参考资料
代码实现
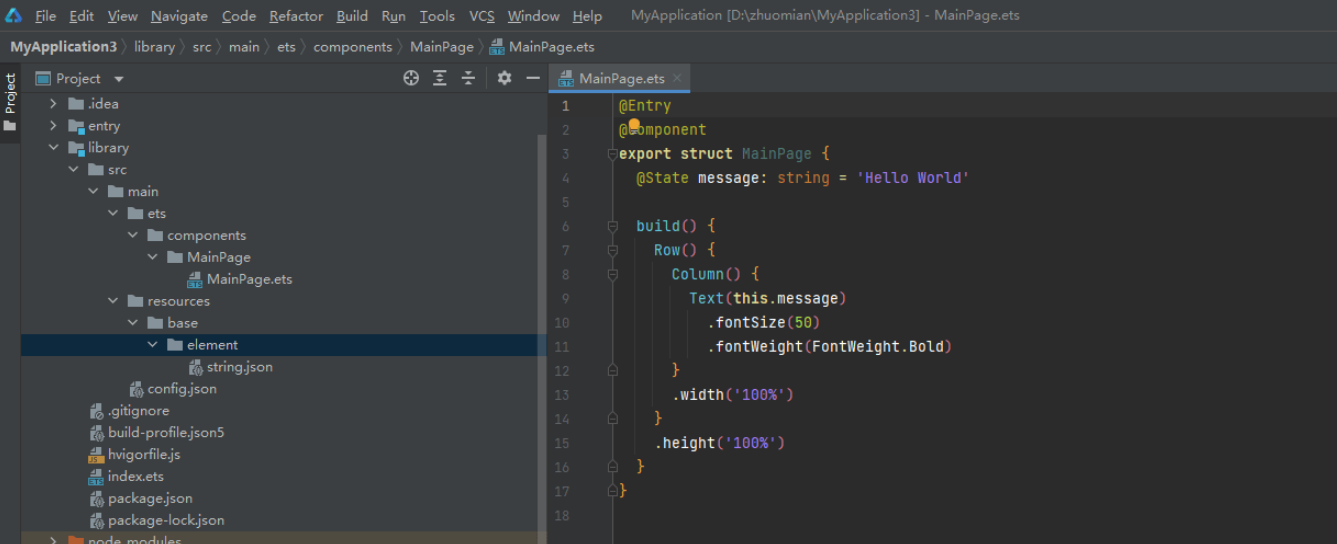
创建library module
右击项目的目录选择“module”在然后选择“Ohos library ”一直下一步如下图所示

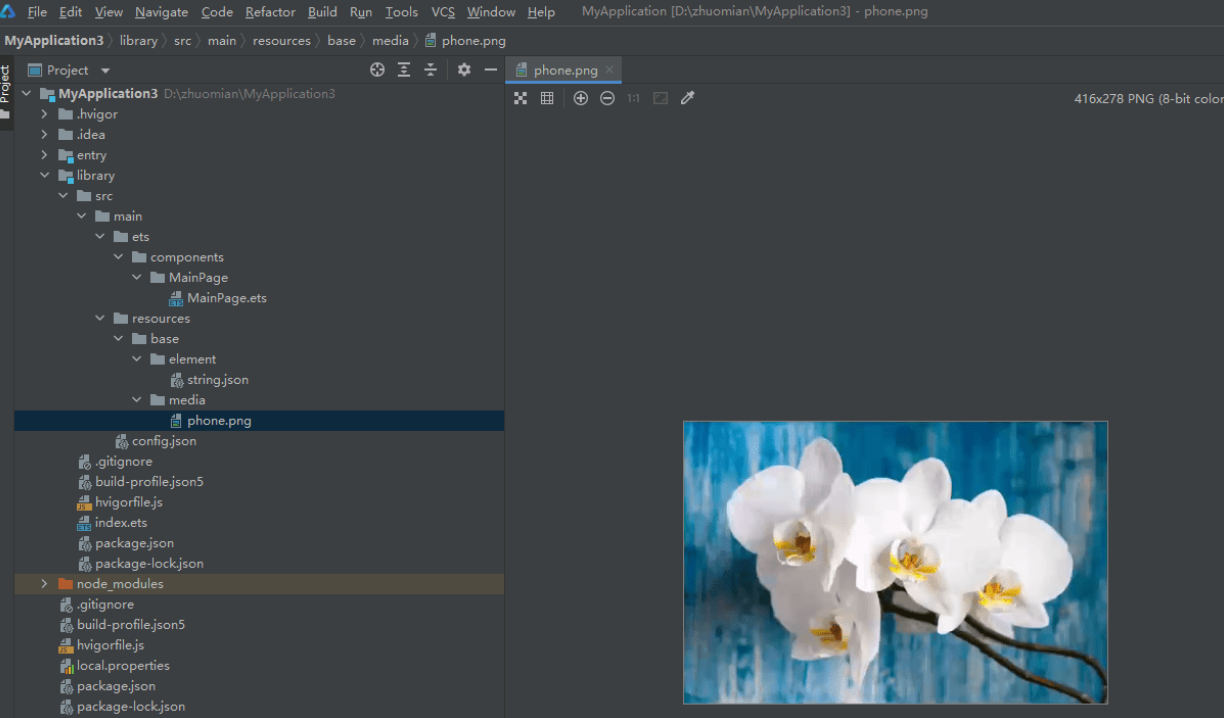
在resource/base/目录下新建一个文件“media”目录,然后在“media”目录存放一个图片,如下图片所示

在MainPage中进行书写代码,代码如下
@Component
export default struct MainPage {
build() {
Row() {
Column() {
Image($r("app.media.phone"))
.width("100%")
.height("100%")
}
.width('100%')
}
.height('100%')
}
}
引用library module
在entry的package.json的“dependencies”引用library module,代码如下
"dependencies": {
"@ohos/library": "file:../library"
}
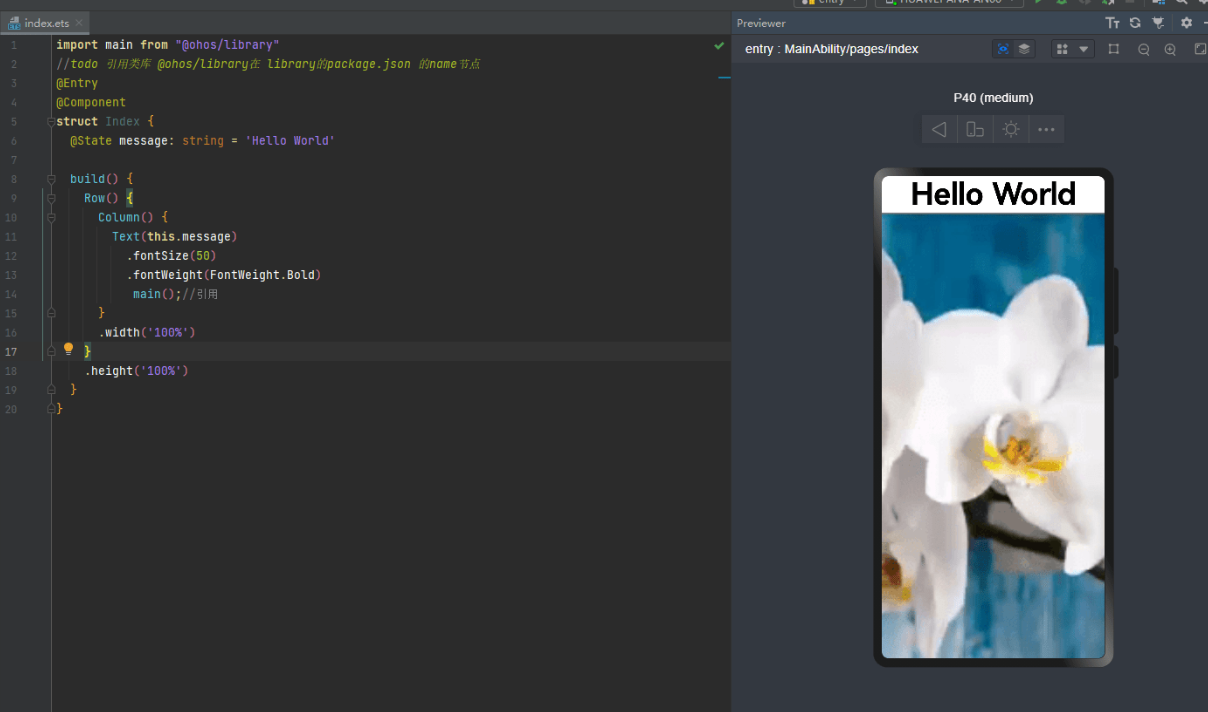
在entry的“src/mian/ets/”引用代码
import main from "@ohos/library"//引用类库 @ohos/library在 library的package.json 的name节点
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
main();//引用
}
.width('100%')
}
.height('100%')
}
}
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:ETS,100%,library,height,HarmonyOS,module,ohos,代码 From: https://www.cnblogs.com/developer-huawei/p/16641719.html