<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--无序列表:
type:可以设置列表前图标的样式 type="square"
如果想要更换图标样式,需要借助css技术: style="list-style:url(img/act.jpg) ;"
-->
<h1>起床以后需要做的事</h1>
<ul type="square">
<li>睁眼</li>
<li>穿衣服</li>
<li>上厕所</li>
<li>吃早饭</li>
<li>洗漱</li>
<li>出门</li>
</ul>
<!--有序列表:
type:可以设置列表的标号:1,a,A,i,I
start:设置起始标号
-->
<h1>学习java的顺序</h1>
<ol type="A" start="3">
<li>JAVASE</li>
<li>ORACLE</li>
<li>MYSQL</li>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
</body>
</html>

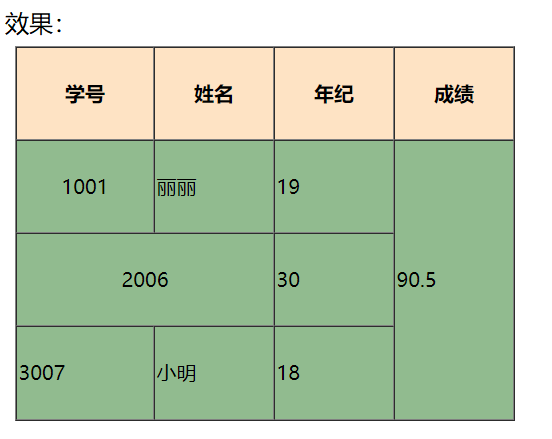
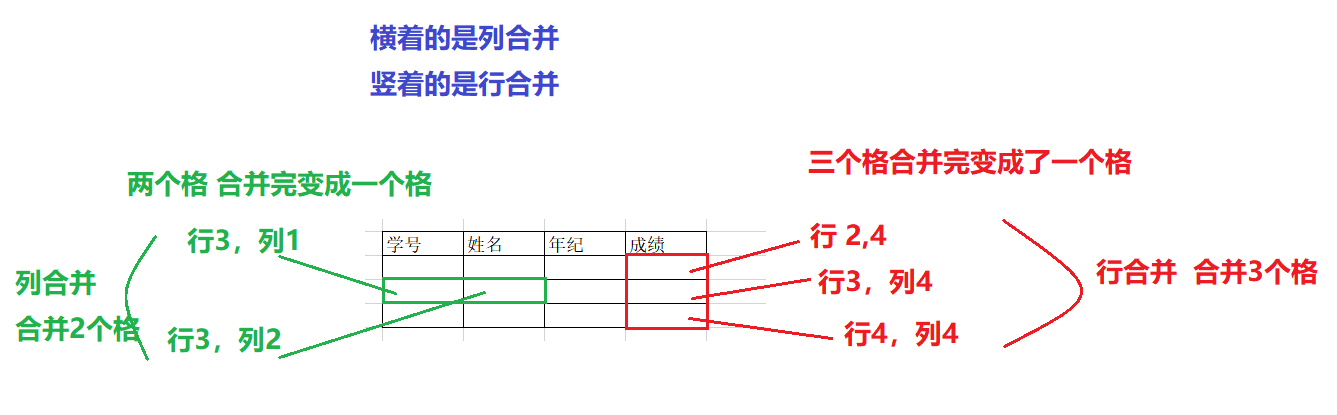
应用场景:在页面布局很规整的时候,可能利用的就是表格。 合并原理:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--表格:4行4列
table:表格
tr:行
td:单元格
th:特殊单元格:表头效果:加粗,居中
默认情况下表格是没有边框的,通过属性来增加表框:
border:设置边框大小
cellspacing:设置单元格和边框之间的空隙
align="center" 设置居中
background 设置背景图片 background="img/ss.jpg"
bgcolor :设置背景颜色
rowspan:行合并
colspan:列合并
-->
<table border="1px" cellspacing="0px" width="400px" height="300px" bgcolor="darkseagreen" >
<tr bgcolor="bisque">
<th>学号</th>
<th>姓名</th>
<th>年纪</th>
<th>成绩</th>
</tr>
<tr>
<td align="center">1001</td>
<td>丽丽</td>
<td>19</td>
<td rowspan="3">90.5</td>
</tr>
<tr>
<td colspan="2" align="center">2006</td>
<td>30</td>
</tr>
<tr>
<td>3007</td>
<td>小明</td>
<td>18</td>
</tr>
</table>
</body>
</html>