摘要
在有些场景下为了提升用户体验可能需要自动定位数据至最新的地方,比如实时运行日志、表格最新添加的数据记录等等,这种其实都可以使用WPF中的Behavior(行为)来进行实现,当然你硬要直接在后台事件处理也不是不行,封装成行为之后代码更简洁且可以共用。
示例代码
废话不多说直接上代码
1、实现一个Listbox滚动至最底部的行为
/// <summary>
/// ClassName: ListBoxScrollToBottomBehavior
/// Description:列表框滚动条行为
/// Author: luc
/// CreatTime: 2022/12/12 18:11:48
/// </summary>
public class ListBoxScrollToBottomBehavior:Behavior<ListBox>
{
protected override void OnAttached()
{
base.OnAttached();
((ICollectionView)AssociatedObject.Items).CollectionChanged += ListBoxScrollToBottomBehavior_CollectionChanged;
}
protected override void OnDetaching()
{
base.OnDetaching();
((ICollectionView)AssociatedObject.Items).CollectionChanged -= ListBoxScrollToBottomBehavior_CollectionChanged;
}
private void ListBoxScrollToBottomBehavior_CollectionChanged(object sender, System.Collections.Specialized.NotifyCollectionChangedEventArgs e)
{
if (AssociatedObject.HasItems)
{
AssociatedObject.ScrollIntoView(AssociatedObject.Items[AssociatedObject.Items.Count - 1]);
}
}
}
原理很简单,就是通过AssociatedObject的ScrollIntoView方法滚动至集合项的总数-1就是最后1行底部了。
Tips:需要注意的是,传入的行为泛型必须是ICollectionView类型的才可以,因为这里是通过触发ICollectionView的CollectionChanged事件进行处理操作的。
2、在XAML页面上使用行为
//导入自己封装的行为所在位置
xmlns:beavior="clr-namespace:xxxxx.Extensions.Behaviors"
//导入微软的行为类库
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
<i:Interaction.Behaviors>
<beavior:ListBoxScrollToBottomBehavior />
</i:Interaction.Behaviors>
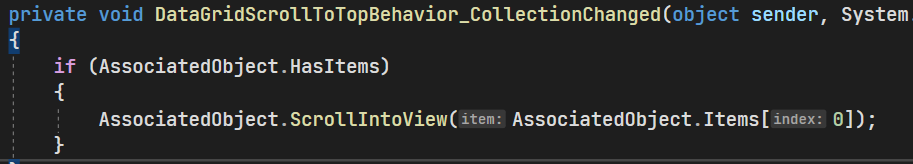
那有的同学又要问了,如果要自动定位至顶部呢?那不是更简单,要学会举一反三,直接定位到数据下标为0的位置就是第一行也就是顶部了

那还有同学要问了,如果是DataGrid,ListView咋整呢?其实还是一样的,换汤不换药,Behavior是一个泛型,可传入不同的DependencyObject对象类型

效果
