宝塔面板管理了很多网站,突然有一天说要迁移到新服务器,找了半天也没有什么导入导出网站配置的功能
唯一能用的只有一个批量建站,这就是我们批量迁移的突破口
版本参考 宝塔 7.7.0 迁移到 宝塔 7.9.7
其他版本没试过应该大同小异
迁移步骤
- 复制迁移网站,整理成批量建站模式,批量创建
- 复制nginx配置
- 复制rewrite配置
- 复制cert证书文件
就是这么简单,不明白的请听我细说
细说迁移小技巧
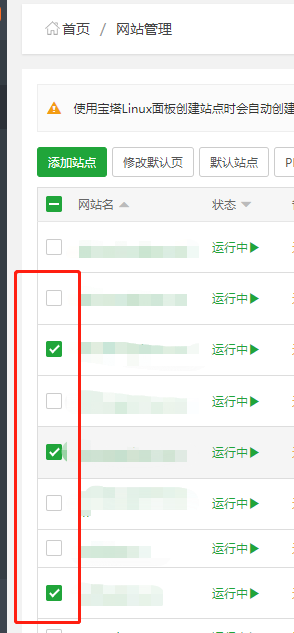
- 打开原宝塔网站管理,勾选要迁移的网站

- F12调出控制台(推荐谷歌浏览器)复制以下代码粘贴、回车输出
var checked = document.getElementsByClassName("cust—checkbox active");
var list =[];
for(let i=0;i<checked.length;i++){
const row = checked[i].parentNode.parentNode.parentNode.parentNode;
const item={};
// 域名参数 第1列
item.domain = row.children[1].textContent;
// 根目录参数 第4列
item.root = row.children[4].textContent;
// 备注 第6列
item.remark = row.children[6].lastElementChild.children[0].value;
list.push(item);
}
var str = "";
list.map(item=>{
// 域名参数 | 根目录参数
str+=`${item.domain}|${item.root}|0|0|0\n`;
});
console.log('================================================');
console.log('=================全选复制 首=====================');
console.log(str);
console.log('=================全选复制 尾=====================');
console.log('================================================');如果有特殊需求可以根据以上代码做调整
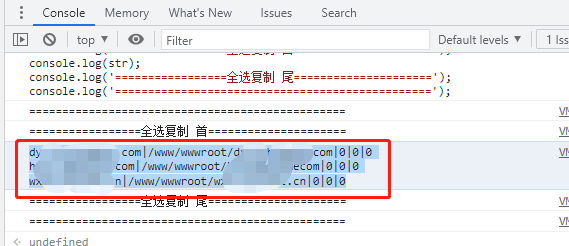
- 如下,红框内的就是【批量创建文本】,是可以复制粘贴到批量创建的格式

- 同时我们再保存一份基础数据【后续关键步骤】
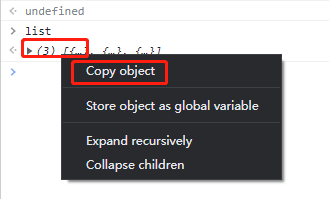
控制台输入list回车,右键数据区域,选择Copy object

打开记事本粘贴基础数据脚本作为备份
var list =
// 替换下面的数据
[
{
"domain": "xxxx.xxx.com",
"root": "/www/wwwroot/xxxx",
"remark": "xxxxx"
},
{
"domain": "xxxx.xxx.com",
"root": "/www/wwwroot/xxxx",
"remark": "xxxxx"
}
]
// 替换上面的数据
;新服务器批量建站
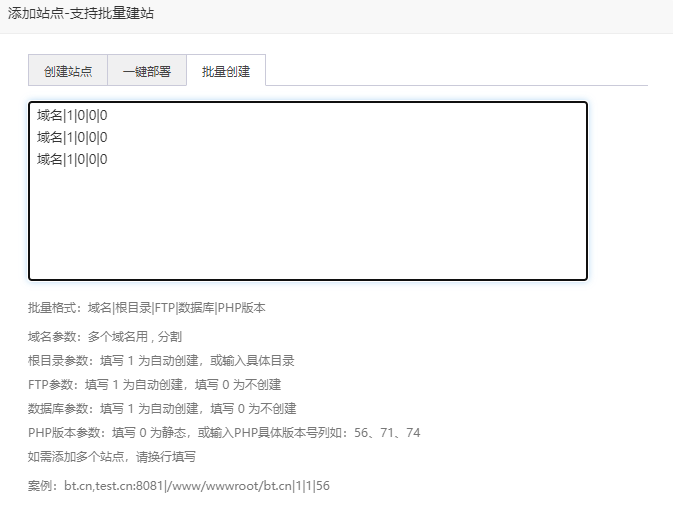
- 网站>PHP项目(老版本无此项)>添加站点>批量创建 粘贴复制的【批量创建文本】> 提交创建

复制nginx配置
打开文件菜单 输入路径 /www/server/panel/vhost/nginx/
- 自动勾选脚本,追加到基础数据脚本下面
var list =
// 替换下面的数据
[
{
"domain": "xxxx.xxx.com",
"root": "/www/wwwroot/xxxx",
"remark": "xxxxx"
},
{
"domain": "xxxx.xxx.com",
"root": "/www/wwwroot/xxxx",
"remark": "xxxxx"
}
]
;
// 执行自动勾选脚本
var fileList = document.getElementsByClassName("file_title");
for(let i=0;i<fileList.length;i++){
const item= fileList[i];
const row= item.parentNode.parentNode;
if(list.findIndex(o=>(o.domain) === row.children[1].textContent||(o.domain+".conf") === row.children[1].textContent)>-1){
row.children[0].click();
}
}控制台执行脚本,可以看见基础数据内的站点都被勾选了
选择右上角压缩(只对勾选多个文件有效,单个文件直接下载)

下载压缩后的文件,上传到新服务器相同位置解压

复制rewrite配置
同理打开文件菜单 输入路径 /www/server/panel/vhost/rewrite/
步骤与复制nginx完全一样
- 控制台执行脚本
- 压缩
- 下载
- 上传压缩文件到新服务器相同位置
- 解压缩
复制证书cert(网站无证书无需此步骤)
同理打开文件菜单 输入路径 /www/server/panel/vhost/cert/
脚本步骤与复制nginx完全一样
- 控制台执行脚本
- 压缩
- 下载
- 上传压缩文件到新服务器相同位置
- 解压缩