共同社19日报道称,总务省在新冠紧急事态宣言全面解除后不久的2021年10月对日本约9万户家庭开展了社会生活基本调查,利用获得的数据,对上班族中在调查当天有过远程办公的人和完全没有远程办公的人的工作日时间分配进行了比较。
结果显示,远程办公者的通勤和上下学时间平均为4分钟,比没有远程办公的人少了1小时零3分钟,包括梳妆打扮在内的“生活琐事”缩短了10分钟。与之相对应,远程办公者的睡眠时间增长了18分钟,达到7小时32分钟;休闲娱乐时间增长了16分钟,为35分钟。
此外,远程办公者的育儿时间长了10分钟,为17分钟。或许是因为远程办公能随时投入工作的特点,远程办公者的工作时间也增加了13分钟,达到8小时37分钟。
值得注意的是,在生活变化方面,不同年龄段的远程办公者还存在差异。25岁至34岁人群的睡眠时间增长了41分钟,达到8小时零6分;休闲娱乐时间也增长了28分钟,达到1小时。另一方面,育儿人群较多的35岁至44岁的睡眠时间则几乎没有差异,育儿时间增长了23分钟,为41分钟,休息放松时间增加10分钟,为1小时31分钟。45岁至54岁人群用在看电视、做运动等广泛领域的时间都增加了几分钟。
——其实,企业的很多老板和管理是不支持远程办公的。毕竟,老板都喜欢看着员工埋头苦干24小时不停运转,可远程办公无法监控员工是否在认真工作还是在摸鱼瞎混。摸鱼瞎混不但影响项目进展,还会产生不必要的损失。依靠人的力量是有限的,在远程办公不能不执行的情况下,作为老板和管理层,想要更科学的做好团队管理,做好项目管理,就不能不借用一些外部专业的协同管理工具。
在经典目标管理理论中,OKR理论是一套明确和跟踪目标及其完成情况的管理工具和方法,正被很多企业和组织所采用。将其拆解开来,可理解为O(Objectives):目标,K(key Action):关键行动,R(key Results):关键成果。核心价值是聚焦重点,高效协作,鼓舞人心。远程居家办公,这个操作方法论受到很多职场人的青睐。有了方法论,配合时下流行的项目协同管理工具,远程办公如虎添翼,完美解决了领导的心病。下面看看职场人是如何通过OKR结合协同工具进行远程办公,杜绝摸鱼的。
我们以协同工具飞项为例:
O:确定目标,让大家打消摸鱼的心理
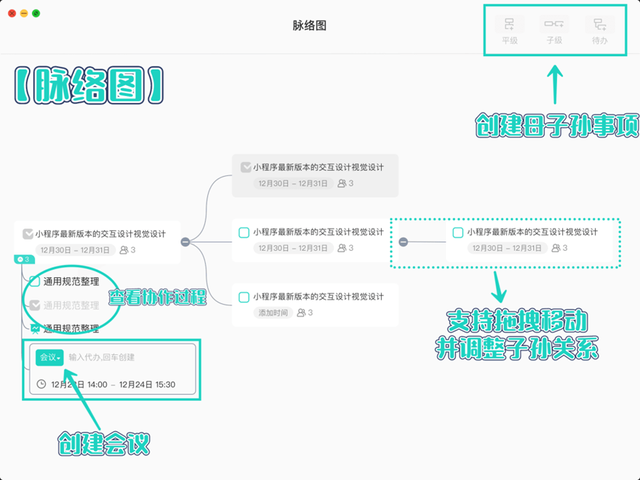
确定目标就是确定项目团队的行动纲领,明确要在什么时间段内做哪些事,然后跟进执行进度即可。然而在实际工作中大方向肯定是确定的,但是小的方向有的时候就算确定好分发下去后,也有可能不能及时完成,甚至出现推脱责任,称“这件事不是我负责的”类似职场甩锅的话语。这种时候,我们使用【飞项】就可以尽可能避免出现这些问题,我们可以通过创建事项并用脉络图理清逻辑,可对各事项进行拖拽,调整子孙关系。
如一个全媒体运营项目,将不同平台依次分发给不同的执行人,根据平台属性和游戏规则制定相应的KPI和考核机制,直接将数据反馈在平台上,项目管理者可以通过具体情况制定工作进度安排。

飞项还可将事项列表中的目标事项任务拆分成若干个子事项,分发给不同的成员。事项支持派发给微信好友/飞项协作人,最多支持100人。在对方接受邀请后自动同步到双方日程,实时互动,无需跟催,省时又省心。
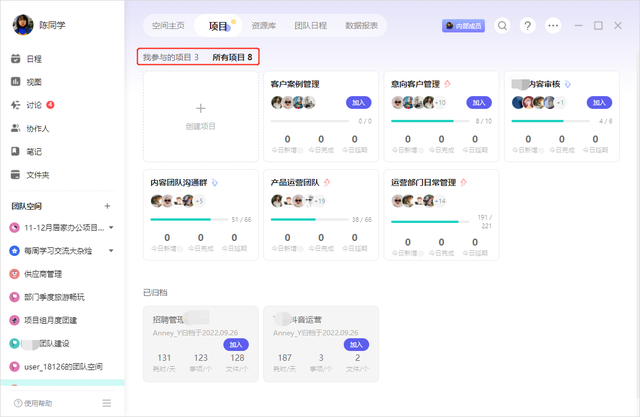
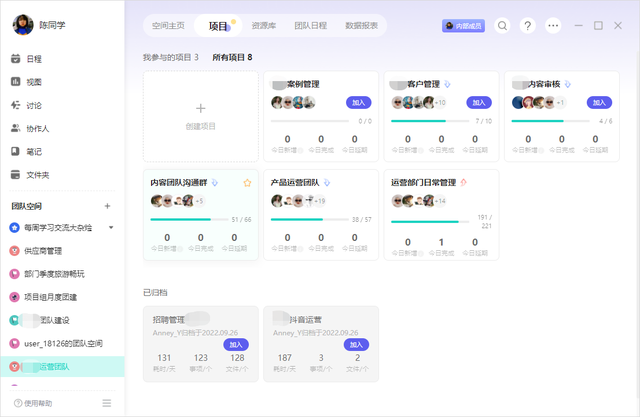
飞项支持多项目管理,方式如上所述。在团队空间里面,通过项目栏目查看自己参与的项目和所有项目。每个项目有独立的IM沟通和相关文件资料,不会混淆。这个对项目管理者或者部门管理人最人性,每天只需要盯着这几个项目即可。

K:协同行动,杜绝摸鱼的常规法宝
关键目标确定后,并将目标加以拆分,就到了关键行动——执行环节。在实现项目目标过程中,很多很多事项往往是有很多小事项和细分目标组成的。而在目标管理软件飞项的帮助下,就可以实现高效协同,快速执行推进目标。
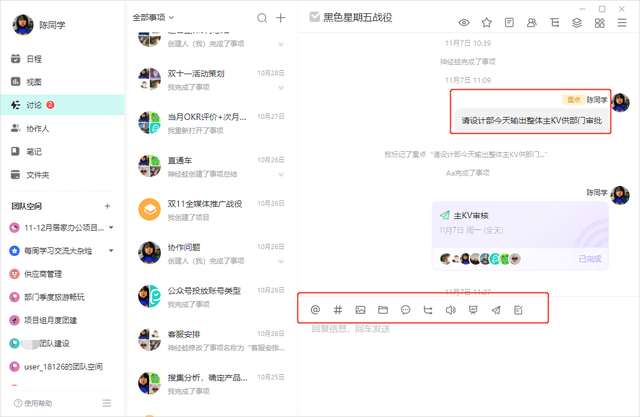
在推进目标任务时,同样可利用脉络图查看每个事项的进展。针对执行需要协同解决的问题,执行有难度的事项,可用事项IM功能实时沟通。每个项目和事项都可以拥有独立的IM,沟通过程中还可边聊边创待办、发公告、标重点、约会议等。关键信息不错漏,简单又高效。
平时在微信群QQ群沟通不方便的是 ,当项目多起来的时候,并非人人都遵守沟通规则,很多人会串群聊天,将这个项目的信息发到另外的群,不但让对方莫名其妙,也会把不相干的商业秘密暴露出去,造成不必要的损失。因此,利用飞项IM沟通,每个事项专门一个聊天,所有聊天的信息和相关文件资料都可以沉淀在相应的群信息里面,到项目结束复盘的时候随时调阅出来即可。

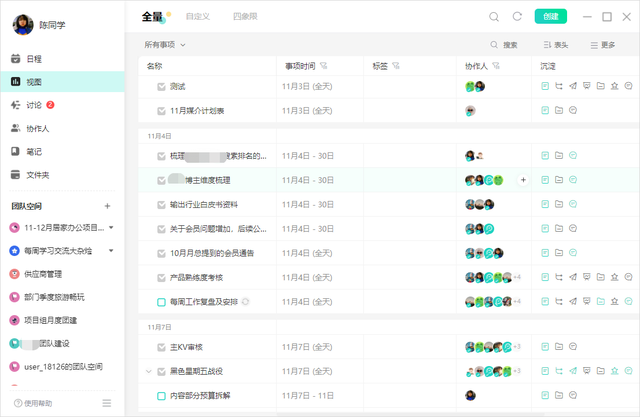
此外,还可用飞项的早计划晚总结功能,查看每天需要执行任务的计划及其执行总结。借助全量视图可全面查看事项的时间、标签、协作人、创建人、责任人、协作过程、完成情况,以及是否有关注、要显示日程、存在项目中等。

同时也可通过项目的自定义视图对各类事项进行分组,快速定位查找查看。这样一来无需当面沟通也能充分了解目标进度,以及存在问题等,进而让目标管理过程更加简单高效。
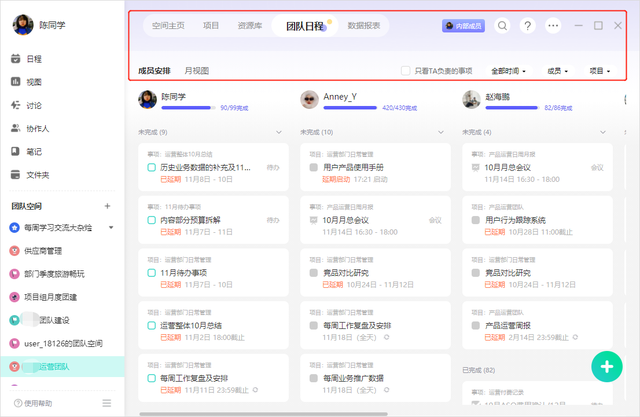
在空间团队日程栏目,你可以看到所有成员的安排。通过查看可以有效的管理团队成员的工作进度和效率提升。作为管理者,可以很方便直观的在这里看到整个项目的进展情况,还可以根据成员效率和完成情况进行日程的调整。

项目管理者在协同中需要做的更多是项目的整体把控和人员的安排协调。利用飞项的数据分析,可以让管理者对项目执行和人员活跃度有更清晰的认知了解,从而做出相应的调整。

R:复盘,检查是否摸鱼的最终手段
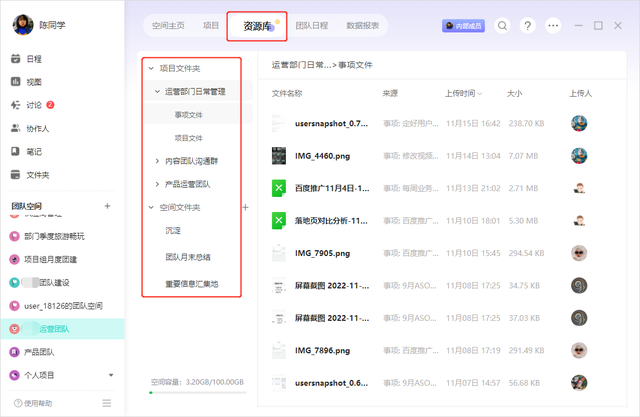
每到一个项目目标执行周期,就要对关键成果进行复盘。在团队空间指定项目里面的资源库可以看到项目文件夹归档、空间文件夹等,有事项文件也有项目文件,逐一分来不会混淆。

在移动互联网时代,就要运用移动互联网工具来科学管理目标。其中目标管理软件飞项,是当下被很受项目管理者欢迎的“项目管理助手”和“事项写作专家”。其与经典目标管理理论OKR“双剑合璧”,可实现多种视角团队协作,让项目目标进度管理变得更加轻松简单。
时下,很多企业因为受到各种不可控的因素,慢慢将项目业务转移到云端。视频会议、共享文档、移动审批……如今,“上班族”只需要一台电脑、一部手机即可完成以往在办公室里的工作。据报道,中国互联网络信息中心发布的《中国互联网络发展状况统计报告》显示,截至2022年6月,中国在线办公用户规模达4.61亿,占网民整体的43.8%。
并且疫情以来,线上办公成为了“刚需”,改变了“上班族”的工作习惯,开启了产业发展的新路径、新赛道,也塑造着经济发展的新动能、新优势。远程办公将会是未来办公的一种新形式。企业如何适应好这种模式,让办公效率更高效,利用好专业的协同工具,也显得非常重要。
标签:飞项,项目,教你用,分钟,办公,摸鱼,事项,远程 From: https://www.cnblogs.com/flyele/p/17006079.html