理解盒模型:CSS3 中的盒模型有以下两种:标准盒模型、IE盒子模型(怪异盒模型),盒模型是由4个部分组成,由内向外分别是content(下图蓝色部分)、padding、border、margin盒模型有5个属性:

- width 元素宽
- height 元素高
- border 元素边框线
- pdding元素内边距
- margin元素外边距
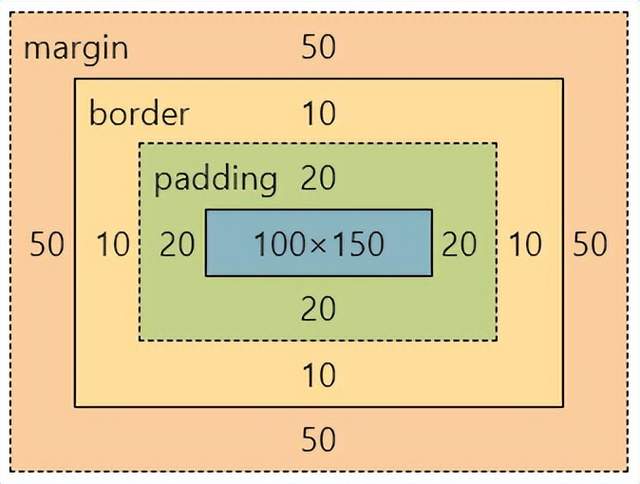
一张图来理解盒模型的5个属性

父子间间距,通过给父元素设置padding来实现
兄弟间间距,通过给元素设置margin来实现
标准盒模型和 IE盒模型- 两者区别
标准盒模型和 IE盒模型的区别在于设置 width 和 height 属性时,所对应的范围不同:
- 标准盒模型的 width 和 height 属性的范围只包含了 content内容区。
- IE盒模型(怪异盒模型)的 width 和 height 属性的范围包含了 border、padding 和 content。
案例展示
<style>
.box {
width: 100px;
height: 150px;
padding: 20px;
border: 10px;
margin: 50px;
box-sizing: border-box;/*怪异地盒子模型*/
}
</style>
<body>
<div class="box"></div>
</body>以上代码,在未添加box-sizing: border-box;和添加后,两者渲染后的效果如下
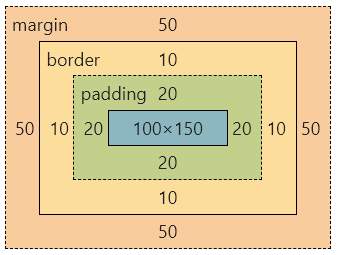
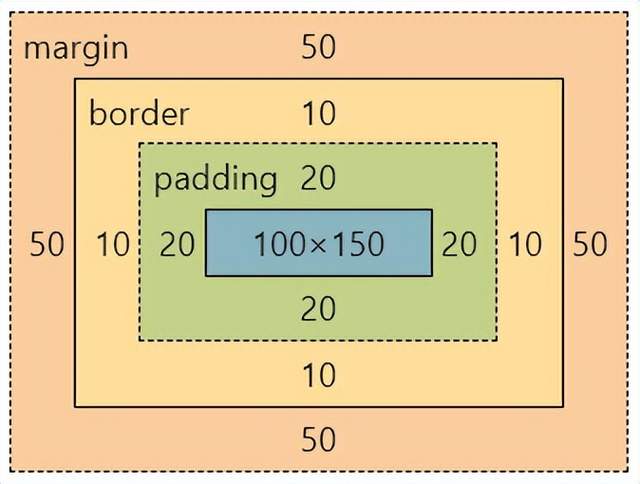
标准盒模型

标准盒模型下的width:100px;height:150px;只包含了content部分,所以content的宽高为100px和150px;
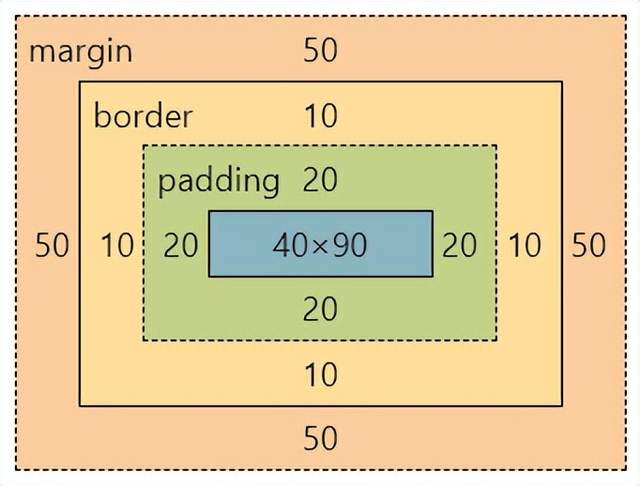
怪异盒模型

width:100px;height:150px;包含了border、padding、content三部分,则通过计算得出content内容区的高为: 150px-20px*2-10px*2=90px宽为:100px -20px*2 -10px*2=40px
盒模型转换
可以通过修改元素的 box-sizing 属性来改变元素的盒模型:
- box-sizing: content-box表示标准盒模型(默认值)
- box-sizing: border-box表示 IE 盒模型(怪异盒模型)
你学会了吗?

为帮助到一部分同学不走弯路,真正达到一线互联网大厂前端项目研发要求,首次实力宠粉,打造了《30天挑战学习计划》,内容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真实企业项目开发,云服务器部署上线,从入门到精通
- PC端项目开发(1个)
- 移动WebApp开发(2个)
- 多端响应式开发(1个)
共4大完整的项目开发 !一行一行代码带领实践开发,实际企业开发怎么做我们就是怎么做。从学习一开始就进入工作状态,省得浪费时间。
从学习一开始就同步使用 Git 进行项目代码的版本的管理,Markdown 记录学习笔记,包括真实大厂项目的开发标准和设计规范,命名规范,项目代码规范,SEO优化规范
从蓝湖UI设计稿 到 PC端,移动端,多端响应式开发项目开发
- 真机调试,云服务部署上线;
- Linux环境下 的 Nginx 部署,Nginx 性能优化;
- Gzip 压缩,HTTPS 加密协议,域名服务器备案,解析;
- 企业项目域名跳转的终极解决方案,多网站、多系统部署;
- 使用 使用 Git 在线项目部署;
这些内容在《30天挑战学习计划》中每一个细节都有讲到,包含视频+图文教程+项目资料素材等。只为实力宠粉,真正一次掌握企业项目开发必备技能,不走弯路 !
过程中【不涉及】任何费用和利益,非诚勿扰 。
如果你没有添加助理老师微信,可以添加下方微信,说明要参加30天挑战学习计划,来自博客园!老师会邀请你进入学习,并给你发放相关资料
30 天挑战学习计划 Web 前端从入门到实战 | arry老师的博客-艾编程
标签:box,模型,入门教程,height,content,width,border,CSS From: https://www.cnblogs.com/icodingedu/p/16980941.html