el-radio-group之迷惑操作:label和label
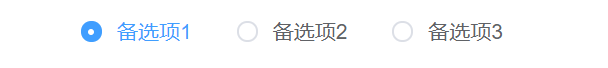
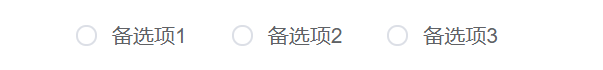
今天学习element-ui的el-radio-group的时候发现el-radio-group的默认值设置无效,但是点击其他单选框可以切换成功。

element-ui官网Radio单选框的使用中,基础用法使用的是label,radio的值是字符串;单选框组el-radio-group使用的是:label,radio的值是数字。这里我们很容易混淆对:label和label的使用,戳这里查看。
基础用法
<template>
<el-radio v-model="radio" label="1">备选项</el-radio>
<el-radio v-model="radio" label="2">备选项</el-radio>
</template>
<script>
export default {
data () {
return {
radio: '1'
};
}
}
</script>
单选框组
<template>
<el-radio-group v-model="radio">
<el-radio :label="3">备选项</el-radio>
<el-radio :label="6">备选项</el-radio>
<el-radio :label="9">备选项</el-radio>
</el-radio-group>
</template>
<script>
export default {
data () {
return {
radio: 3 //这里我不小心按照基础用法写成了radio: '3';
};
}
}
</script>
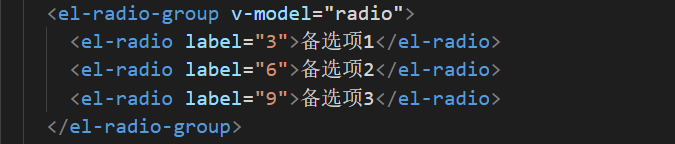
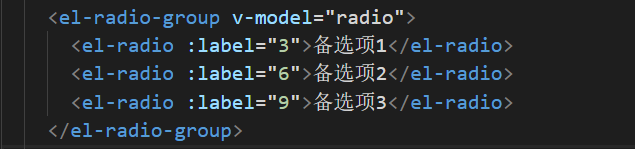
从上面的代码我们可以看到radio的值分别是字符串’1’和数字3,有什么区别呢?先看一下在编辑器中的label和:label的颜色。


通过对比可以看出label中的双引号"是红色的,:label中的双引号"是白色的。
原因:label属性中,双引号和数字都为红色,是因为他们同属于字符串"3";而:label中双引号是白色的,因为它只是用来包裹内容,所以这里的:label="3"代表数字3;如果想让:label的值是字符串则必须再给3加上单引号。
注意:在Vue中,加冒号的属性,引号里的值一般为一个变量或者表达式,如果为常量时,常量值需忽略后面的引号;没加冒号的属性,值包括后面的引号部分。例如:
label=“3”,表示label的值为字符串3,v-model变量的值应为字符串;
:label=“3”,表示label的值为数字3,v-model变量的值应为数字;
:label="‘3’",表示label的值为字符串3,v-model变量的值应为字符串;
解决方案一:将 v-model中radio的值改为数字,或者将:label的值改为"‘3’"。
// 使用:label,值为数字
<template>
<el-radio-group v-model="radio">
<el-radio :label="3">备选项</el-radio>
<el-radio :label="6">备选项</el-radio>
<el-radio :label="9">备选项</el-radio>
</el-radio-group>
</template>
export default {
data() {
return {
radio: 3, // 这里改为数字
};
}
};
// 使用:label,值为字符串
<el-radio-group v-model="radio">
<el-radio :label="'3'">备选项1</el-radio>
<el-radio :label="'6'">备选项2</el-radio>
<el-radio :label="'9'">备选项3</el-radio>
</el-radio-group>
export default {
data() {
return {
radio: '3',
};
}
};
解决方案二:将el-radio-group单选框组中的:label改为label默认值就可以生效了。
// 使用label标签,值为字符串
<el-radio-group v-model="radio">
<el-radio label="3">备选项1</el-radio>
<el-radio label="6">备选项2</el-radio>
<el-radio label="9">备选项3</el-radio>
</el-radio-group>
export default {
data() {
return {
radio: '3',
};
}
};