开发一个最简单的iOS App
大家好,我是孜孜不倦学习的Zhangbeihai。
上月底我组织了【组队学习】TensorFlow 入门课程(中文)
,截至目前有300多同学加入。主要就是 TensorFlow Lite、TensorFlow.js 和 TF Serving的实操,其实今年3月份我就接触 TensorFlow.js 了,当时还写了一篇入门教程:TensorFlow.js 用浏览器玩机器学习,9月在谷歌开发者大会上,我还亲身体验了这些黑科技,非常奇妙。
但是作为一个对开发一无所知的人,我也想尝试借助 TensorFlow Lite 在 Android 和 iOS 上部署并使用机器学习模型。Learn by doing是我最推崇的学习方法,所以就跟着课程第第四章code了一下,收获满满,本文即为我做的学习笔记。
准备工作
0 买一台Mac
1 从 App Store 安装Xcode
2 从 Terminal 安装 CocoaPods
brew install cocoapod
Cocoapods是一个用来帮助我们管理第三方依赖库的工具,他可以解决库与库之间的依赖关系,下载库的源码,同时通过创建一个 Xcode 的 workspace 来将这些第三方库与我们的工程连接起来,方便开发使用。
开始开发
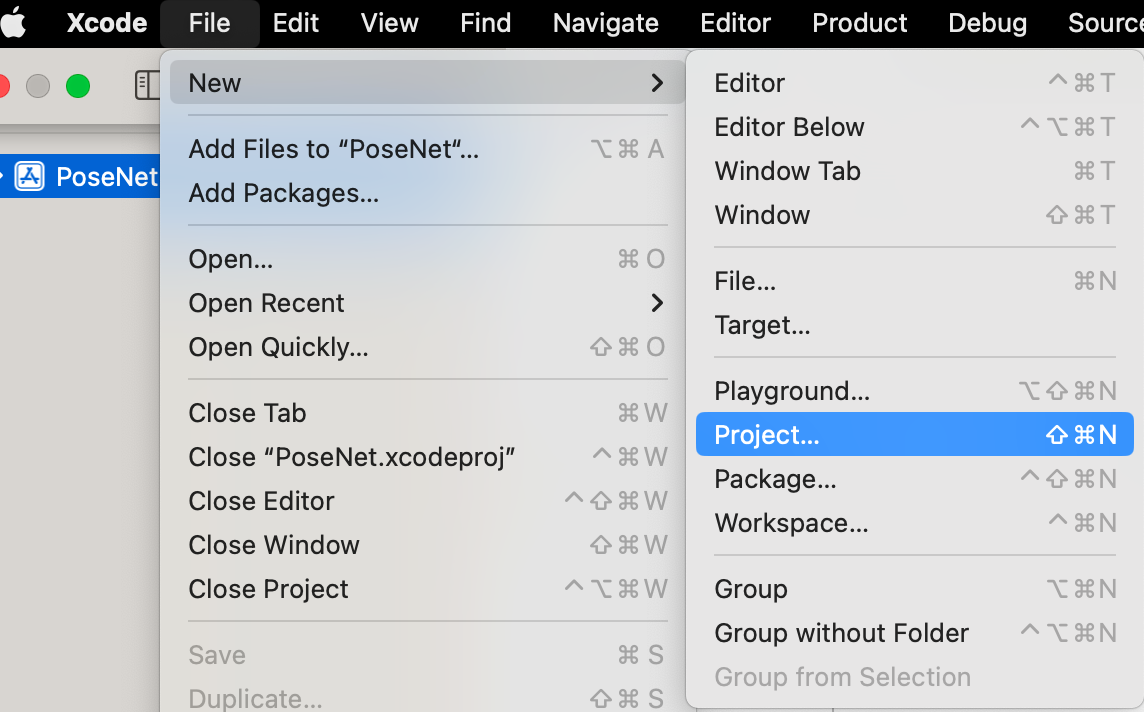
打开Xcode,新建一个Project

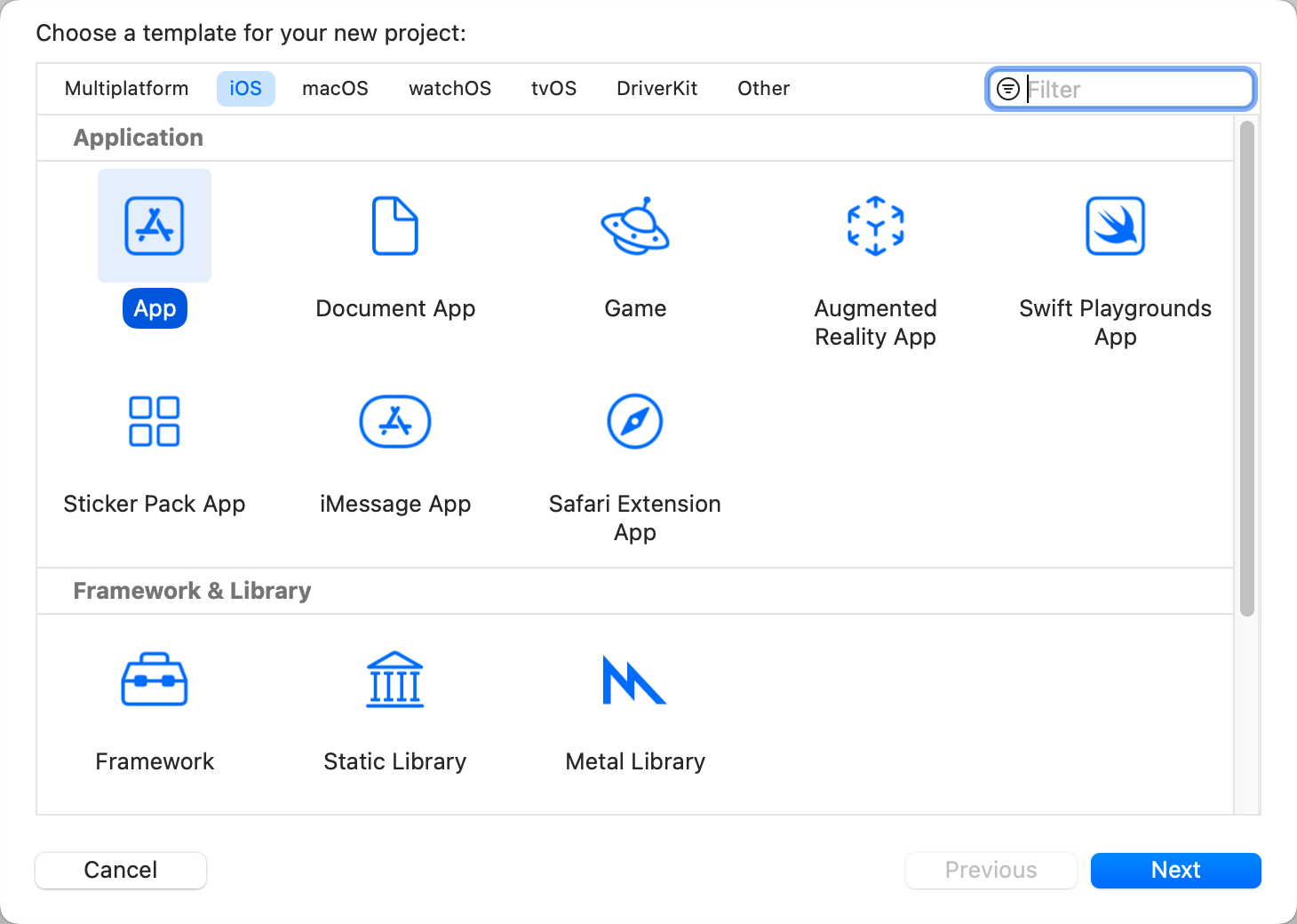
类型选iOS App

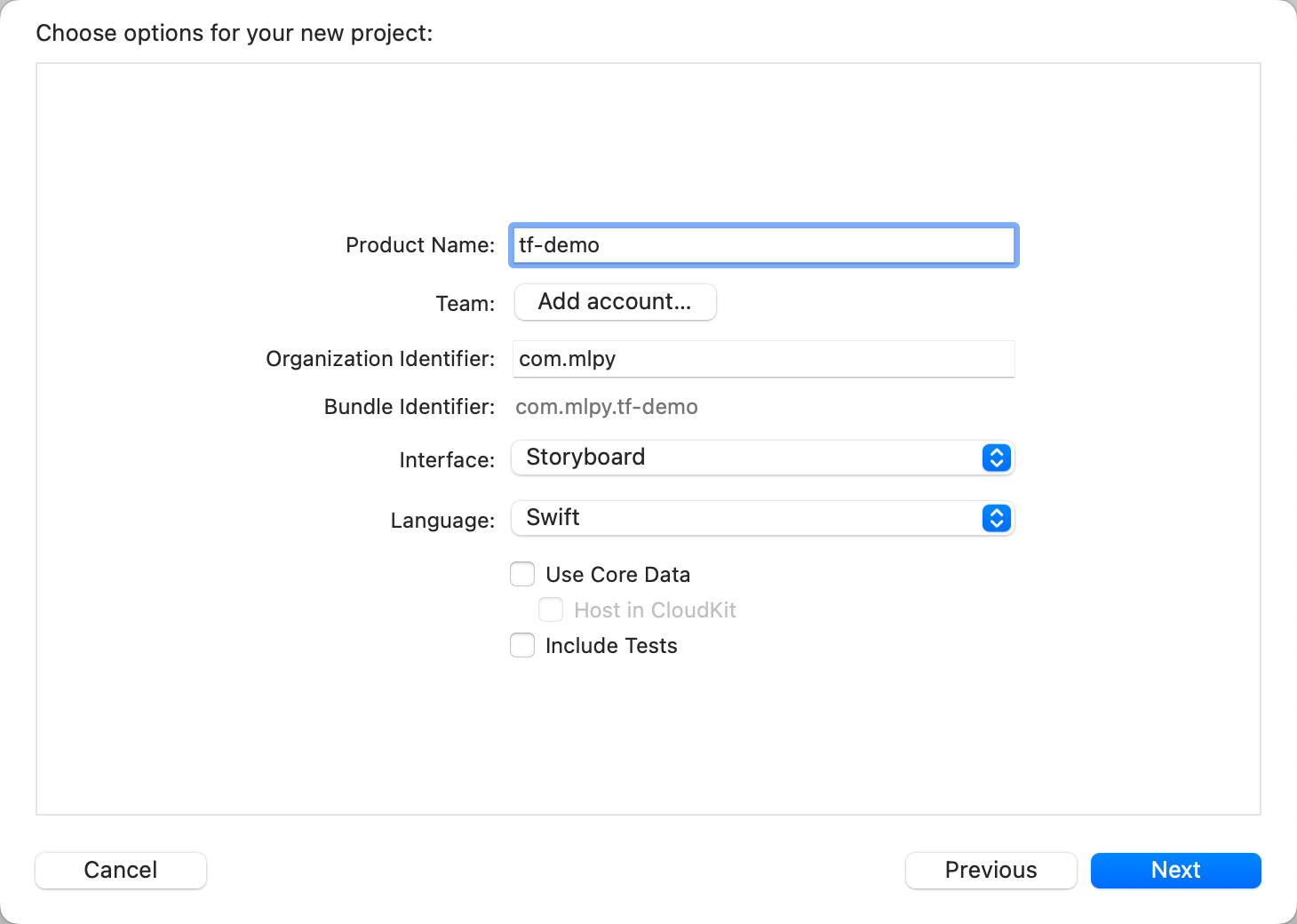
填上工程名称,登录开发者账号,interface选StoryBoard,语言选Swift,保存到指定位置。

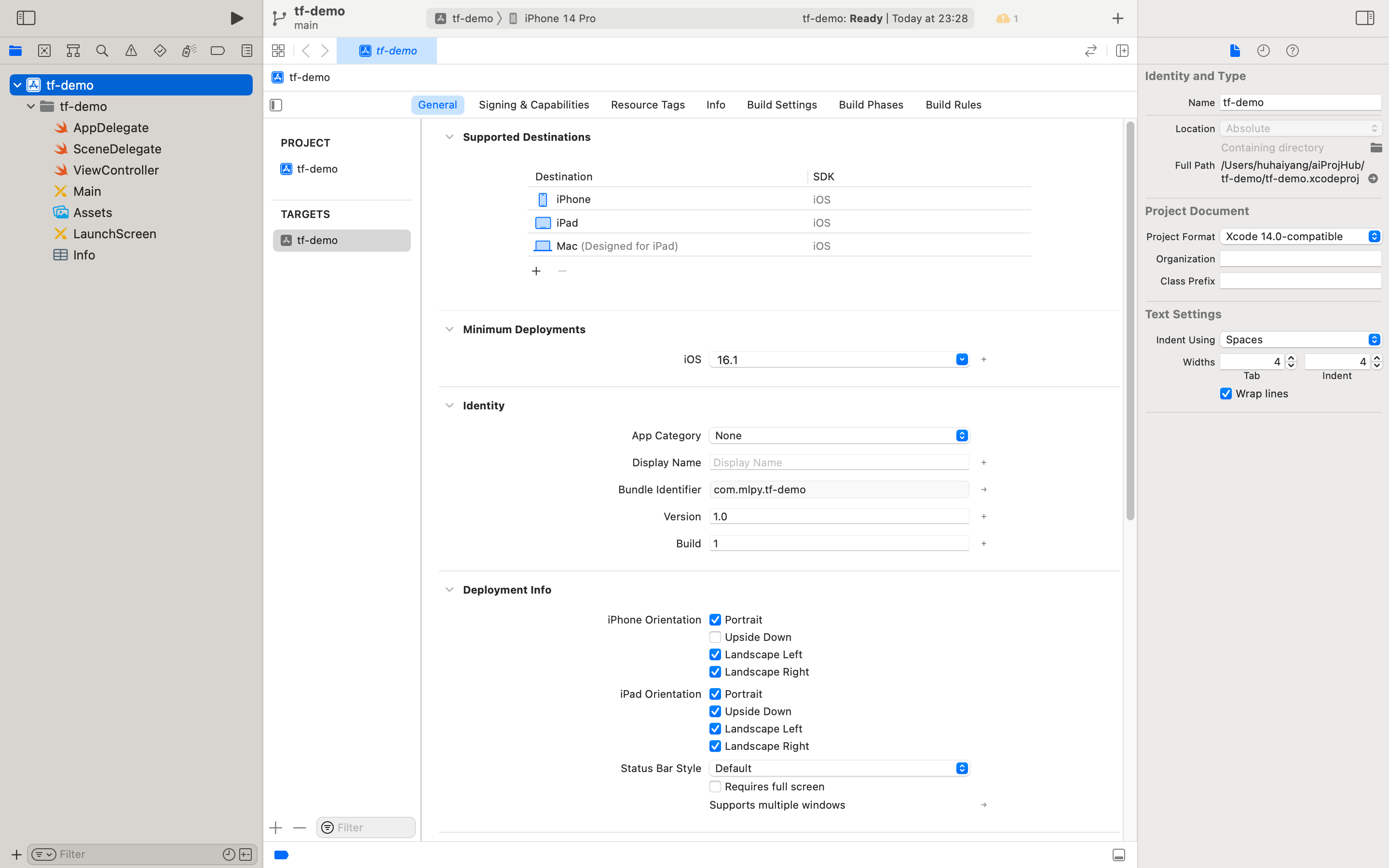
初始化完成后到样子

Terminal 中 cd 到工程文件夹,执行命令pod init
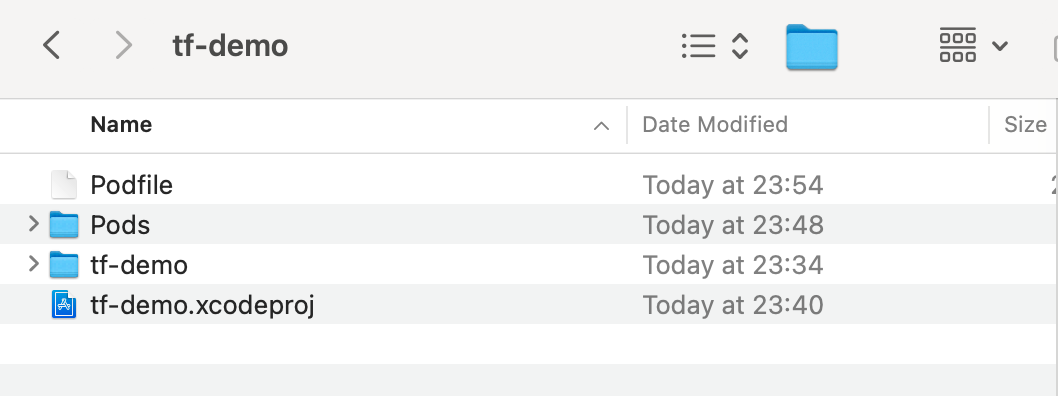
初始化完成后,工程文件夹出现Profile文件

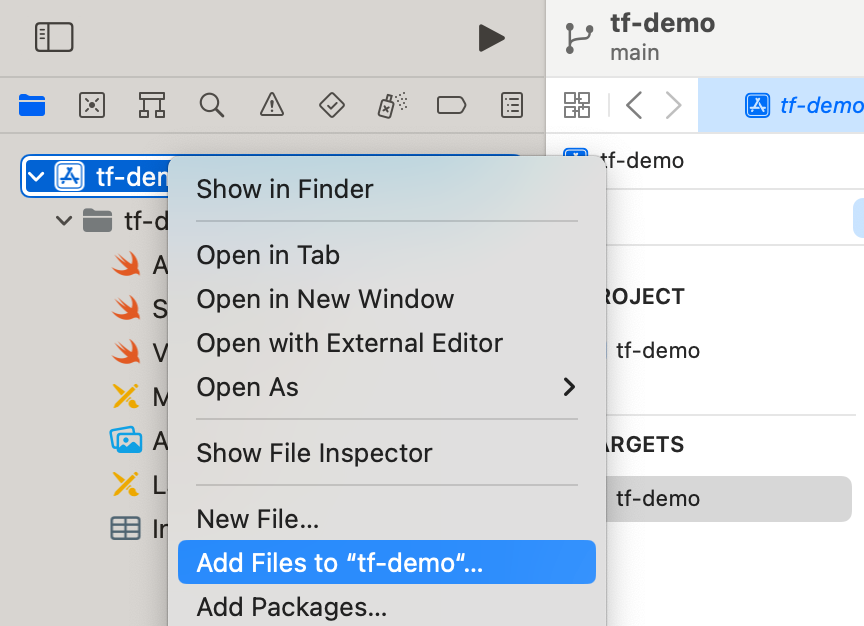
添加Profile文件到工程文件,注意勾选Destination和Added folder

修改Profile,安装TensorFlowLiteSwift

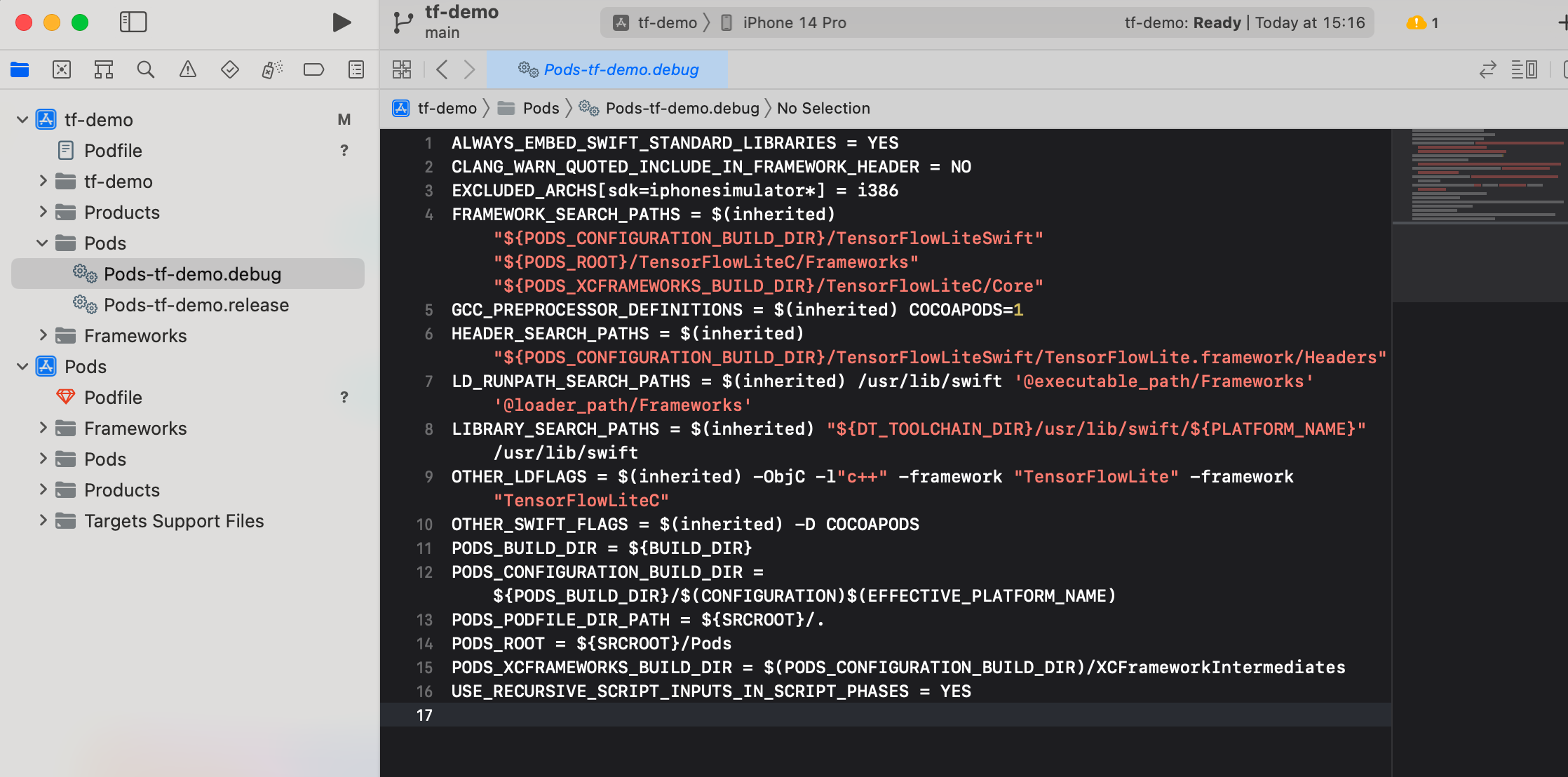
回到命令行pod install 保存的工程文件会出现一个Pods文件夹

把这个Pods文件夹copy到我们的工程文件夹比如我的是tf-demo


下面开始设计用户界面

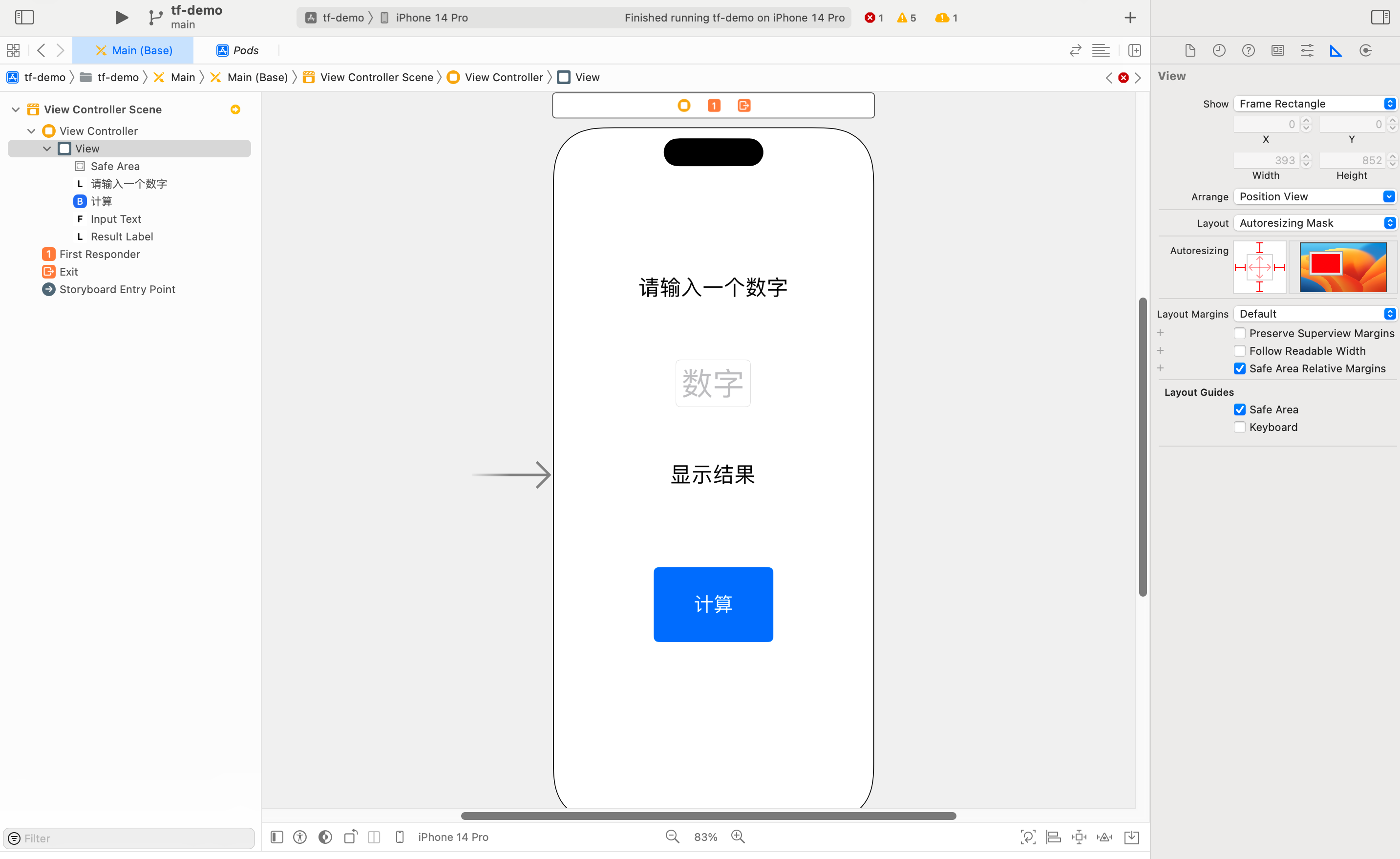
用快捷键shift+cmd+L或点击右上角+号,打开控件库,把需要的空间拖到界面上,效果如下

然后点击左上角 ▶️ 可以先看看效果

蛮酷的
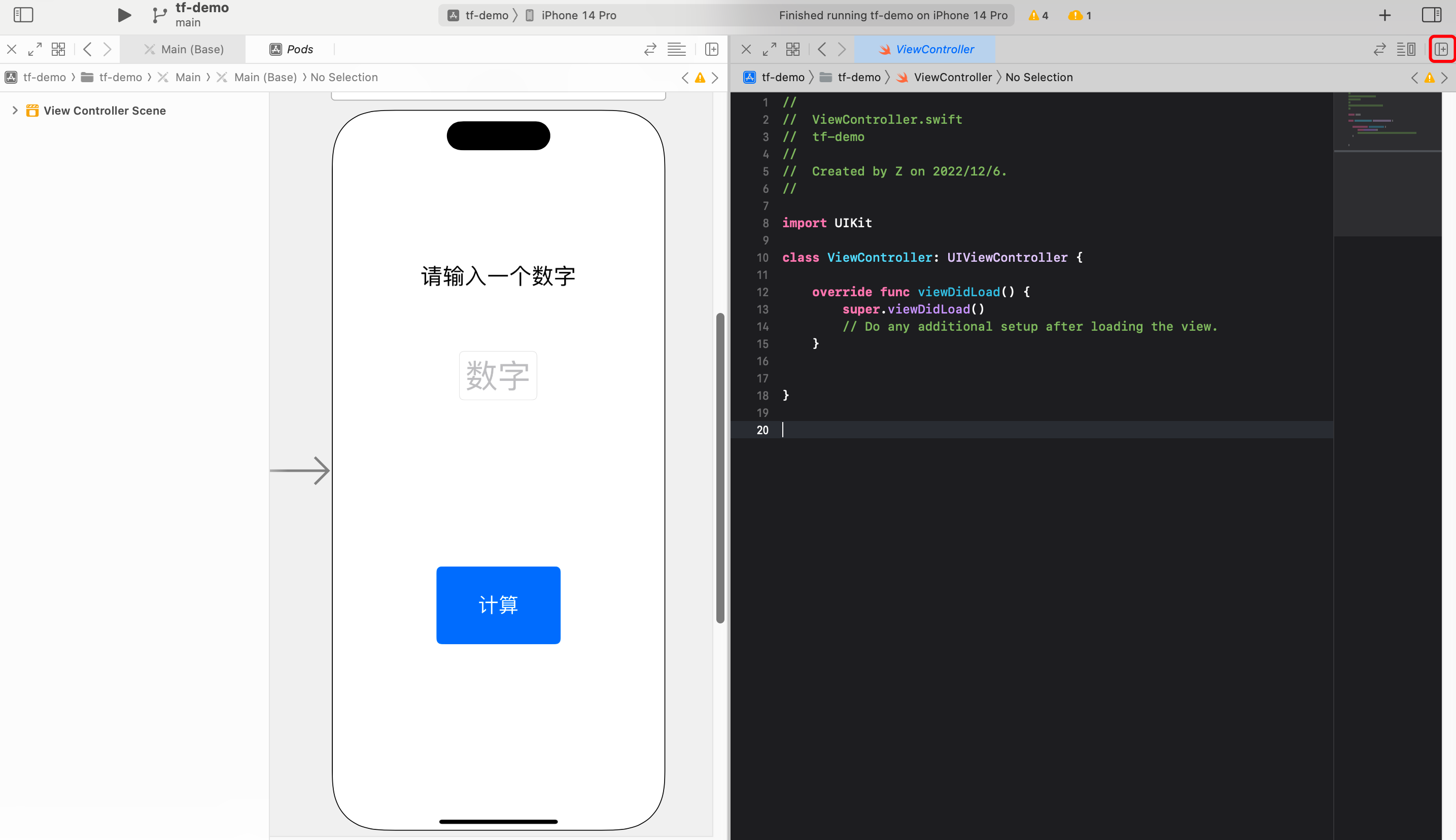
然后,为了便于编辑源程序,我们可以把屏幕分为左右两个部分,在右侧屏幕显示ViewController,效果如下

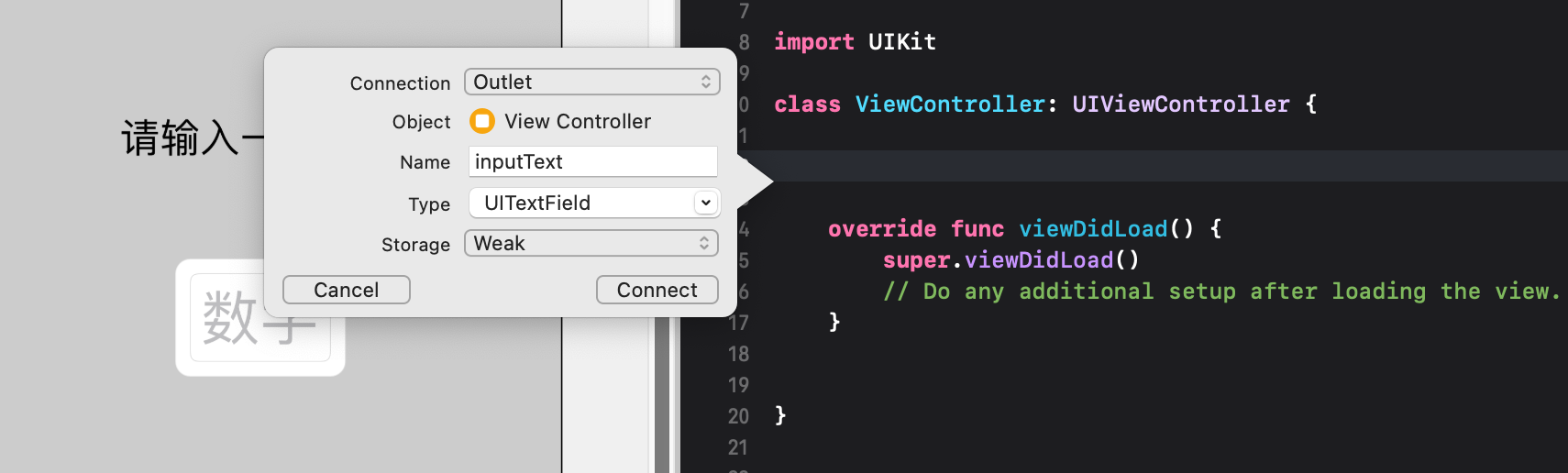
按住Control 用鼠标把【输入数字】那个控件拖到UIControloller里

放开鼠标,输入控件类型,【显示结果】控件同样的操作,名称:ResultLabel

【计算】控件操作类似,只是Connection要选择 Action ,Name填onClicked
想要的效果是,当点击计算按钮时,显示结果那里变成输入控件输入的内容。
只需在onClicked函数中
@IBAction func onClicked(_ sender: Any) {
ResultLabel.text = inputText.text
}
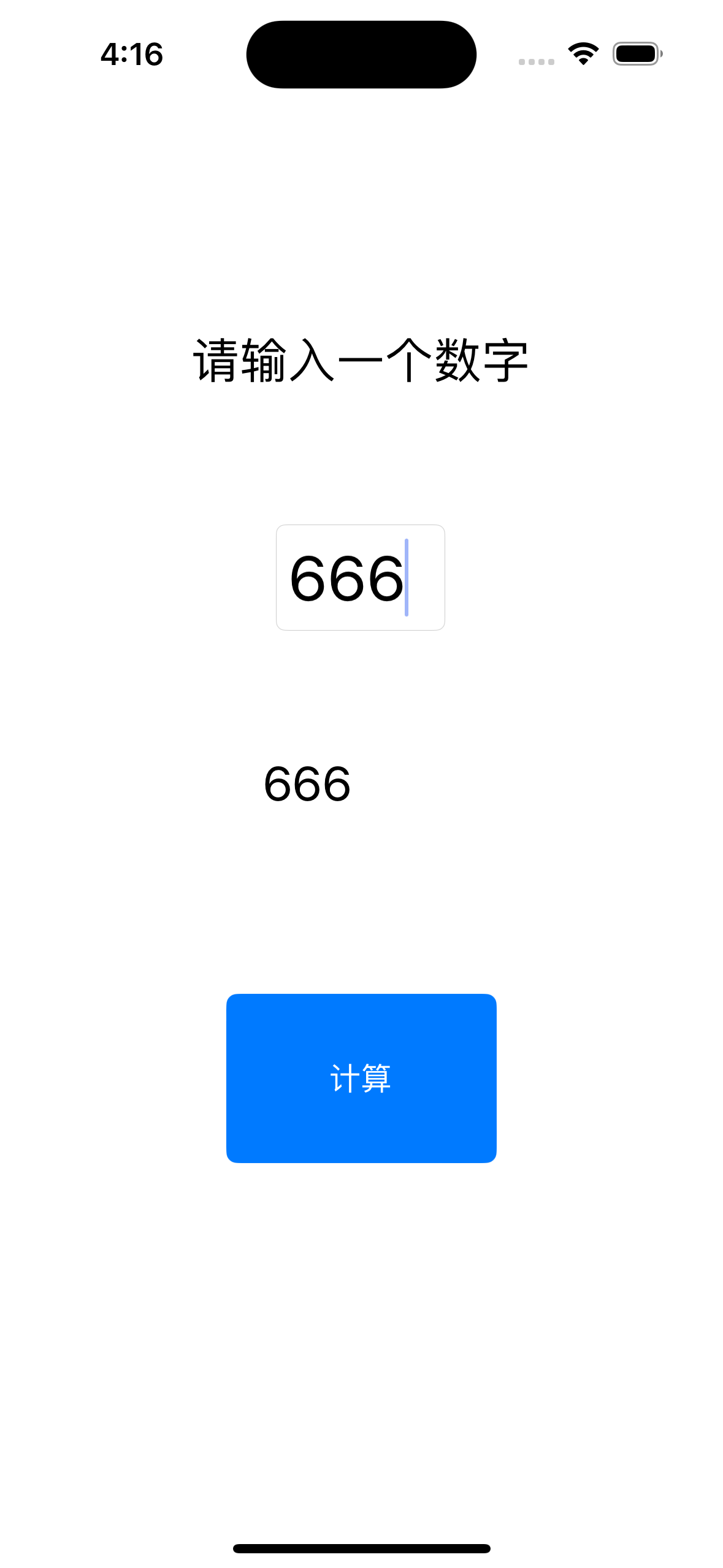
点击播放,看看效果

至此,我学会了开发最简单的iOS APP
希望先成为微信好友,后成为公众号读者
