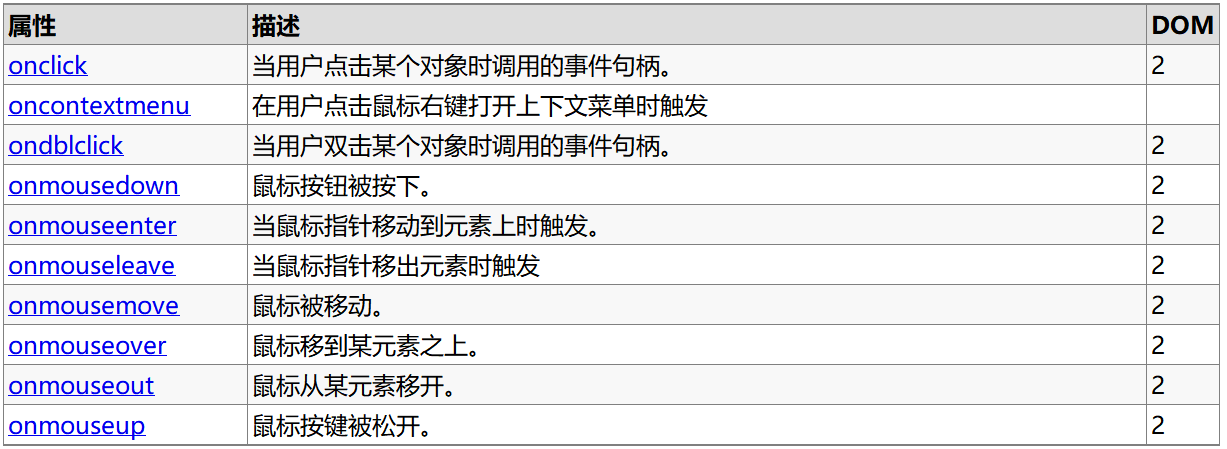
鼠标事件

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .d1{ width: 100px; height: 100px; background-color: greenyellow; } </style> <script> function fun1(){ console.log("双击666") } function fun2(){ console.log("鼠标按下") } function fun3(){ console.log("鼠标抬起") } function fun4(){ console.log("鼠标进入") } function fun5(){ console.log("鼠标离开") } function fun6(){ console.log("鼠标移动") } </script> </head> <body> <div class="d1" ondblclick="fun1()" onm ousedown="fun2()" onm ouseup="fun3()" onm ouseenter="fun4()" onm ouseleave="fun5()" onm ousemove="fun6()"> </div> </body> </html>
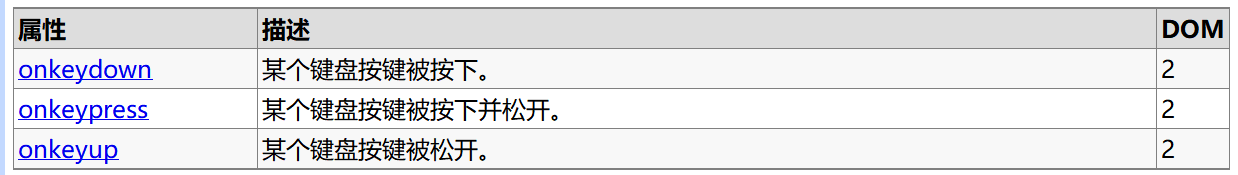
键盘事件

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function fun1(){
console.info("按钮按下")
}
function fun2(){
console.info("按钮抬起")
}
function fun3(){
console.info("按钮按下并抬起")
}
</script>
</head>
<body>
<input type="text" onkeydown="fun1()" onkeyup="fun2()" onkeypress="fun3()" />
</body>
</html>

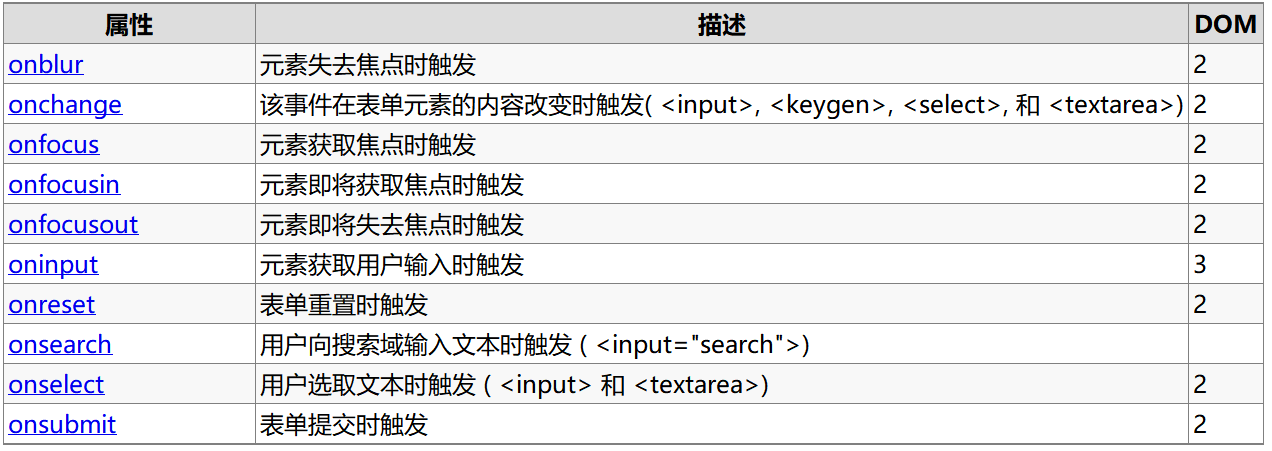
表单事件

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function fun1(){console.log("获得焦点");}
function fun2(){console.log("失去焦点");}
function fun3(){console.log("正在输入");}// 只要输入了,就会触发
function fun4(){console.log("内容改变");}// 内部信息发生变化的同时,要失去焦点
function fun5(sel){console.log("内容发生改变了"+sel.value)}
function fun6(){
alert("发生了提交事件");
// 做了一些运算之后 动态决定表单能否提交
return false ;
}
function fun7(){
console.log("发生了重置事件");
return true;
}
</script>
</head>
<body>
<form method="get" action="https://www.baidu.com" onsubmit="return fun6()" onreset="return fun7()">
<input name="" value="" type="text" onfocus="fun1()" onblur="fun2()" oninput="fun3()" onchange="fun4()"/><br />
<select name="city" onchange="fun5(this)">
<option selected>-请选择城市-</option>
<option value="1">北京</option>
<option value="2">天津</option>
<option value="3">上海</option>
<option value="4">重庆</option>
</select>
<br />
<input type="submit" value="提交数据" />
<input type="reset" value="重置数据" />
</form>
</body>
</html>

页面加载事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function testFun(){
var in1=document.getElementById("i1");
var v1=in1.value;
console.log(v1)
}
</script>
</head>
<body onl oad="testFun()">
<input type="text" value="测试文字" id="i1" />
</body>
</html>

标签:function,5.2,console,log,fun2,常见,事件,演示,鼠标 From: https://www.cnblogs.com/2324hh/p/17024218.html