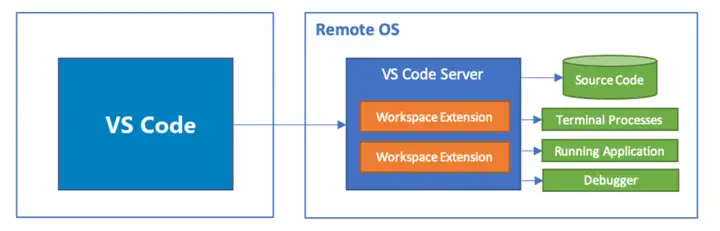
Visual Studio Code 的核心是一个代码编辑器,它通过我们的远程开发经验与其他环境集成,变得更加强大和灵活:

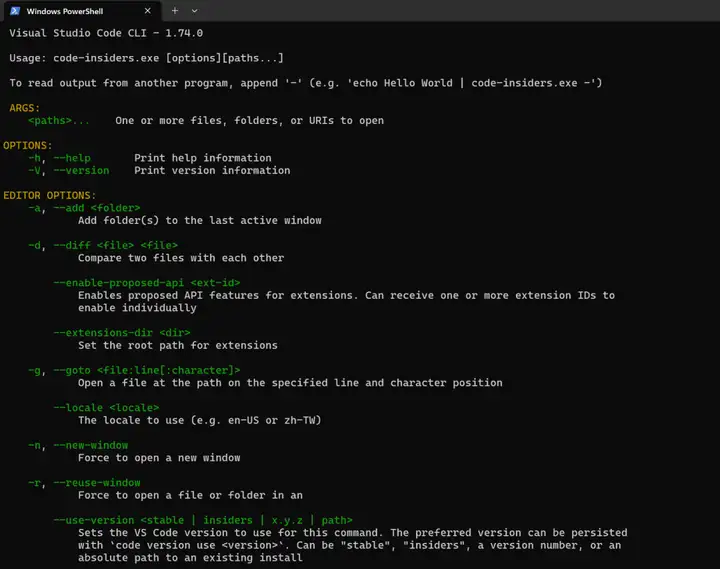
你可能没有想到,但 VS Code 有一个内置的命令行界面(CLI),可以让你控制启动和管理编辑器的方式——你可以通过命令行选项打开文件、安装扩展和输出诊断信息:

CLI 在使用 VS Code Desktop 的工作流中非常有用,但存在一个缺陷:您无法使用它启动远程实例。因此,我们希望通过将本地和远程更紧密地结合在一起来弥补这一差距,从而使 CLI 更加强大。
今天,我们很高兴分享我们增强的 code CLI,它可以让你启动 VS Code 并从 VS Code Desktop 或 vscode.dev 远程连接到一台机器。更新的 CLI 内置于最新的 VS Code 版本中,也可用于独立安装,因此您可以创建到任何计算机的安全连接并远程连接到它,即使您无法在其上安装 VS Code Desktop。

除了新的 CLI 之外,我们还进行了以下更新以改进远程开发:
- 您可以直接从 VS Code UI 启用隧道。
- 隧道不再处于私人预览阶段——任何人都可以创建和使用隧道(Tunneling),无需注册。
- 我们重命名了两个远程扩展,以便更清楚地了解它们的工作方式以及它们可以帮助开发的地方:
- “Remote - WSL”扩展现在只是 WSL。
- “Remote - Containers”扩展重命名为 Dev Containers 以反映它用于创建开发环境。
从一个工具到任何地方的隧道
隧道(Tunneling)安全地将数据从一个网络传输到另一个网络。您可以使用安全隧道从VS Code桌面或 Web 客户端针对您选择的任何机器进行开发,而无需设置 SSH 或 HTTPS(尽管如果您愿意也可以这样做 )。
从 VS Code 到远程机器的隧道有两个很好的选择:
- 使用新的增强的
codeCLI。 - 直接从 VS Code UI 启用隧道。
我们将在以下部分探讨这两个选项。
增强的 code CLI
当我们发布 VS Code Server 时,我们提到了将其集成到code CLI中的长期愿景。我们现在已经实现了这一点,并且我们还使其可用于独立安装,以防您在无法安装 VS Code Desktop 的 VM 或锁定计算机上工作。
以下是安装 code CLI 并使用它创建安全隧道的步骤。如果您尝试过 VS Code Server 的私人预览版,步骤将非常相似。
注意:如果您code-server在VS Code Server的私人预览期间使用独立 CLI,您现在应该改用最新的codeCLI(通过最新的VS Code桌面或独立下载)。
code在要在本地VS Code客户端中开发的远程计算机上安装CLI。这可以是远程桌面、VM,甚至是适用于 Linux (WSL) 发行版的Windows 子系统。
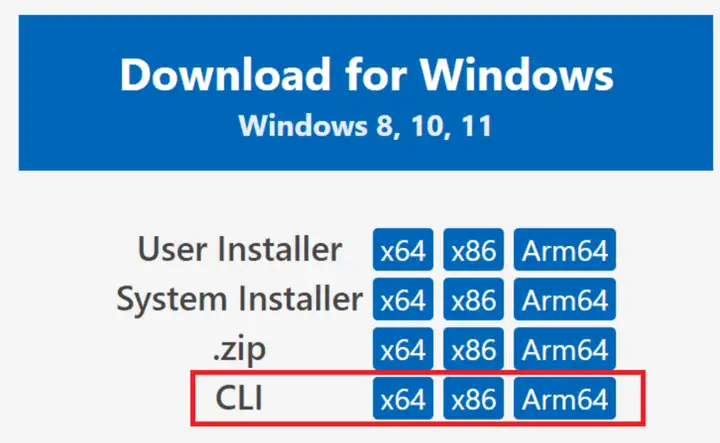
CLI 自动包含在您现有的 VS Code 安装中——无需额外设置。如果您没有安装 VS Code 或无法在您的远程计算机上安装它,您可以通过我们的下载页面上的独立安装来获取 CLI:

注意:如果您使用的是独立安装,则下一节中的命令将以./code而不是开头code。
- 使用 help 命令仔细检查 CLI 安装是否成功:
code -h
您可以使用以下方式探索特定于隧道的命令:
code tunnel -h
现在你已经安装了 CLI,让我们为这台机器设置隧道,以便你可以从任何 VS Code 客户端连接到它。 tunnel使用以下命令创建安全隧道:
code tunnel
此命令下载并启动本机上的VS Code Server,然后创建一个到它的隧道。
注意:当您第一次在机器上启动隧道时,系统会提示您接受服务器许可条款。您也可以通过--accept-server-license-terms命令行来避免提示。- 此 CLI 将输出绑定到此远程计算机的 vscode.dev URL,例如
https://vscode.dev/tunnel/<machine_name>/<folder_name>. 您可以从任何您想要的机器上打开此 URL。 - 首次在客户端打开 vscode.dev URL 时,系统会提示您通过一个
https://github.com/login/oauth/authorize...URL 登录您的 GitHub 帐户。这会向隧道服务验证您的身份,以确保您可以访问正确的远程机器集。
恭喜,您已经成功安装并使用了codeCLI 的最新隧道功能!
从VS Code UI 启用隧道
如果您的远程计算机上安装了VS Code,您也可以选择直接从VS Code UI 创建隧道。如果您已经在 VS Code 中工作,这是一种启用远程访问您的计算机的快速、方便的方法。
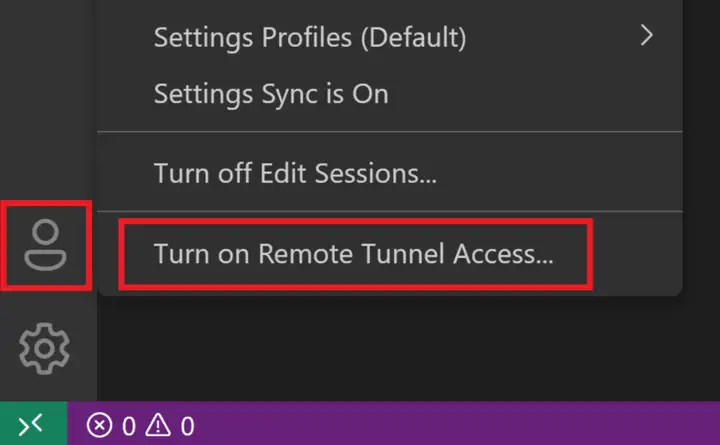
在远程计算机上打开 VS Code。在 VS Code Account 菜单中,选择Turn on Remote Tunnel Access…选项,如下图所示。您还可以打开命令面板 ( F1 ) 并运行命令Remote Tunnels: Turn on Remote Tunnel Access ...。

系统将提示您登录 GitHub。登录后,隧道将在此远程计算机上启动,您将能够连接到它:

在您选择的客户端中,您可以从上面的通知中打开 vscode.dev 链接并开始编码!
通过 Remote Tunnels 连接
Remote - Tunnels扩展管理本地和远程计算机之间的这些安全隧道。您通过 CLI 或 VS Code UI 打开的 vscode.dev 实例code预装了 Remote Tunnels 扩展。
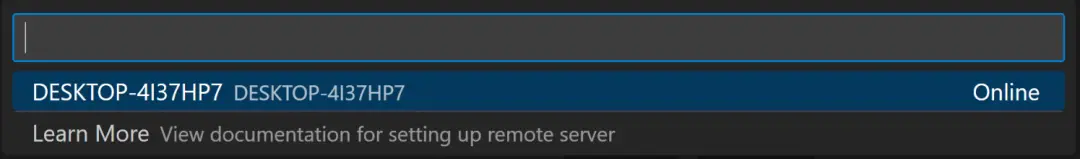
如果您已经在 VS Code 客户端(桌面或 Web)中工作并且想要连接到远程隧道,则可以直接安装和使用 Remote - Tunnels扩展。安装扩展后,打开命令面板 ( F1 ) 并运行命令Remote Tunnels: Connect to Tunnel。您将能够连接到任何具有活动隧道的远程机器:

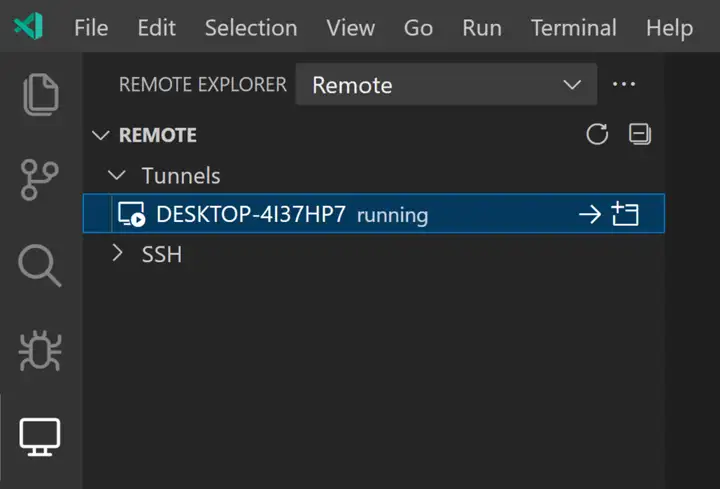
您还可以在 Remote Explorer 中查看您的远程机器,您可以通过命令Remote Explorer: Focus on Remote View打开它:

移除隧道或机器
如果您想停止通过 CLI 运行的隧道,请使用Ctrl + C结束活动连接。如果您已通过 VS Code UI 启用隧道,请运行命令Remote Tunnels: Turn of Remote Tunnel Access ...。
您可以通过在该机器上运行来删除机器与隧道的关联code tunnel unregister。在 VS Code 中,选择 Remote Explorer 视图,右键单击要删除的机器,然后选择unregister。
远程开发扩展
除了隧道和codeCLI 的更新,我们还对远程开发扩展进行了一些更新,这些扩展允许您使用开发容器、远程计算机或 WSL 作为全功能开发环境。
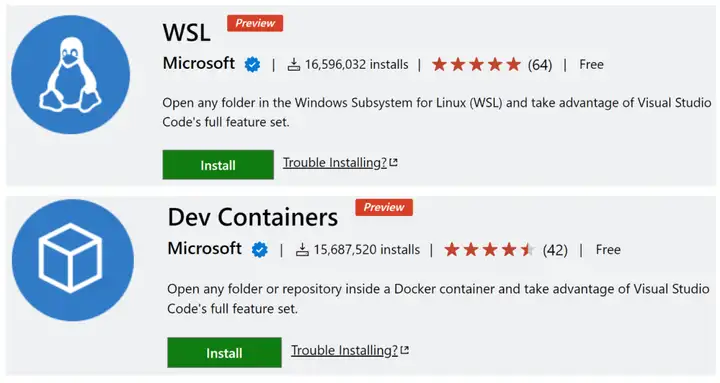
WSL 和 Dev Containers
我们听到了您对Remote - WSL和Remote - Containers扩展名称的反馈。我们旨在Remote表明您正在“远程”或“单独”WSL 发行版或开发容器中进行开发,而不是传统的本地开发。然而,这是与许多人使用的“远程”不同的用法,它可能会引起混淆(例如,我的本地机器上是 Dev Container 吗?)。
我们更新了这些扩展中的命名和产品内命令,使其更清晰,将它们重命名为WSL和Dev Containers。Marketplace 和文档中的扩展标识符等链接保持不变,因此您当前对这两个扩展的使用应该不会出现问题。

远程隧道(Remote Tunnels)
如上所述,您可以使用Remote - Tunnels扩展通过安全隧道连接到远程计算机,而无需 SSH。我们已将扩展从“Remote Server”重命名为“Remote - Tunnels”,因为我们相信这更清楚地表明了它的行为(毕竟该扩展用于通过安全隧道在远程机器上进行开发!)。

标签:Code,Remote,CLI,预览版,VS,隧道,远程,Tunnels From: https://www.cnblogs.com/formulahendry/p/16965478.html