VUE 的前端文本输出为超文本。
但是我们希望的是页面能够自动将超文本进行转换。

问题和解决
{{blogContent.blogContent}}
这种输出方式,VUE 模板是不会将内容以 HTML 的方式进行输出的。
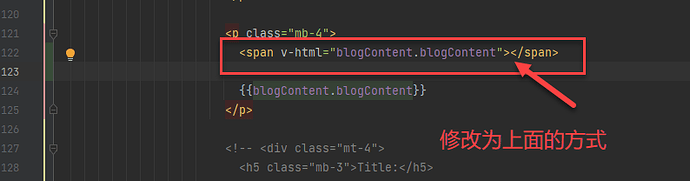
我们需要使用的代码为:
<span v-html="blogContent.blogContent"></span>
上面的代码会把内容以 HTML 的方式进行输出。

这个是 VUE 模板和数据输出的问题。
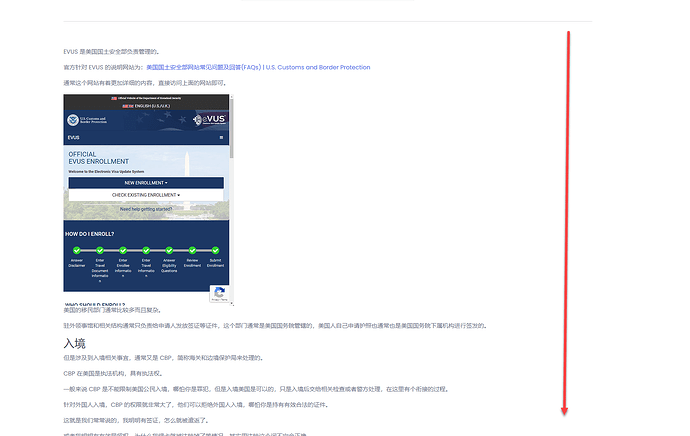
修改后界面中的内容将会按照下面的方式进行显示。

通过上图,我们可以看到所有的 HTML 代码已经被输出到页面中了。
https://www.ossez.com/t/vue/14260
标签:输出,VUE,前端,HTML,超文本,文本 From: https://www.cnblogs.com/huyuchengus/p/17001674.html