作为前端开发人员,在Angular JS中构建项目时,使用自定义字体可能会很棘手。有时候,如果开发者想要把选择的字体添加到项目中,将不得不把它导入到现有的代码中。
PS:Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for Angular是专用于Angular开发的专业级Angular组件,telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
先决条件
- Node.js
- Npm
Step 1:创建一个简单的Angular项目
首先,在命令提示符中使用以下命令来安装Angular:
npm install -g @angular/cli
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
然后使用以下命令创建新项目:
ng new my-app
使用实例运行应用程序。
cd my-app
ng serve --open
应用程序应该在浏览器中自动打开URL: http://localhost:4200/。
应该是这样的:

Step 2:添加自定义HTML代码
Angular应用的主页是安装它时附带的默认主页,要更新HTML代码,请打开src文件夹中的index.html文件。
现在,用下面的代码替换现有的代码:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>MyApp</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <h1>hello</h1> <h2>this is my angular app</h2> <p>i need to add some new custom font to the project</p> </body> </html>
如果重启服务器,进入http://localhost:4200/页面,它应该会显示如下页面:

Step 3:下载免费字体
要添加自定义字体,我们首先需要下载它。可以从任何地方下载字体,但我们使用谷歌字体,因为它们是免费和开源的。
Step 4:将字体导入Angular项目中
为了将字体文件导入到Angular项目中,.ttf文件必须放在src/assets文件夹中。一旦文件在正确的位置,就可以使用以下步骤将其导入到项目中:
1. 在src/styles.css文件中,为导入的字体添加一个新的@font-face规则。例如:
@font-face {
font-family: 'MyFont';
src: url('../assets/myfont.ttf');
}
注意:将“myfont.ttf”替换为您放在src/assets中的字体文件名。
2. 在将要使用字体的组件中,将导入的字体添加到组件的样式表中。例如:
.my-component {
font-family: 'MyFont';
}
该字体现在将在组件中使用。
向项目中添加更多字体
首先,将字体导入并添加到源文件夹中。

现在添加了两个新的@font-face规则来导入src/style.css文件夹中的字体。
@font-face {
font-family: 'Fontone';
src: url('src/font/Poppins.ttf');
}
@font-face {
font-family: 'Fonttwo';
src: url('src/font/Smooch.ttf');
}
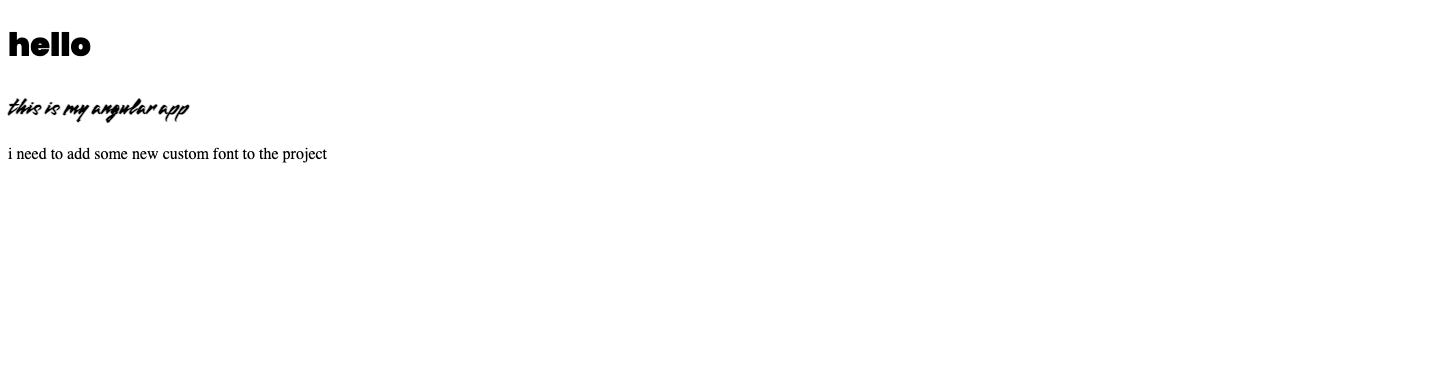
然后改变src/index.html文件中h1和h2标签的字体:
h1{
font-family: Fontone;
}
h2{
font-family: Fonttwo;
}
现在,如果你重新加载页面,你应该会看到下面的输出:

了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:src,family,解密,字体,UI,font,Angular From: https://www.cnblogs.com/AABBbaby/p/17000139.html