.js文件
遇到问题:在进行npm install时,vue/dist目录下没有生成vue.js的情况。
解决办法:只在vue后面加上@2指定版本即可。
npm init -y
npm install vue@2
正确结果如图所示: