文件上传下载
1.基本介绍
-
在Web应用中,文件上传和下载是非常常见的功能
-
如果是传输大文件一般用专门的工具或者插件
-
文件上传和下载需要用到两个包:commons-fileupload.jar和commons-io.jar

2.文件上传
2.1文件上传基本原理
-
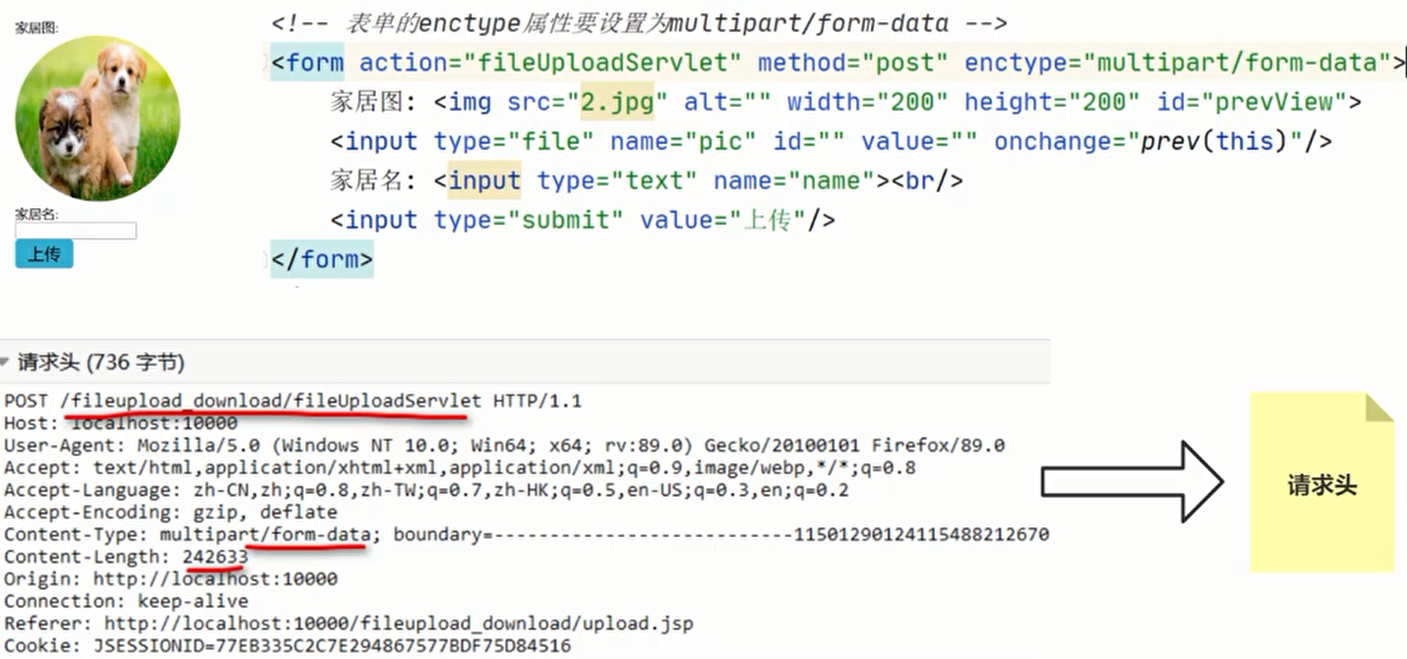
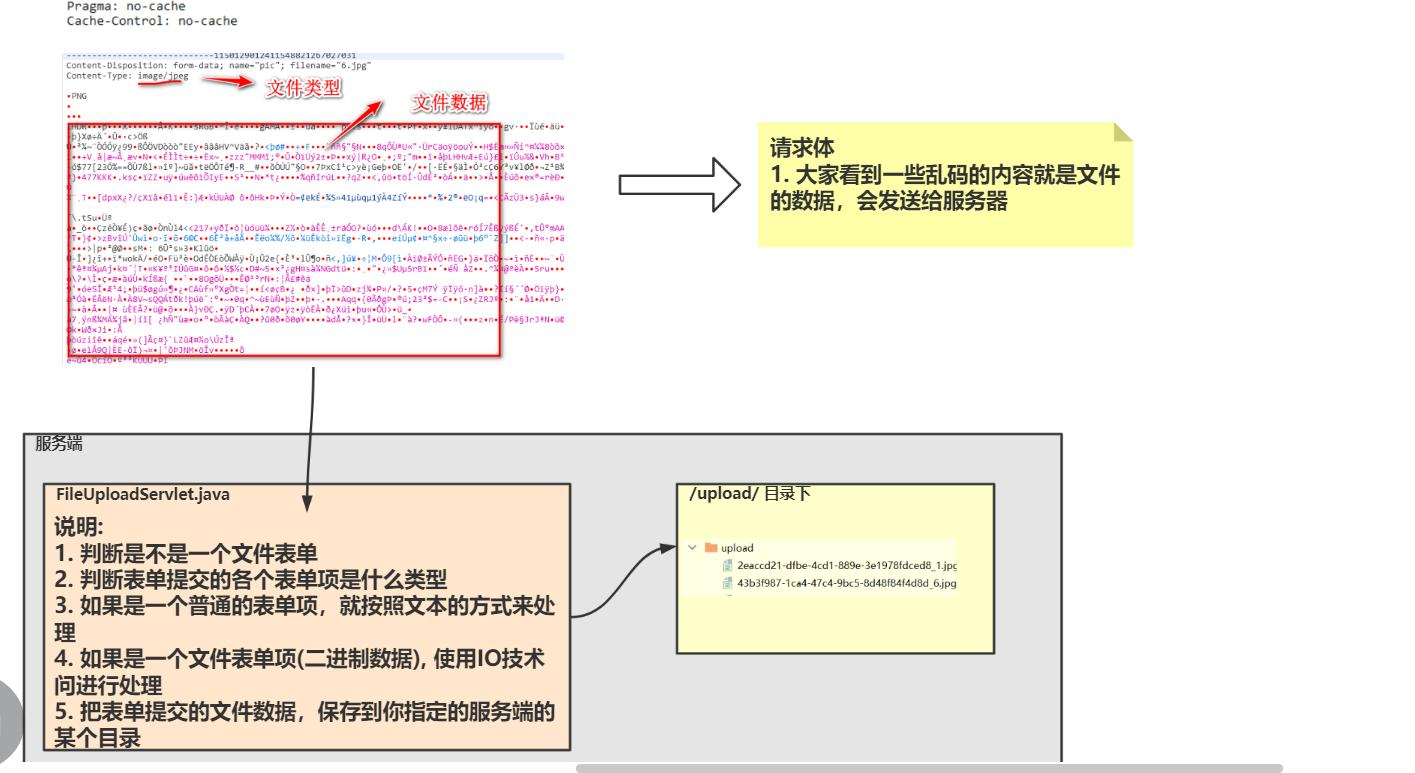
文件上传原理分析图
文件上传的解读:
-
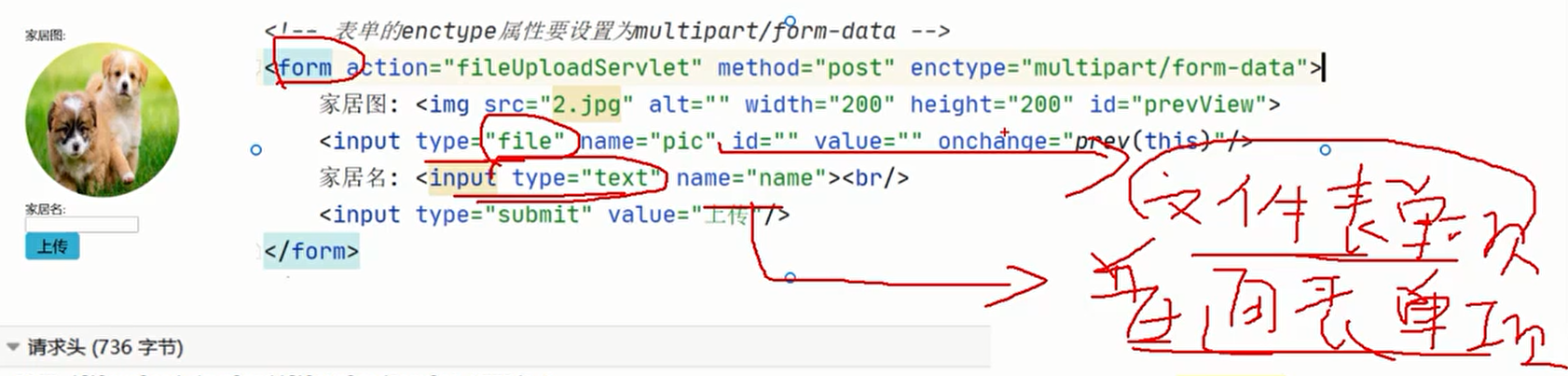
仍然使用表单提交
-
表单属性 action还是按照一般的规定来提交
-
表单属性 method指定为post(get有大小限制一般为2k)
-
表单属性 enctype,即encodetype,编码类型,默认是application/x-www-form-urlencoded(url编码)。url编码形式不适合二进制文件数据的提交,一般用于文本
-
如果要进行二进制文件的提交,enctype要指定为 multipart/form-data,表示表单提交的数据是由多个部分组成的。这种类型既可以提交二进制数据也,可以提交文本数据。
-



2.2文件上传应用实例
需求说明:文件上传

思路:依据2.1的分析图
首先在项目下添加web支持,添加文件上传下载需要的jar包,添加servlet和jsp相关jar包

上传页面jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/12/10
Time: 20:21
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<%--base指定了浏览器url跳转目录--%>
<base href="<%=request.getContextPath()+"/"%>">
<style type="text/css">
input[type="submit"] {
outline: none;
border-radius: 5px;
cursor: pointer;
background-color: #31B0D5;
border: none;
width: 70px;
height: 35px;
font-size: 20px;
}
img {
border-radius: 50%;
}
form {
position: relative;
width: 200px;
height: 200px;
}
input[type="file"] {
position: absolute;
left: 0;
top: 0;
height: 200px;
opacity: 0;
cursor: pointer;
}
</style>
<script type="text/javascript">
function prev(event) {
//获取展示图片的区域
var img = document.getElementById("prevView");
//获取文件对象
let file = event.files[0];
//获取文件阅读器
let reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function () {
//给 img 的 src 设置图片 url
img.setAttribute("src", this.result);
}
}
</script>
</head>
<body>
<!-- 表单的 enctype 属性要设置为 multipart/form-data
用于表示提交的数据是多个部分构成的,有文件和文本 -->
<form action="fileUploadServlet" method="post" enctype="multipart/form-data">
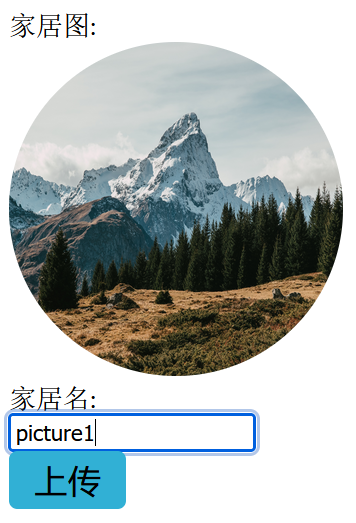
家居图: <img src="2.jpg" alt="" width="200" height="200" id="prevView">
<input type="file" name="pic" id="" value="" onchange="prev(this)"/>
家居名: <input type="text" name="name"><br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
配置Servlet:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>FileUploadServlet</servlet-name>
<servlet-class>com.li.servlet.FileUploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>FileUploadServlet</servlet-name>
<url-pattern>/fileUploadServlet</url-pattern>
</servlet-mapping>
</web-app>
FileUploadServlet:
- FileItem的使用
- 表单项目区别处理
- 创建目录保存文件(根据上传日期分目录存放)
- 文件覆盖问题处理
- 拓展:一次上传多个文件功能
package com.li.servlet;
import com.li.utils.WebUtils;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.UUID;
/**
* 下面只是保存一个文件的过程,可以将83-120行封装到一个方法中,拓展为一次上传多个文件功能。
*/
public class FileUploadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.先判断是不是文件表单(enctype="multipart/form-data")
if (ServletFileUpload.isMultipartContent(request)) {
//2.创建DiskFileItemFactory对象,用于构建一个解析上传数据的工具对象
DiskFileItemFactory diskFileItemFactory =
new DiskFileItemFactory();
//3.创建一个解析上传数据的工具对象
/**
* 前端表单提交的就是input元素
* <input type="file" name="pic" id="" value="" onchange="prev(this)"/>
* 家居名: <input type="text" name="name"><br/>
* <input type="submit" value="上传"/>
*/
ServletFileUpload servletFileUpload =
new ServletFileUpload(diskFileItemFactory);
//解决接收到的文件名是中文乱码问题
servletFileUpload.setHeaderEncoding("utf-8");
//4.关键地方
// servletFileUpload对象可以把表单提交的数据text或文件
// 将其封装到 FileItem文件项中
// 比如这里封装的就是上面对应的两个input
try {
List<FileItem> list =
servletFileUpload.parseRequest(request);
/*
* 输出如下:
* list===>
* [name=fish.jpg,
* StoreLocation=
* D:\apps\apache-tomcat-8.0.50\temp\ upload__53dac
* 468_184fbfce02f__7f59_00000000.tmp,
* size=476906bytes,
* isFormField=false,
* FieldName=pic,
* name=null,
* StoreLocation=
* D:\apps\apache-tomcat-8.0.50\temp\ upload__53dac468_18
* 4fbfce02f__7f59_00000001.tmp,
* size=6bytes,
* isFormField=true,
* FieldName=name]
*/
//System.out.println("list===>" + list);
//遍历并分别处理
for (FileItem fileItem : list) {
//System.out.println("fileItem=" + fileItem);
//判断是不是一个文件
/**
* isFormField()方法用于
* 判断FileItem类对象封装的数据是一个普通文本表单字段,还是一个文件表单字段,
* 如果是普通表单字段则返回true,否则返回false
*/
if (fileItem.isFormField()) {//为true,说明普通表单项
String name = fileItem.getString("utf-8");
System.out.println("家具名为=" + name);
} else {//说明是一个文件表单项
//获取上传的文件的名字
String name = fileItem.getName();
System.out.println("上传的文件名为=" + name);
//把上传到服务器temp目录下的文件保存到指定目录
//1.指定一个目录,比如我们网站的工作目录下
String filePath = "/upload/";
//但是一般来说,工作目录是不确定的,所以我们动态获取
//2.获取完整目录[io+serlvet基础]
String fileRealPath =
request.getServletContext().getRealPath(filePath);
//下面的目录是和根据你web项目运行环境改变而改变的(动态的)
//fileRealPath=
// D:\IDEA-workspace\file-upload-download\out
// \artifacts\file_upload_download_war_exploded\ upload\
System.out.println("fileRealPath=" + fileRealPath);
//3.创建上传的文件的目录(io流的文件创建)
// 写一个工具类,可以返回一个日期,如2024/11/11,
// 可以将不同日期上传的文件放到不同目录下,
// 防止一个文件夹存放的文件过多造成访问速度变慢
File fileRealPathDirectory =
new File(fileRealPath + WebUtils.getYearMonthDay());
//fileRealPathDirectory=
// D:\IDEA-workspace\file-upload-download\out
// \artifacts\file_upload_download_war_exploded\
// upload\2022\12\11
System.out.println("fileRealPathDirectory=" + fileRealPathDirectory);
if (!fileRealPathDirectory.exists()) {//如果文件目录不存在
fileRealPathDirectory.mkdirs();//创建
}
//4.将上传到服务器temp目录下的文件拷贝到上述创建的目录下
//构建文件上传的完整路径:目录+文件名
//防止出现文件覆盖问题,将获取到的文件名加一个前缀,保证文件名唯一即可
//如果担心在高并发的情况下会出现UUID相同,可以在UUID后再加上系统当前毫秒数
name = UUID.randomUUID().toString() + "_" + name;
String fileFullPath = fileRealPathDirectory + "/" + name;
fileItem.write(new File(fileFullPath));
//5.给浏览器返回提示信息
response.setContentType("text/html;charset=utf-8");
response.getWriter().print("上传成功~~");
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
} else {
System.out.println("不是文件表单");
}
}
}
WebUtils:
package com.li.utils;
import java.time.LocalDateTime;
public class WebUtils {
public static String getYearMonthDay() {
//得到当前的日期
LocalDateTime ldt = LocalDateTime.now();
int year = ldt.getYear();
int monthValue = ldt.getMonthValue();
int dayOfMonth = ldt.getDayOfMonth();
String yearMonthDay = year + "/" + monthValue + "/" + dayOfMonth;
return yearMonthDay;
}
}
测试:
redeploy Tomcat,在浏览器访问http://localhost:8080/file_upload_download/upload.jsp
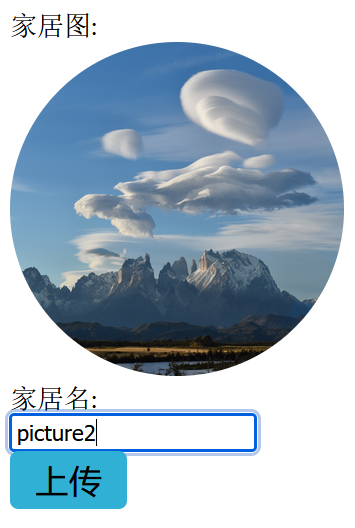
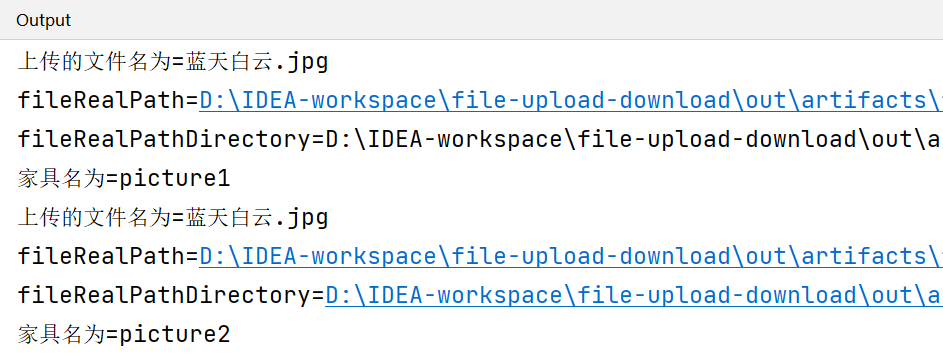
分别上传两个文件名相同的文件,查看后台命名情况


后台输出如下:

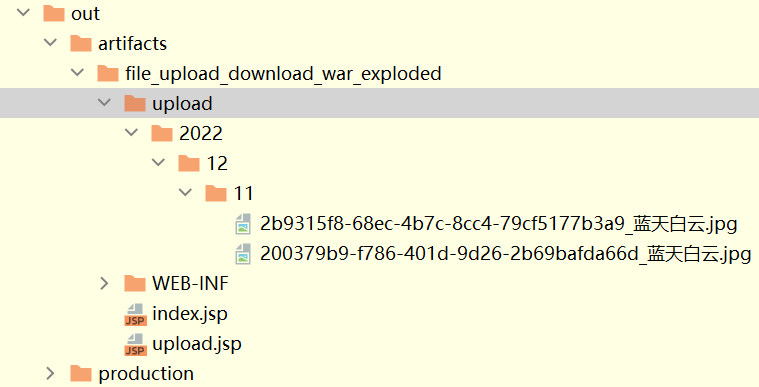
查看out目录,文件成功上传至系统指定目录/upload/年/月/日/下,且文件名相同的文件不会互相覆盖。

2.3文件上传注意事项和细节
-
如果将文件都上传到一个目录下,当上传文件很多的时候,会造成访问文件速度变慢,因此可以将文件上传到不同目录 。如同一天上传的文件,统一放到一个文件夹,以年月日的形式命名
-
一个完美的文件上传,需要考虑的因素很多,比如断点续传、控制图片大小、尺寸、分片上传、防止恶意上传等。在项目中,可以考虑使用WebUploader组件(百度开发)
-
文件上传功能,在项目中建议有限制的使用,一般用在头像、证明、合同、产品展示等,如果不加限制,会造成服务器空间大量被占用[比如微信发一次朋友圈最多9张图,b站评论不能发照片等]
-
文件上传中,如果在web目录下创建空目录 web/upload,在 tomcat 启动时,不会在 out 目录下创建对应的 upload 文件夹。原因是tomcat 不会在 out 下创建对应web目录下的空目录,所以,只需在 web/upload 目录下,放一个文件即可,这个是 Idea + Tomcat 的问题,,实际开发不会存在。
3.文件下载
3.1文件下载原理分析



3.2文件下载应用实例
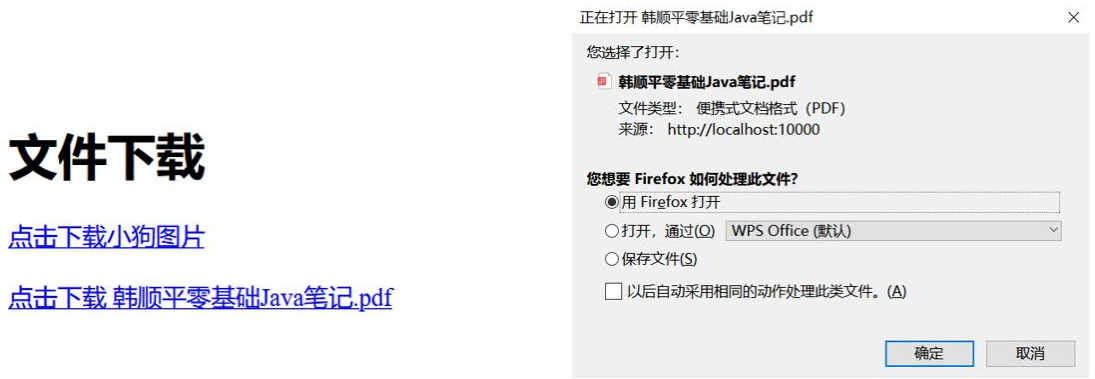
需求:演示文件下载,如图:

下载页面jsp:
<%--
Created by IntelliJ IDEA.
User: li
Date: 2022/12/11
Time: 19:35
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件下载</title>
<base href="<%=request.getContextPath()+"/"%>">
</head>
<body>
<h1>文件下载</h1>
<%--超链接默认是get请求--%>
<%--下载的文件名name不要有空格--%>
<a href="fileDownloadServlet?name=1.jpg">点击下载 小狗图片</a><br/><br/>
<a href="fileDownloadServlet?name=夜的第七章-周杰伦.mp3">点击下载 夜的第七章-周杰伦.mp3</a>
</body>
</html>
配置servlet:
<servlet>
<servlet-name>FileDownloadServlet</servlet-name>
<servlet-class>com.li.servlet.FileDownloadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>FileDownloadServlet</servlet-name>
<url-pattern>/fileDownloadServlet</url-pattern>
</servlet-mapping>
FileDownloadServlet:
package com.li.servlet;
import org.apache.commons.io.IOUtils;
import sun.misc.BASE64Encoder;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;
public class FileDownloadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.先准备要下载的文件[假定这些文件是公共的资源]
//我们在web项目中的download目录下添加要下载的文件
// 注意:一定要保证我们的Tomcat启动后,在工作目录下有download文件夹,并且有可供下载的文件
// 如果没有在out目录下看到你创建的文件夹,rebuild project-->restart tomcat
//2.获取到要下载的文件的名字
request.setCharacterEncoding("utf-8");//处理中文
String downloadFileName = request.getParameter("name");//根据接收到url请求的参数名决定
//System.out.println(downloadFileName);
//3.给http响应设置响应头Content-Type,即文件的 MIME类型
// 这里我们根据要下载的文件动态获取对应的MIME类型,再在response中设置
String downloadPath = "/download/";//下载目录:从web工程根目录计算
//要下载的文件的全路径=下载路径 +文件名
String downloadFileFullPath = downloadPath + downloadFileName;
//根据上面找到要下载的文件,得到文件的 MIME类型
// 通过servletContext 来获取
ServletContext servletContext = request.getServletContext();
String mimeType = servletContext.getMimeType(downloadFileFullPath);
//System.out.println("mimeType=" + mimeType);
//根据得到的文件MIME类型,在response中设置
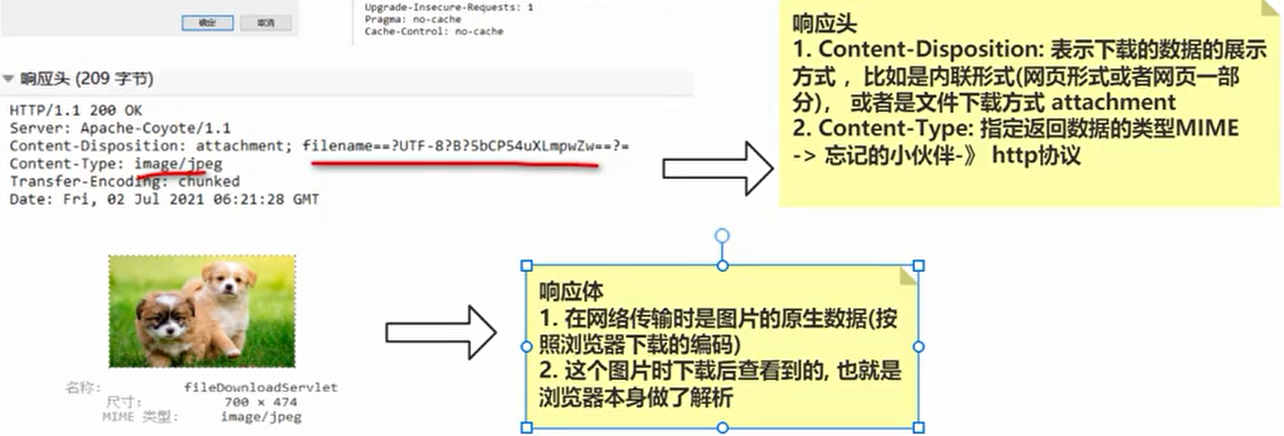
response.setContentType(mimeType);
//4.给http响应设置Content-Disposition,说明回复的内容以何种形式展示
/**
* 这里要考虑的细节比较多,比如不同的浏览器写法不一样
* 还有要考虑编码问题:针对不同浏览器,对下载时,显示中文的文件名进行不同的编码
* 如:火狐的中文文件名需要base64编码,ie或者Chrome的中文文件名则使用URL编码
* 这里知道原理即可
*/
//(1)如果是Firefox,则中文编码需要 base64
//(2)Content-Disposition 指定回复的内容以何种形式展示,如果是attachment,则使用文件下载方式
//(3)其他主流浏览器如 ie、Chrome的中文编码使用URL编码操作
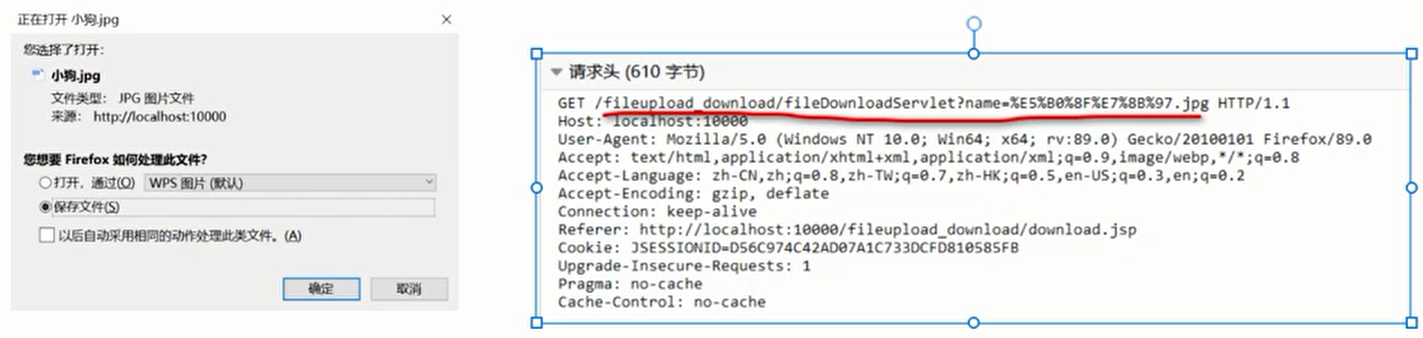
if (request.getHeader("User-Agent").contains("Firefox")) {
//User-Agent的内容包含发出请求的用户信息
//火狐-base64编码
response.setHeader("Content-Disposition", "attachment; filename==?UTF-8?B?" +
new BASE64Encoder().encode(downloadFileName.getBytes("UTF-8")) + "?=");
} else {
//其他主流浏览器如 ie、Chrome使用URL编码操作
response.setHeader("Content-Disposition", "attachment; filename=" +
URLEncoder.encode(downloadFileName, "UTF-8"));
}
//5.读取下载的文件数据,返回给客户端/浏览器
//(1)创建一个和要下载的文件关联的输入流(这里使用提供的api,其他方法也可以完成)
InputStream resourceAsStream =
servletContext.getResourceAsStream(downloadFileFullPath);
//(2)得到返回客户端数据的输出流(这里使用字节流,如果是文本数据,可以使用转换流)
ServletOutputStream outputStream = response.getOutputStream();
//(3)使用工具类,将输入流关联的文件,拷贝到输出流,并返回给客户端/浏览器
// 使用 org.apache.commons.io包中的IOUtils工具类
// 底层是:获取输入流的文件数据,将其读到输出流中并返回
IOUtils.copy(resourceAsStream, outputStream);
}
}


3.3文件下载注意事项和细节
-
文件下载比较麻烦的就是文件中文名的处理
-
因为不同的浏览器对中文的编码不一样,需要根据不同的浏览器进行处理

-
对于网站的文件,很多文件使用另存为即可下载,对于大文件(文档,视频),还是要使用专业的下载工具(如迅雷,百度网盘等)
-
对于不同的浏览器,文件下载完毕后的处理方式也不一样,有的是会直接打开文件,有的是将文件下载到本地的下载目录中